
光线雨TheMatrix
链接:TheMatrix
https://wangyasai.github.io/TheMatrix/
酷炫的降落特效用作背景让你置身于电影里的“黑客视角”

同样也可以通过右侧参数修改这些雨降落的位置

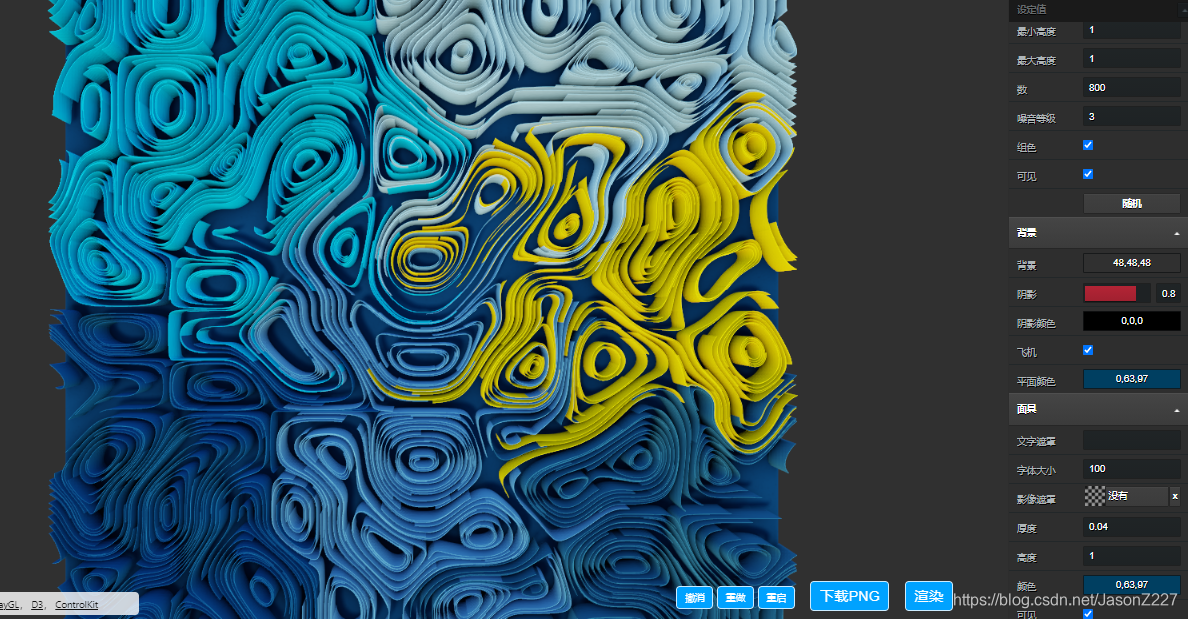
纸笔画艺术生成器paper-quilling-art
链接:paper-quilling-art
https://pissang.github.io/paper-quilling-art/
可用于设计艺术特效字与图形,灵感无限!

我们可以通过右侧的设定值改变参数,来影响生成

在面具中添加文字遮罩,它就会显示不同的个性化文字,如果加入图像遮罩则会显示不同的酷炫图形。

做完之后还可以下载保存。

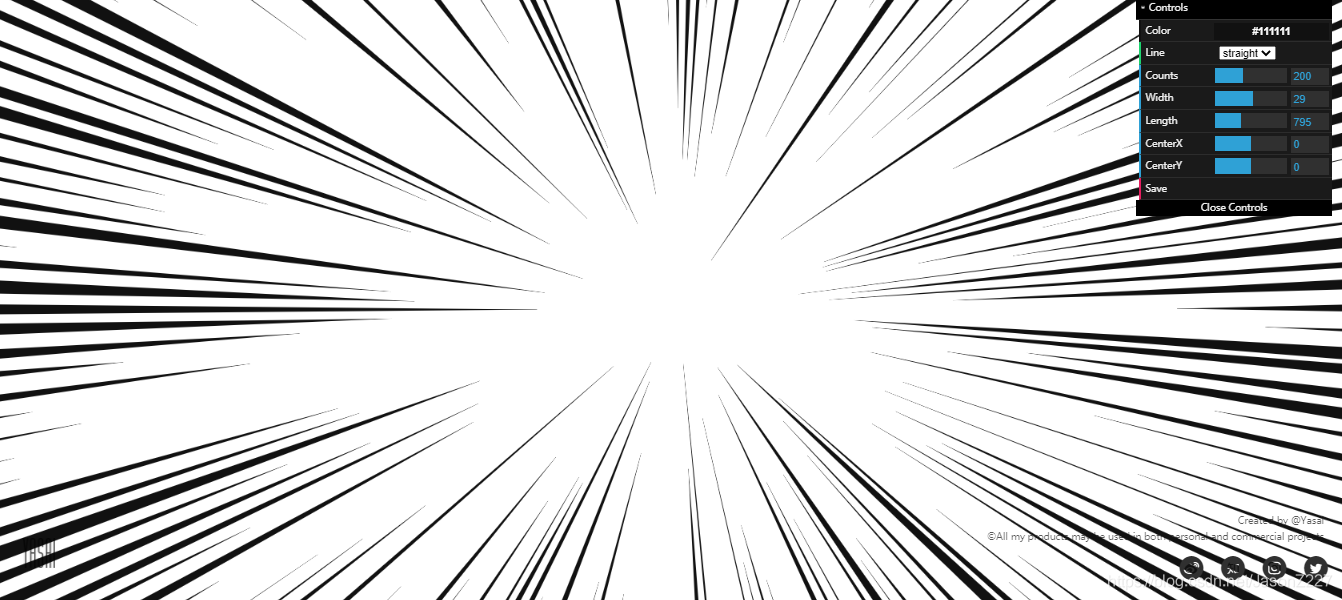
速度线SpeedLine
链接:SpeedLine
https://wangyasai.github.io/Speed-Line/
我们常见的漫画背景制作可以用它来添加。

