搞的比较垃圾
vue-cli版本为4.5.x
可以使用vue的各种插件
框架会在一个实践中持续完善
实践项目地址
https://blog.csdn.net/qq_42027681/category_10690045.html
github地址
Vue2.x版本
https://github.com/dmhsq/electron-vue-dmhsq
或者
https://github.com/dmhsq/electron-vue/tree/main/template
Vue3.x版本
https://github.com/dmhsq/electron-vue3-dmhsq
electron中的 dist和src为测试 不用理会
克隆文件
Vue2.x版本
git clone https://github.com/dmhsq/electron-vue-dmhsq.git
Vue3.x版本
git clone https://github.com/dmhsq/electron-vue3-dmhsq.git
目录说明
electron文件夹控制桌面端的运行打包
其余均为 vue目录
electron/main.js 桌面应用主程序
electron/main.js 桌面应用渲染程序
electron-vue-dmhsq
如果您只是想打包vue项目成exe

npm run builds
执行完成后
在electron文件夹中
npm run build
安装依赖
npm install
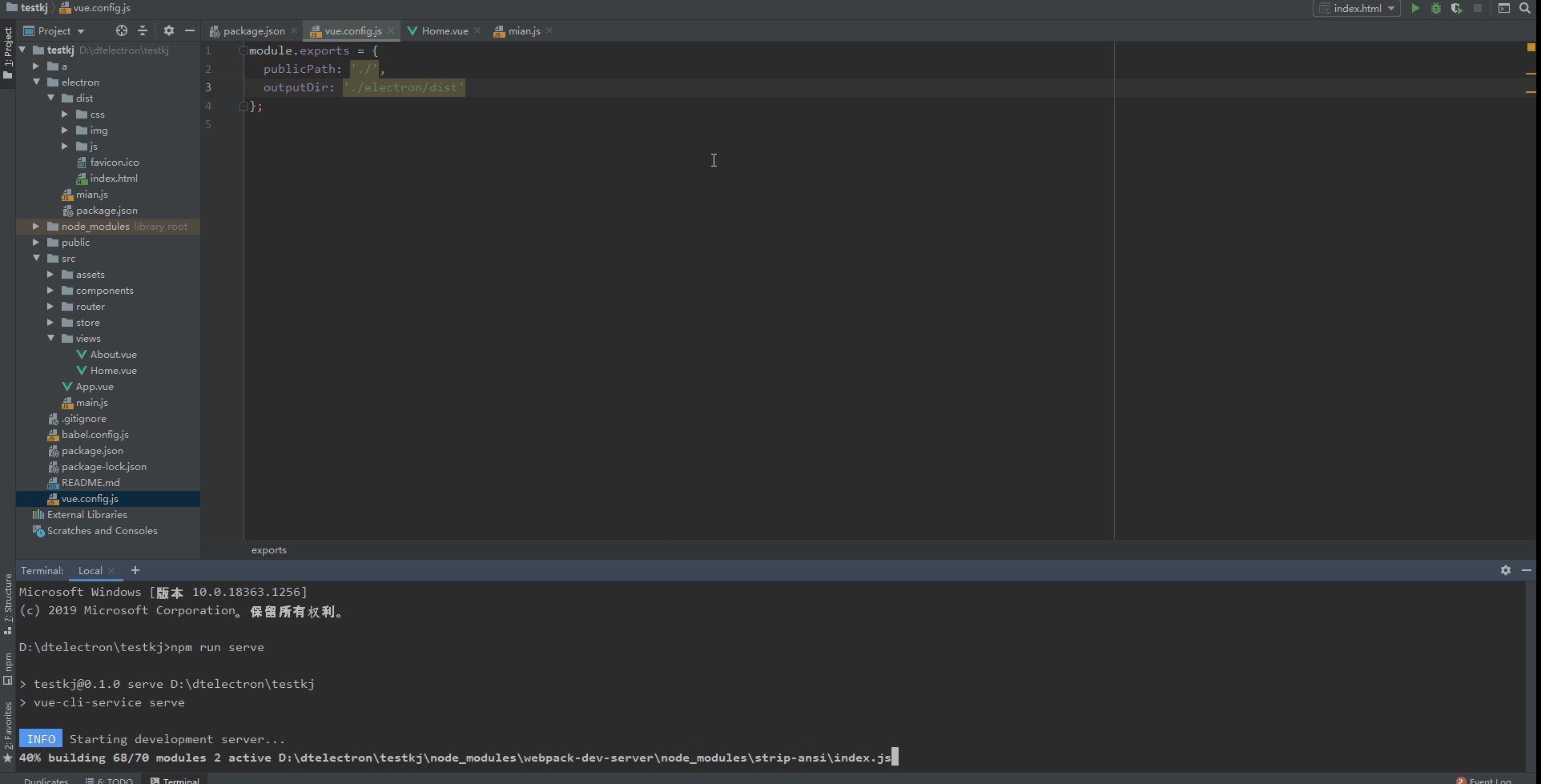
热开发页面
npm run serve
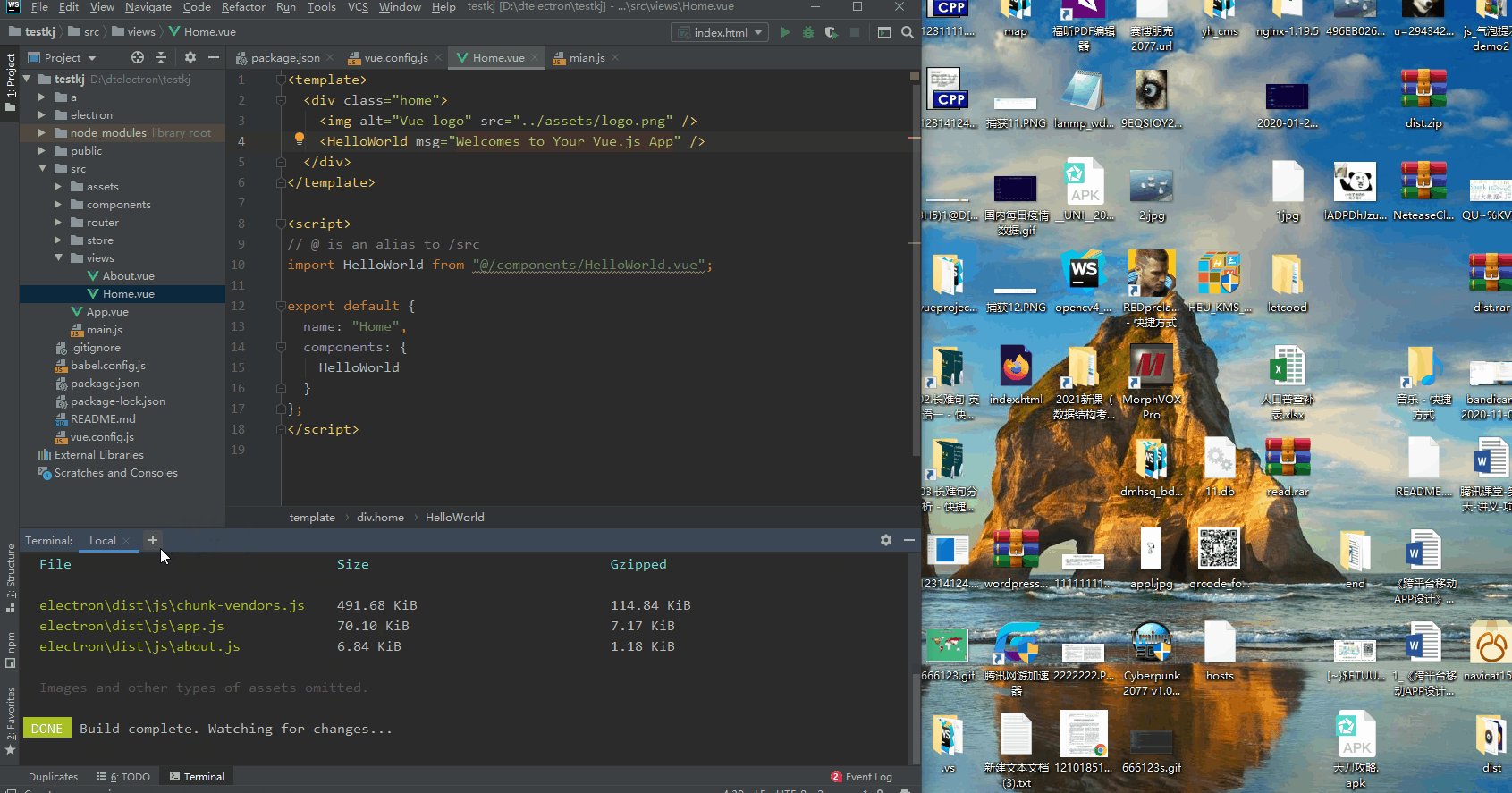
只打包vue 不打包electron
npm run builds
