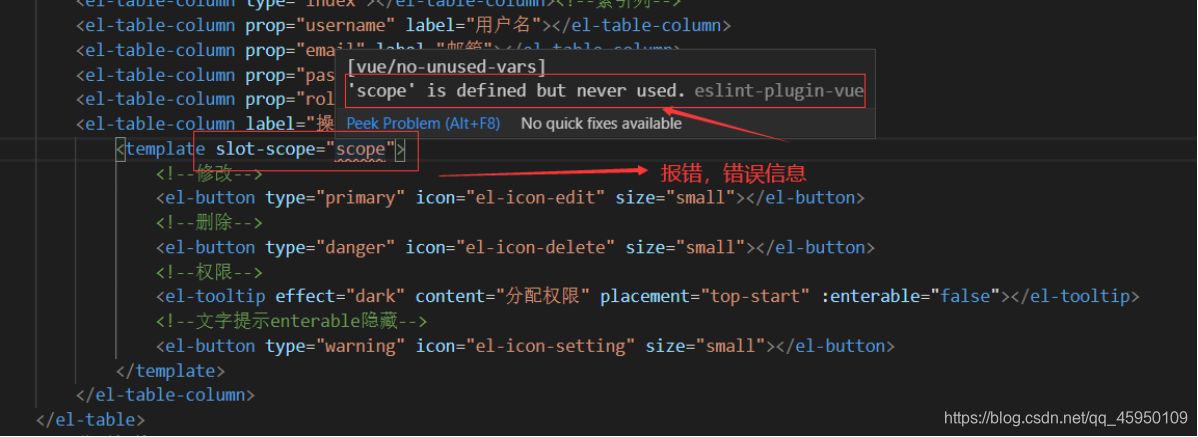
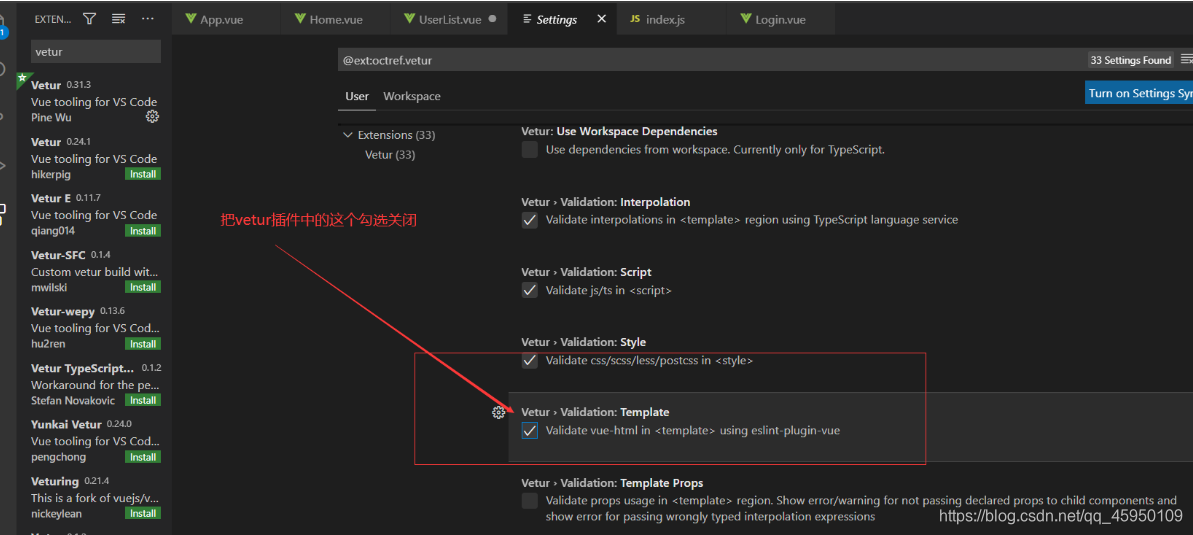
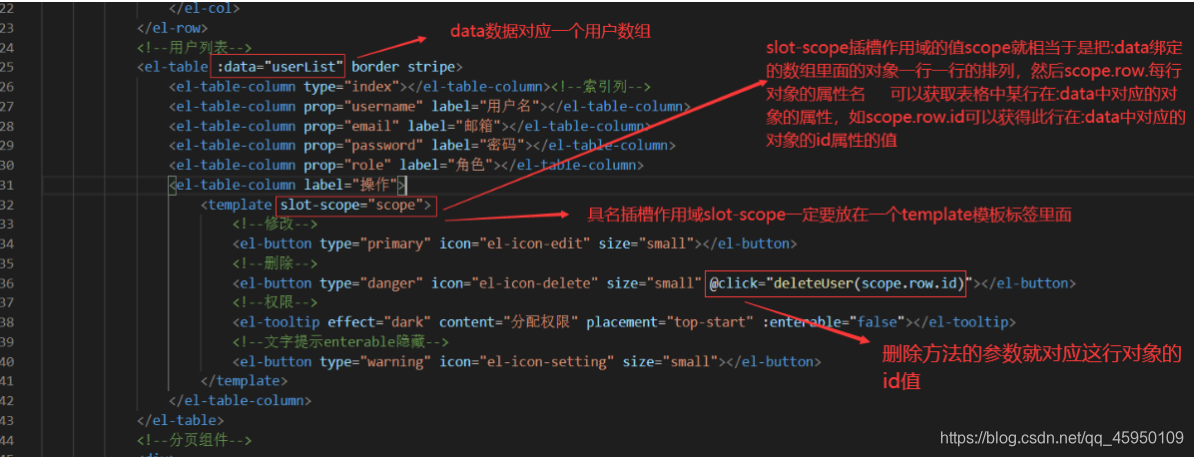