通过修改右上角的控制台上的各参数,可以进行速度线的更改。

神奇马赛克Awesome Mosaic
链接:Awesome Mosaic
https://wangyasai.github.io/Awesome-Mosaic/
这个Awesome Mosaic 用于做特效背景也是杠杠的!

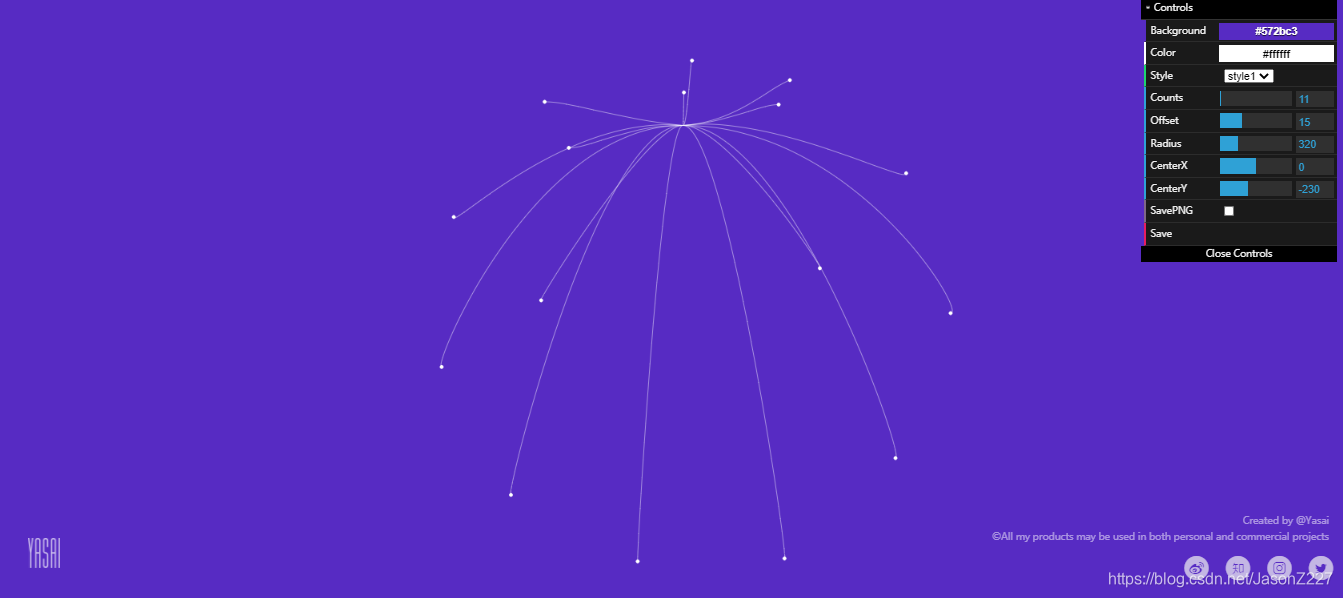
贝塞尔Bezier
链接:Bezier
https://wangyasai.github.io/Bezier/

通过右侧参数进行遥感,用于做网页前端的特效在合适不过了~

写在最后
最后求一波点赞关注,博主将不定期分享编程学习心得与趣味干货!