目前有很多Web UI自动化测试框架,如WatiN,Selinimu,WebDriver等,这些框架都可以操作Web中的控件,模拟用户输入,点击等操作,实现Web自动化测试。其实这些工具的原理都一样,都是通过调用IE COM接口和HTMLDOM 对IE浏览器以及WEB测试对象的操作。本文介绍脱离这些自动化测试框架,通过AutoIT直接使用IE COM接口结合HTMLDOM对IE浏览器以及WEB对象进行自动化测试的方法。
1.IE常用操作
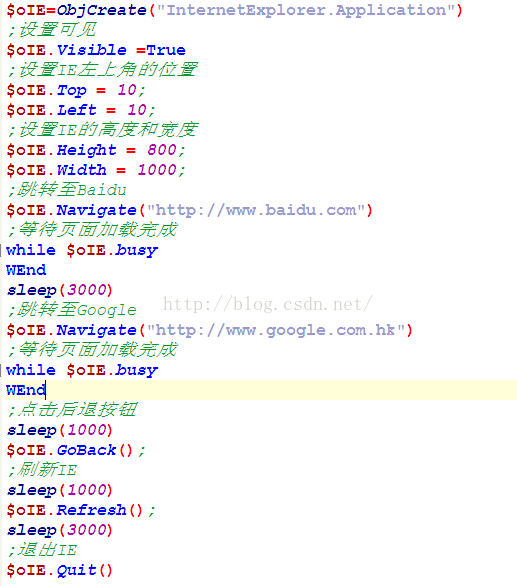
首先新建一个IE COM对象,配置IE窗口属性,模拟用户同时跳转至相应的页面同时进行相应操作。访问页面时,需要等待页面加载完成后再进行操作。这里我们可以使用IE COM的BUSY属性检查浏览器是否处于加载状态,再进行相应的操作。示例代码如下:

2.利用DOM操作测试对象
现在已经会使用IE COM组件来对IE浏览器进行自动化的操作,但是对于浏览器页面中的测试对象IE COM是无法对其进行操作的,这个时候就需要使用HTML DOM来对其进行操作。
2.1HTML DOM简介
HTML DOM是HTML Document Object Model(文档对象模型)的缩写,它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。

常用DOM 属性如下:
- className.同一样式规则的元素用相同的类名。可以通过className快速过滤出一组类似的元素。
- document.用于指向包含当前元素的文档对象。
- id.当前元素的标识。如果文档中包含多个相同id的元素,则返回一个数组。
- innerHTML.用于指向当前元素的开始标记和结束标记之间的所有文本和HTML标签。
- innerText.用于指向当前元素的开始标记和结束标记之间的所有文本和HTML标签。
- offsetHeight, offsetWidth.元素的高度和宽度。
- offsetLeft, offsetTop.当前元素相同对于父亲元素的左边位置和顶部位置。
- outerHTML.当前元素的开始标记和结束标记之间的所有文本和HTML标签。
- outerText.当前元素的开始标记和结束标记之间的所有文本,但不包括HTML标签。
- parentElement.当前元素的父亲元素。
- sourceIndex.元素在document.all集合中的索引(index)。
- style.元素的样式表单属性。
- tagName.当前元素的标签名。
- title.在IE中,代表元素的tool tip文本
常用DOM方法如下:
- click().模拟用户对当前元素的鼠标点击。
- contains(element).用于判断当前元素是否包含指定的元素。
- getAttribute(attributeName, caseSensitive).返回当前元素所包含的某个属性,参数attributeName为属性名、caseSensitive表示是否大小写敏感。
- setAttribute(attributeName, value, caseSenstive). 设置当前元素的属性。
常用DOM 集合如下:
- All[].当前元素中包含的所有HTML元素的数组。
- children[].当前元素包含的子元素。
2.2种方法对比
2.2.1getElementByID
getElementByID( )方法可根据指定的id属性值得到对象。首先需要分析页面,在Chome浏览器中选择相应的网页元素点击右键选择"审查元素"(或使用IE Develop Toolbar或者firebug等插件亦可),即可得到页面控件的ID等信息。