打包的文件在electron下
热开发页面
npm run build
执行完成后
开启额外的控制台
cd electron
npm run serve
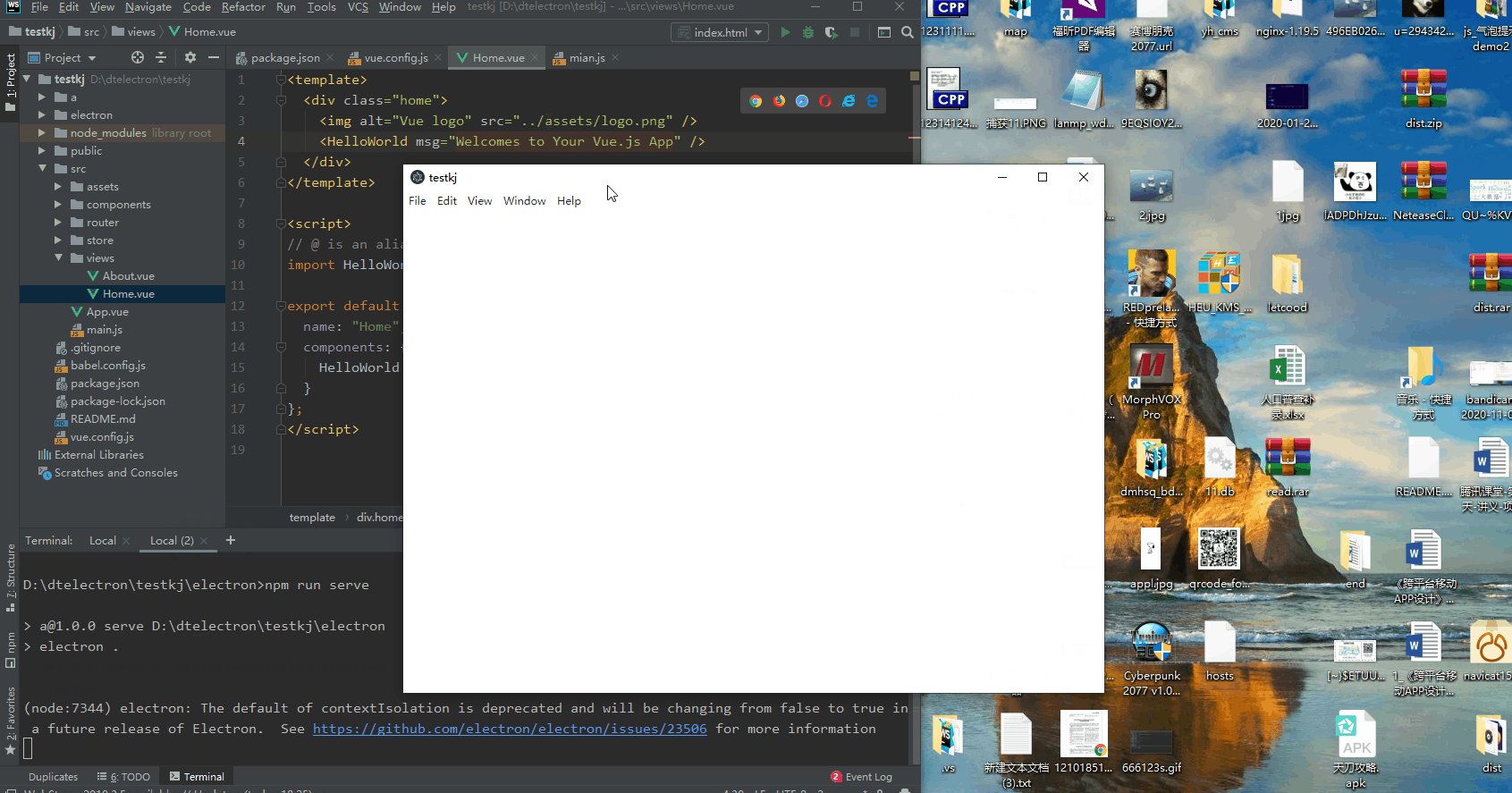
热开发electron
npm run builds
执行完成后
开启额外的控制台
cd electron
npm run serve
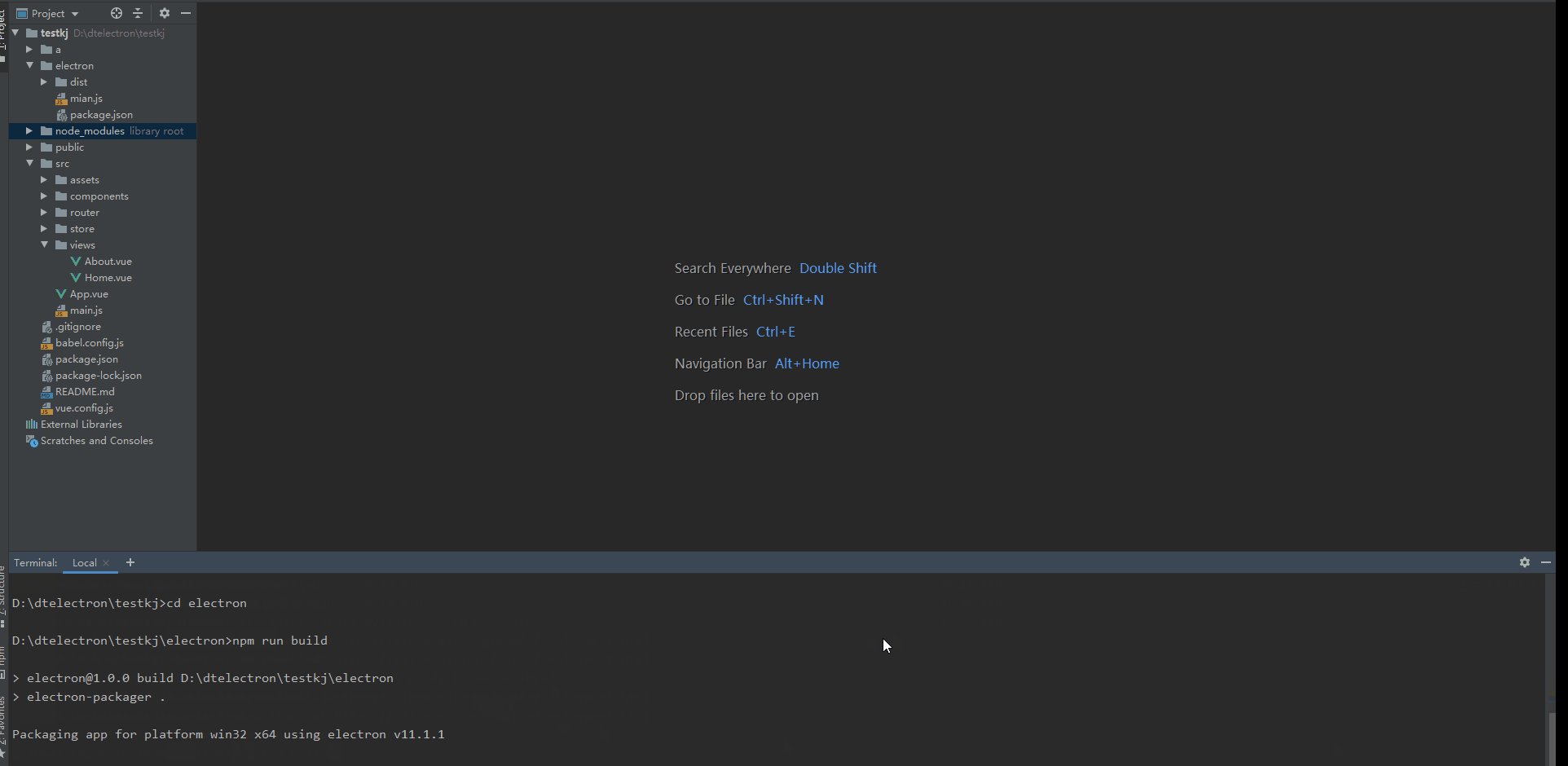
打包electron应用
最终打包需要删除electron/main.js中的fs模块
