按钮组
基本实例
1、按钮组允许多个按钮被堆叠在同一行上。当你想要把按钮对齐在一起时,这就显得非常有用。
2、按钮组中的工具提示和弹出框需要特别的设置:
当为 .btn-group 中的元素应用工具提示或弹出框时,必须指定 container: ‘body’ 选项,这样可以避免不必要的副作用(例如工具提示或弹出框触发时,会让页面元素变宽和/或失去圆角)。
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<button type="button" class="btn btn-default">按钮 3</button>
</div>
按钮工具栏
一组
<div class="btn-group">组合进一个<div class="btn-toolbar">中就可以做成更复杂的组件。
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<button type="button" class="btn btn-default">按钮 3</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 4</button>
<button type="button" class="btn btn-default">按钮 5</button>
<button type="button" class="btn btn-default">按钮 6</button>
</div>
</div>
尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<button type="button" class="btn btn-default">按钮 3</button>
</div>
<div class="btn-group btn-group-sm">......</div>
<div class="btn-group btn-group-xs">......</div>
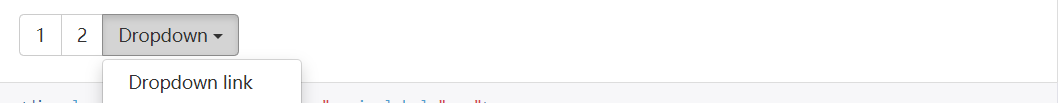
嵌套
想要把下拉菜单混合到一系列按钮中,只须把
.btn-group放入另一个.btn-group中
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">下拉链接 1</a></li>
<li><a href="#">下拉链接 2</a></li>
</ul>
</div>
</div>
垂直排列
让一组按钮垂直堆叠排列显示而不是水平排列。分列式按钮下拉菜单不支持这种方式。
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<div class="btn-group-vertical">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">下拉链接 1</a></li>
<li><a href="#">下拉链接 2</a></li>
</ul>
</div>
</div>
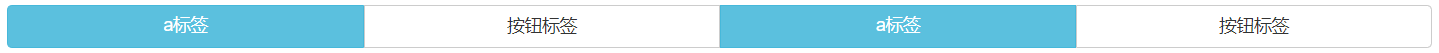
两端对齐排列的按钮组
1、让一组按钮拉长为相同的尺寸,填满父元素的宽度。对于按钮组中的按钮式下拉菜单也同样适用。
2、对于<a>元素只须将一系列 .btn 元素包裹到 .btn-group.btn-group-justified 中即可
3、对于<button>元素用于两端对齐的按钮组中,必须将每个按钮包裹进一个按钮组中
<div class="btn-group btn-group-justified" role="group" >
<a class="btn btn-info">a标签</a>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">按钮标签</button>
</div>
<a class="btn btn-info">a标签</a>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">按钮标签</button>
</div>
</div>
按钮组式的下拉菜单
上一篇文章介绍了下拉菜单,将下拉菜单与按钮结合在网页中应用也算是广泛了。
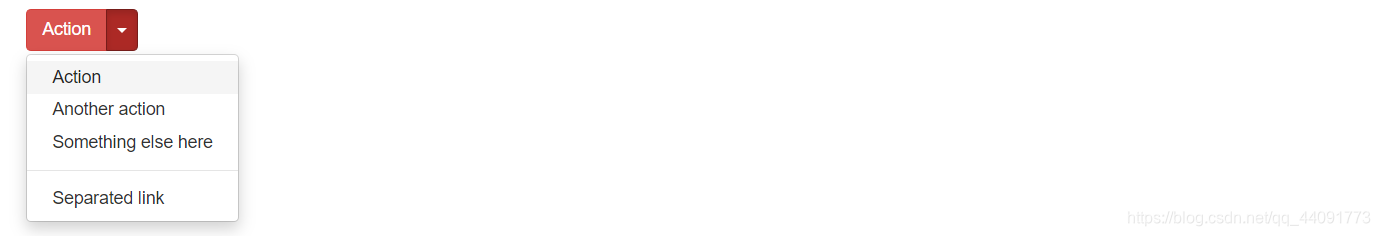
分裂式按钮下拉菜单
分列式的按钮需要将两个btn类的元素放置在
.btn-group
<!-- Split button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
尺寸
尺寸的大小调整按钮的大小即可:
btn-xsbtn-smbtn-lg