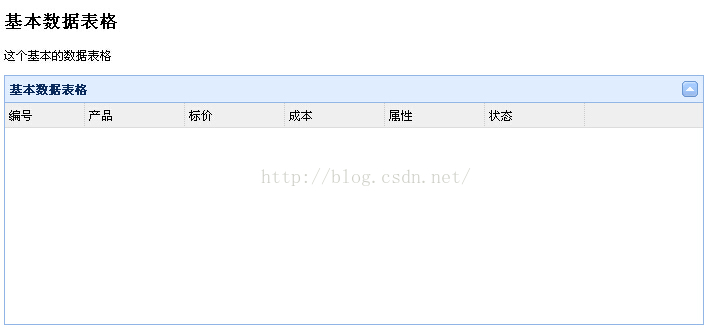
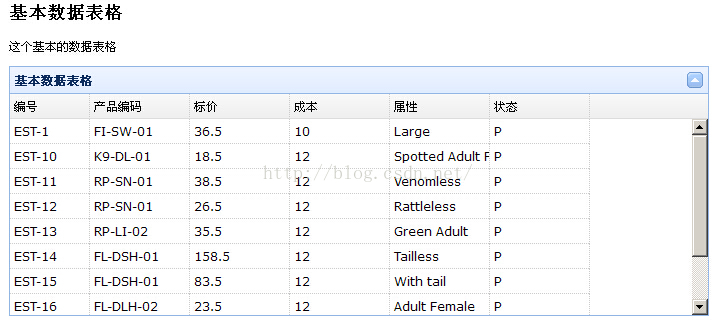
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP '002.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="js/jquery.min.js"></script> <link type="text/css" rel="stylesheet" href="js/themes/default/easyui.css"/> <link type="text/css" rel="stylesheet" href="js/themes/icon.css"/> <link type="text/css" rel="stylesheet" href="js/demo/demo.css"/> <script src="js/jquery.easyui.min.js"></script></head><body><h2>基本数据表格</h2><p>这个基本的数据表格</p><div style=="margin:20px 0"></div><table class="easyui-datagrid" title="基本数据表格" style="width:700px; height:250px;" data-options="singleSelect:true,collapsible:true,url:'datagrid_data1.json',method:'get'"> <thead> <tr> <th data-options="field:'itemid',width:80">编号</th> <th data-options="field:'product',width:100">产品</th> <th data-options="field:'listprice',width:100">标价</th> <th data-options="field:'unitprice',width:100">成本</th> <th data-options="field:'attribute',width:100">属性</th> <th data-options="field:'status',width:100">状态</th> </tr> </thead></table></body></html>
效果如下:

这个图片怎么回事呢?
经过分析,第一次是没有数据源的问题,在目录下缺少data_grid1.json文件
经过加上文件后还没有出来效果,发现是MyEclipse web Browser里面没有出来效果,换成Firefox浏览器,OK。

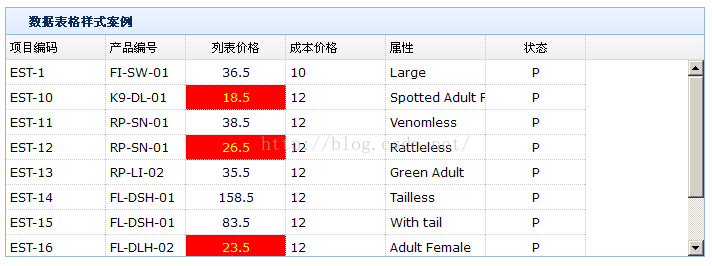
2.继续研究官方的文档,发现有关于单元格变色的东东哦。
<table class="easyui-datagrid" title="数据表格样式案例" style="width:700px;height:250px" data-options="singleSelect:true, iconCls:'icon_save', url:'datagrid_data1.json', method:'get'" > <thead> <tr> <th data-options="field:'itemid',width:100">项目编码</th> <th data-options="field:'productid',width:80">产品编号</th> <th data-options="field:'listprice',width:100,align:'center',styler:cellStyler">列表价格</th> <th data-options="field:'unitcost',width:100">成本价格</th> <th data-options="field:'attr1',width:100">属性</th> <th data-options="field:'status',width:100,align:'center'">状态</th> </tr> </thead></table><script type="text/javascript"> function cellStyler(value,row,index){ if(value<30) return 'background:#f00;color:yellow'; }</script>
主要用到了技术知识点是,styler,指向了cellStyler函数。
单元格styler(样式)函数,返回如'background:red'这样的自定义单元格样式字符串。该函数带3个参数:
value:字段值。
row:行记录数据。
index: 行索引。
代码示例:
$('#dg').datagrid({
columns:[[
{field:'listprice',title:'List Price', width:80, align:'right',
styler: function(value,row,index){
if (value < 20){
return 'background-color:#ffee00;color:red;';
}
}
}
]]
});

视频课:https://edu.csdn.net/course/play/7621