npm run builds
执行完成后(如果页面已经打包过无需此步)
在electron文件夹中
npm run build
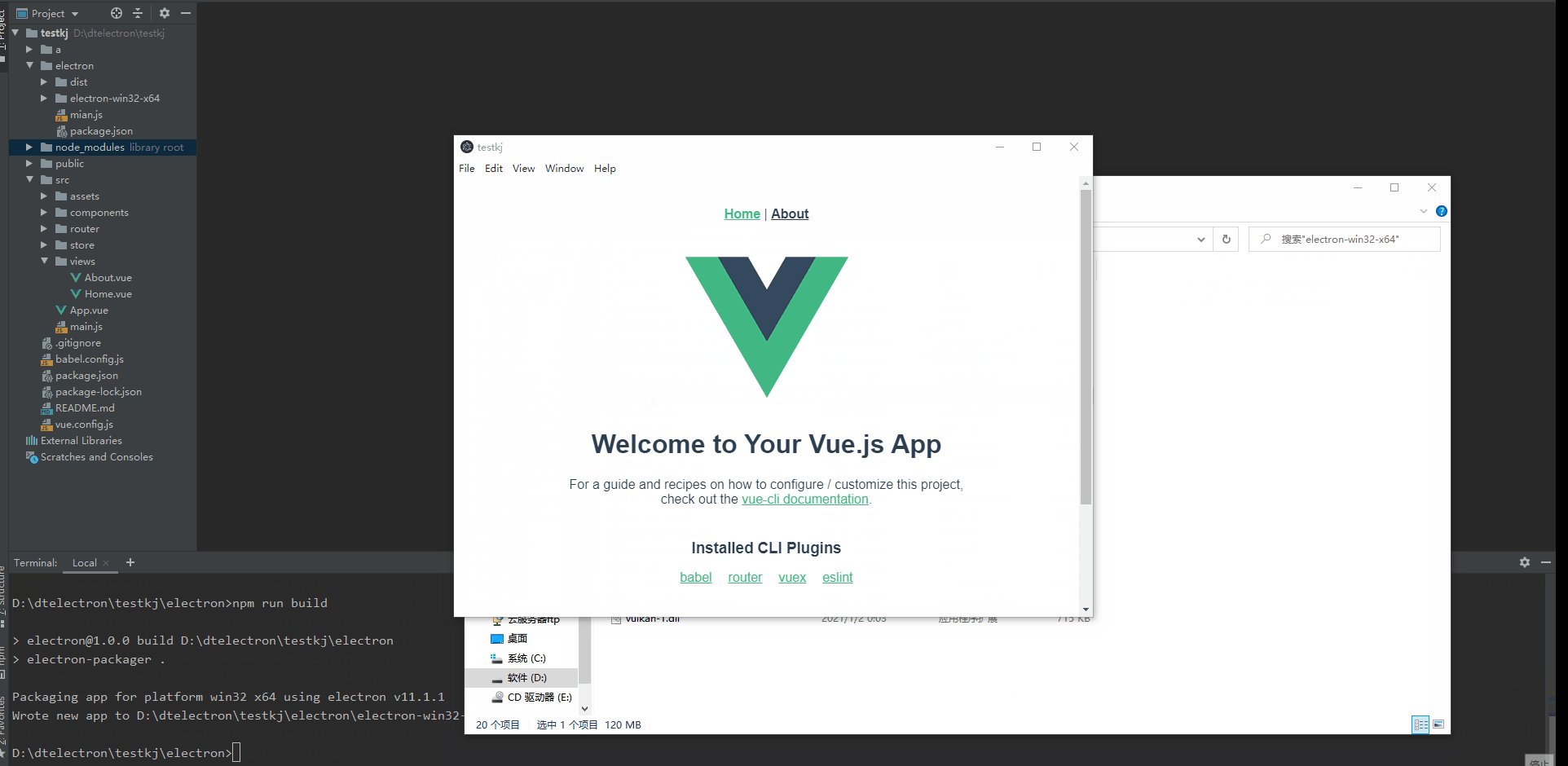
演示
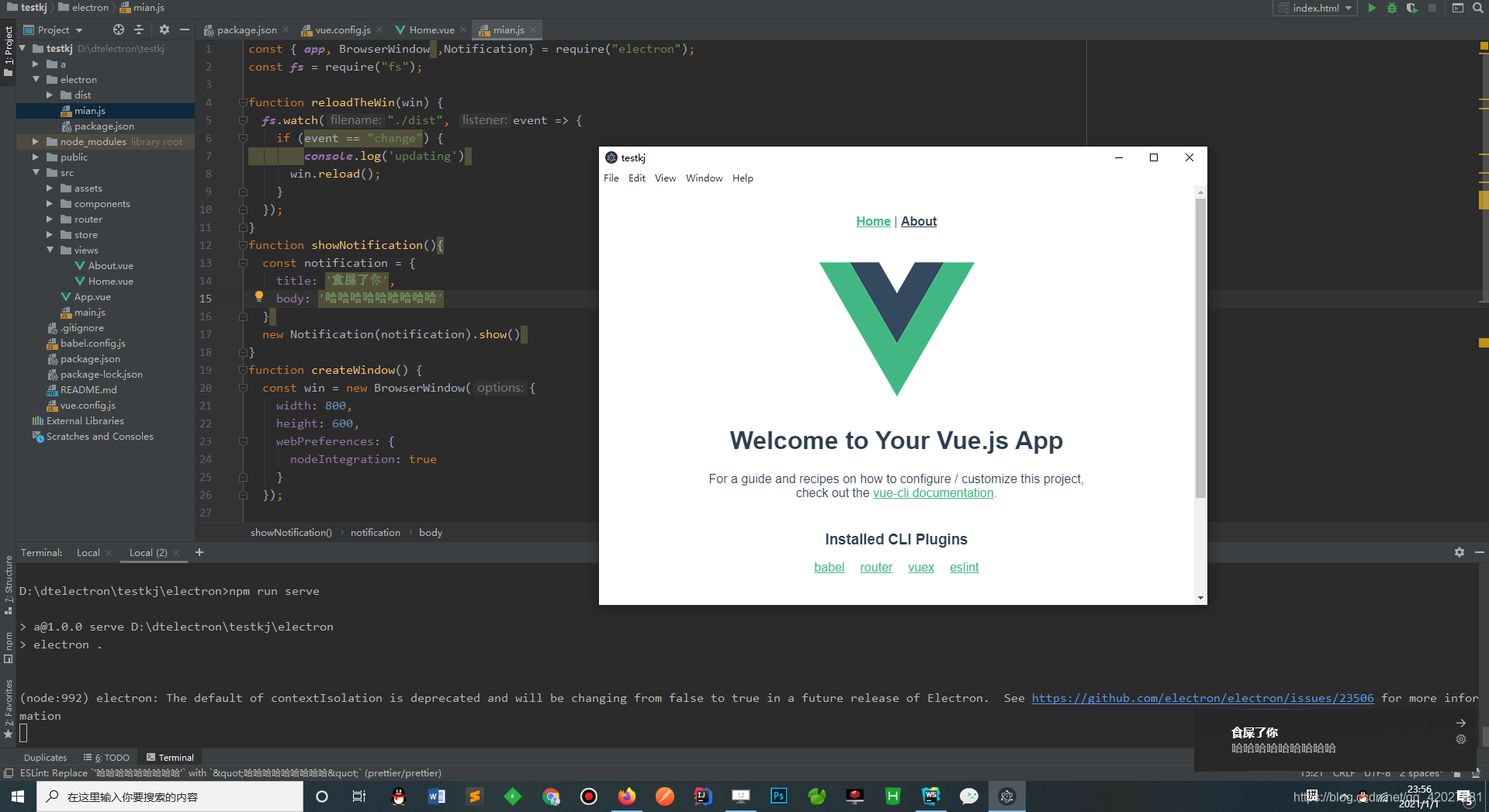
vue页面热开发

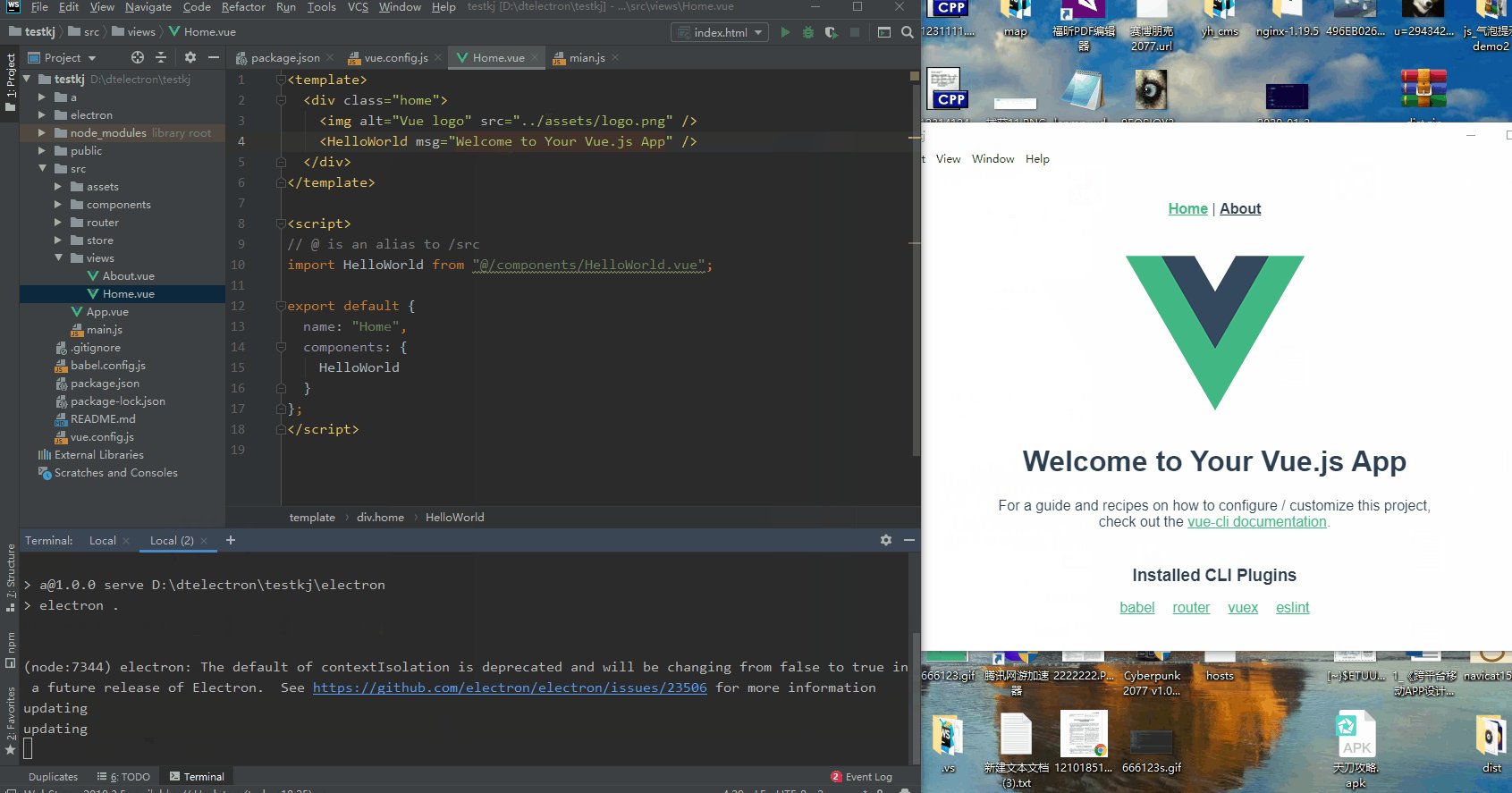
electron页面热开发
修改vue文件 重载窗口

开发electron(暂未实现热更新 毕竟需要重启app后面会想想办法)
