构建
昨天群里觉得低代码需要构建太繁琐,没必要,觉得实时预览比较好,但是腾讯的低代码是需要构建的,构建的过程中需要安装低代码的相关npm包,其实就是代码的分发过程,构建完毕了就会在自己的云开发环境中安装一个应用。
官方的构建比较简单就是三条命令
npm install -g @cloudbase/cli
tcb login
tcb lowcode watch

话是这么个说,但是实践过程中,折腾了一天也没成功,后来在腾讯的工程师指导下总算是成功了
第一步换源,刚开始换了淘宝的源,各种报错,于是切换成腾讯的源,换源主要是解决包安装速度的问题
npm config set registry http://mirrors.cloud.tencent.com/npm/
然后需要单独安装一下lowcode的插件
npm i @cloudbase/framework-plugin-low-code@latest -g
一切就绪之后就开始构建,先需要打开控制台的监控命令
tcb lowcode watch
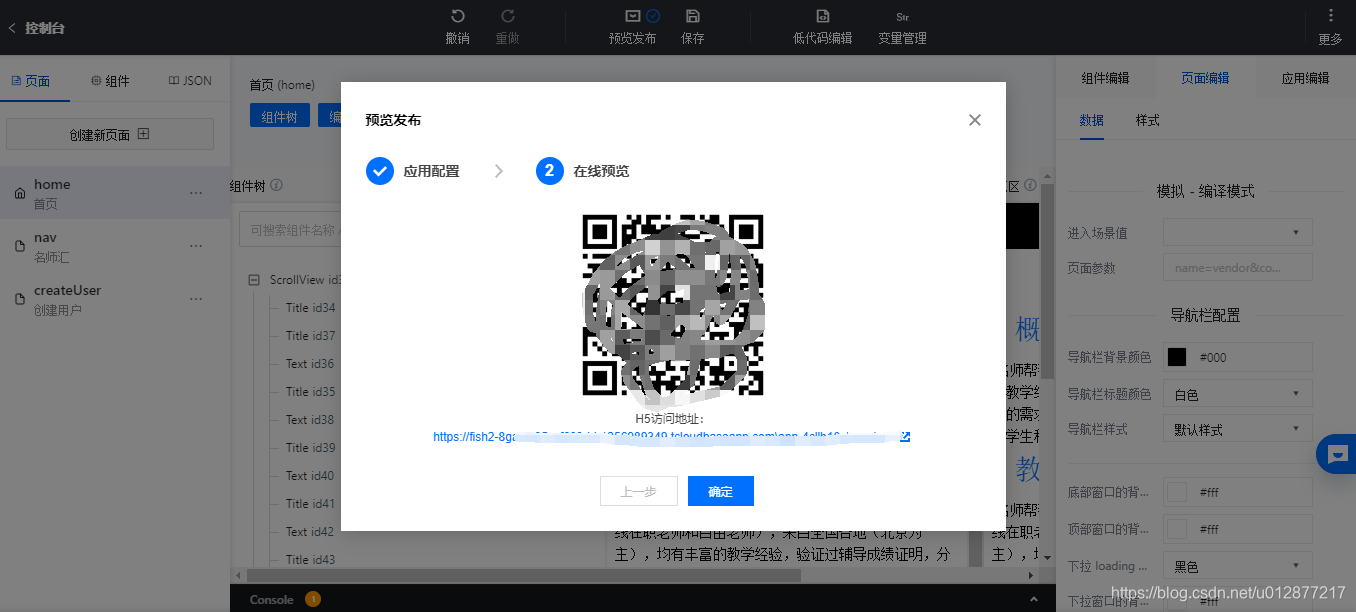
然后点击预览发布按钮

选择部署方式为本地,部署平台为网页H5

构建成功后返回二维码页面就表示成功了

还和腾讯的工程师学了一招,如何验证一个网站通不通
curl https://mirrors.tencent.com/npm/
我还一直以为ping呢,每天学习一点点,积累的多了也就有点知识了