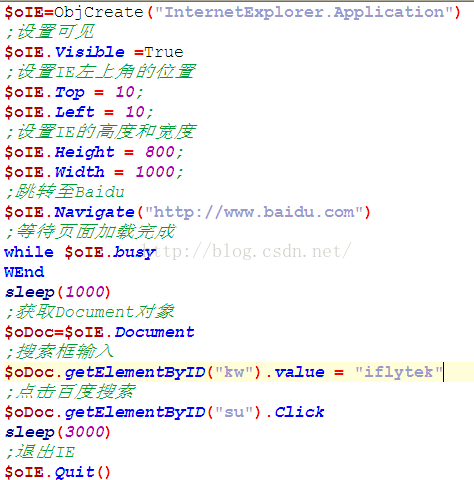
通过getElementByID方法获取百度搜索框及搜索按钮对象,并对其进行输入及点击操作,从而完成搜索操作。示例代码如下:

2.2.2getElementsByName
getElementsByName( )方法可返回带有指定名称的对象的集合。
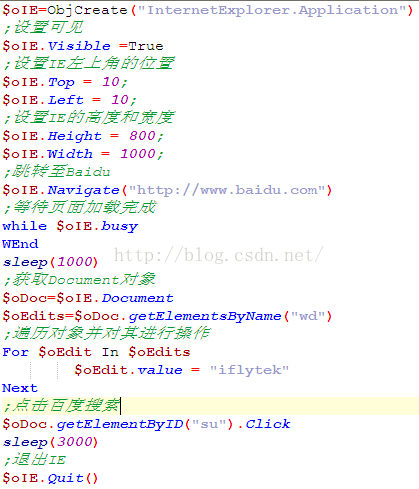
同样获取网页元素name后,即可通过getElementsByName方法获取定位对象,并对其进行操作(与getElementByID返回的单个对象不同,getElementsByName返回的是一个元素的集合,需要通过遍历对象才能对其进行操作):

2.2.3getElementsByTagName
getElementsByTagName( )方法通过查找整个HTML文档中的任何HTML元素,传回指定名称的元素集合。 因此也可使用getElementsByTagName获取TAG名,通过得到相同类型的元素及在遍历中进行判断控件类型并进行操作:

2.3利用FORM名来获取对象元素
使用FORM名来获取对象元素会大大简化我们的脚本。首先查看百度的搜索框对应的FORM名,得到FORM名为f:

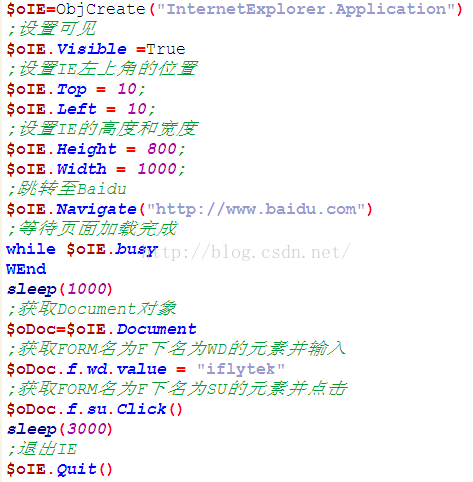
通过如下简单的脚本,同样可以达到相同的效果:

2.4访问Web页面的Script脚本变量
通过DOM还可以直接访问Web页面中的JavaScript或者VBScript中的变量。首先打开百度的源文件:

可以看到在百度源文件的JavaScript脚本中定义了一个变量为k,并且赋值为d.f.wd(实际上就是百度搜索框对象)。那么可以直接使用parentWindow来访问Web页面Script中的变量k,对百度搜索框进行自动测试:

3 总结
本文主要介绍了利用IE的COM以及HTML DOM来自动化IE浏览器,以及对浏览器的一些控件对象进行自动化的操作,包括IE浏览器常用操作、利用DOM操作测试对象、利用FORM名来获取对象元素、访问Web页面的Script脚本变量等。直接操作IE COM来实现Web自动化,不仅有助于有助于理解Web页面自动化测试框架的运行原理,还能脱离这些自动化测试框架自己快速建立一个轻量型的自动化测试程序,从而真正的提高测试效率。
在这段时间,整理资料已经成了我的习惯!下面是我收集和整理的资源
对于学习软件测试的的朋友来说应该是最全面的备战仓库了,有很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你!
乾坤未定,你我皆是黑马
关注微信公众号:【程序员二黑】 即可免费获取这份仓库资源啦!