首先到官网插件市场下载uParse修复版-html富文本加载 uParse

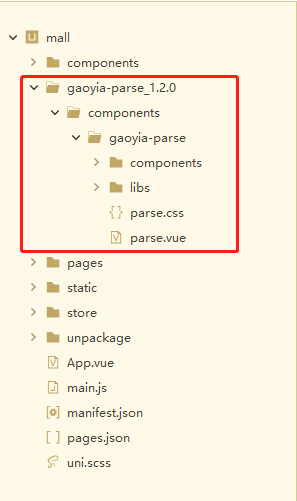
解压下载的文件:放入项目中
修改该插件 libs 目录下的 wxDiscode.js 文件的第199 和201 行,把 https 改为htpp

在页面中引入该插件的 parse.vue 文件 并注册
import parse from "../../gaoyia-parse_1.2.0/components/gaoyia-parse/parse.vue"
components:{
parse},
使用: content是渲染内容(后台返回的富文本html)具体参数可在下载页面查看
<parse :content="detail.content" :imageProp="{'domain':'图片服务域名'}"></parse>