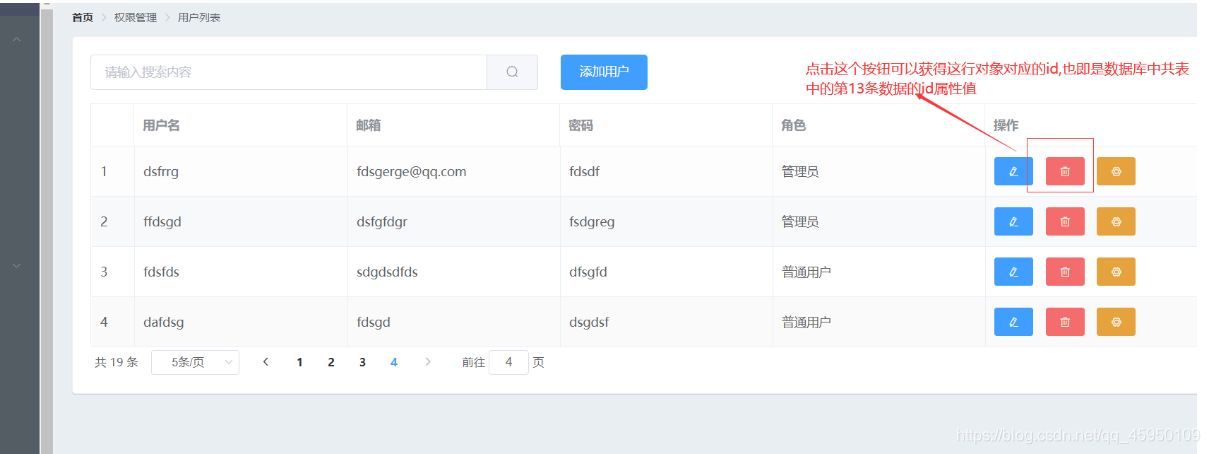
slot-scope具名插槽获取表格的对象参数
猜你喜欢
转载自blog.csdn.net/qq_45950109/article/details/111742487
今日推荐
周排行