在 electron/mian.js中可以增加额外窗口
和win交互等等
electron开发请参考官方文档 https://www.electronjs.org/docs

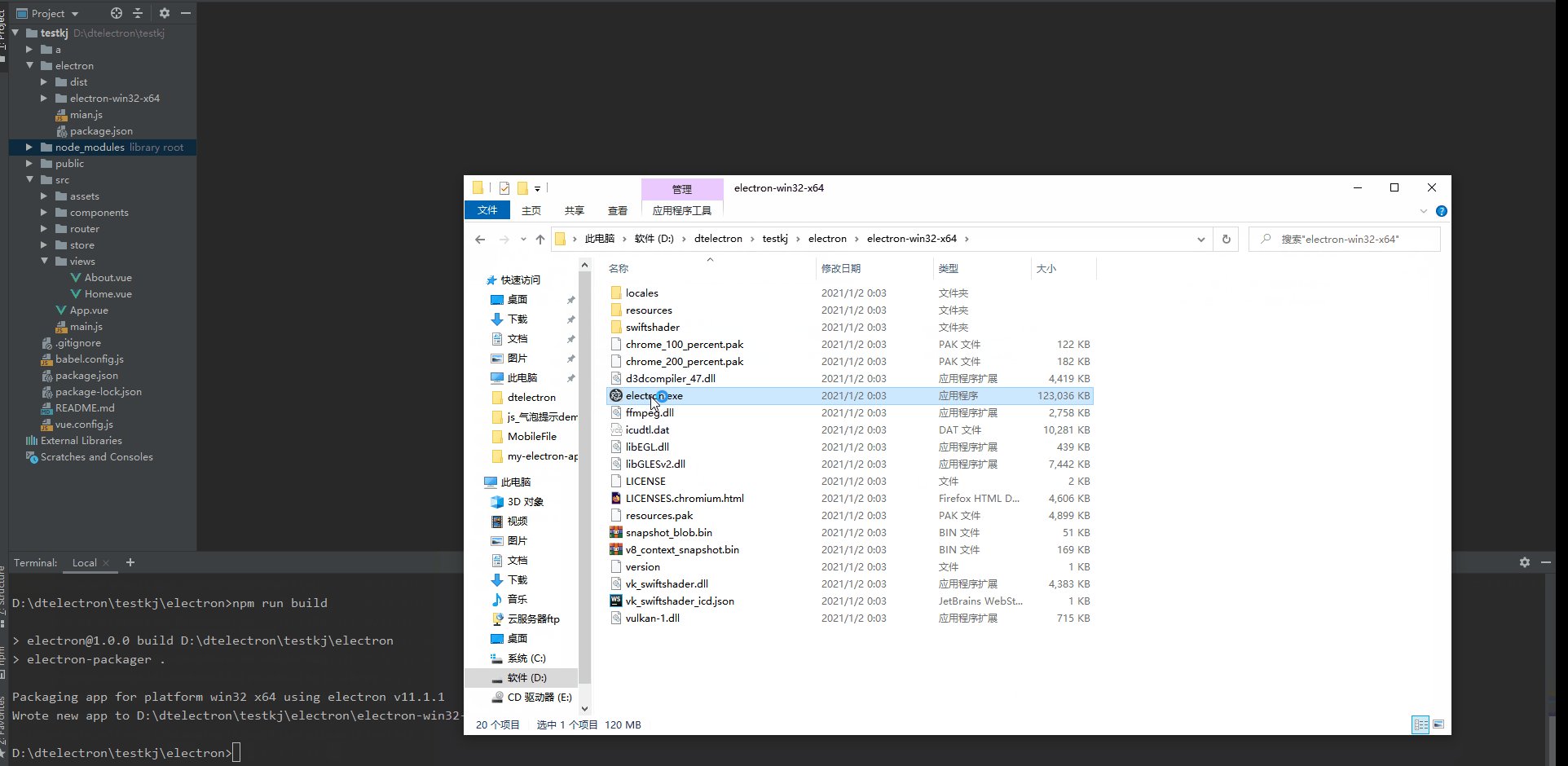
打包为exe程序

教程
详细教程请参考
https://blog.csdn.net/qq_42027681/category_10690045.html
下载electron-vue-dmhsq
有git的 克隆一份
Vue2.x版本
git clone https://github.com/dmhsq/electron-vue-dmhsq.git
或者
下载 下载地址
Vue3.x版本
git clone https://github.com/dmhsq/electron-vue3-dmhsq.git
https://github.com/dmhsq/electron-vue3-dmhsq
或者
下载 下载地址
正常开发页面
正常开发网页即可
vue的插件依赖什么的该用用
elementui会让页面更好看
开发win/mac交互
开发electron/main.js文件
参考官方文档 https://www.electronjs.org/docs
打包
npm run builds
执行完成后
在electron文件夹中
npm run build
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://blog.csdn.net/qq_42027681。
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910

有问题可以下方留言,看到了会回复哦