这个功能其实相当于显示隐藏二级菜单,不过只是利用了vue来实现。
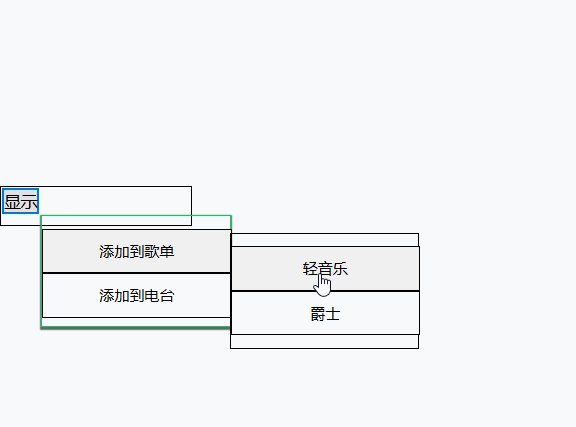
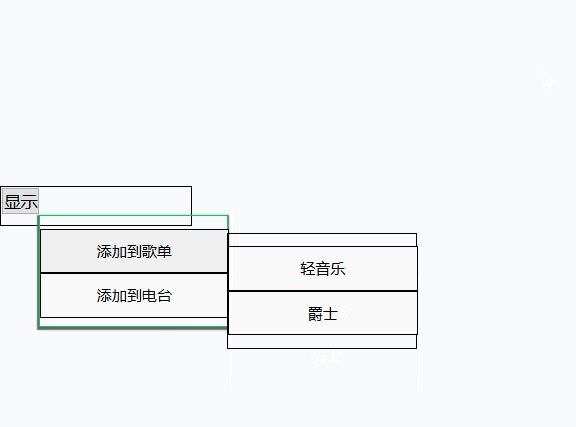
功能简单演示,请忽略css的边框线:

这个demo有几个难点,简单说说。
vue点击显示隐藏其实靠的只是判断vue中的属性是否true,vue会自动帮助你显示还是隐藏,但是有一个问题,这个demo没有解决,当这个“显示”按钮处于页面最底部,它应该像很多网页上的向上,而不是向下,滚动条会多出一部分,来装下多出的长度,我只是简单的依照第一次打开网页的高度来比较进行了微调,让二级菜单向上显示。
只是没有根本解决问题。
其二,当二级菜单或三级菜单显示,鼠标随便点击网页位置,所有二级菜单和三级菜单隐藏,这是一个难点,我通过百度到的解决方案,原理不是很明白,有大佬可以帮忙解释一下吗?
其三,其实是我遇到对于vue的问题,二级菜单处于mouseenter状态,然后三级菜单也处于mouseenter状态,那么css的hover都不能给三级菜单添加任何css,不知道是什么原因?
废话不多说,直接上代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue点击切换显示隐藏</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<style>
*{
padding: 0px;
margin: 0px;
}
ul li,ul li a{
list-style-type:none ;
text-decoration: none;
}
#example{
height: 30px;
position:absolute;
margin-top: 500px;
border:1px solid #000;
}
div#tip{
position:relative;
width:150px;
height: 68px;
padding: 10px 0px;
box-shadow: #666 0px 1px 1px 1px;
border:1px solid #00CC66;
}
#tip ul li a,.two a{
text-align: center;
margin: 0px auto;
color: #000;
font-size: 12px;
border: 1px solid #000;
display: block;
height: 34px;
line-height: 34px;
width: 150px;
background-color:#fff;
}
.two{
border:1px solid #000;
width: 150px;
position: relative;
padding: 10px 0px;
left: 150px;
}
#tip ul li a:hover{
background: #F0F0F0;
}
.songActive{
background: #F0F0F0;
}
.song{
background: #fff;
}
</style>
<body>
<div id="example">
<button v-text="btnText" @click="showToggle" v-clickoutside="handleClose"></button>
<div v-show="isShow" id="tip" v-bind:style="{left:popup.x , top:popup.y }" @click.stop="isShow=true">
<ul>
<li>
<a href="javascript:void(0)" @mouseenter="enter($event)"
v-bind:style="{background:song.colorB}">
<i class="layui-icon-add-1"></i>添加到歌单<i class="layui-icon-right"></i>
</a>
</li>
<li>
<a href="javascript:void(0)" @mouseenter="enter($event)"
v-bind:style="{background:song.colorA}">
<i class="layui-icon-add-1"></i>添加到电台<i class="layui-icon-right"></i>
</a>
</li>
</ul>
<ul class="two" v-if="showSong" v-bind:style="{bottom:song.y}">
<li>
<a href="javascript:void(0)">轻音乐</a>
</li>
<li>
<a href="javascript:void(0)">爵士</a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var H = document.documentElement.clientHeight || document.body.clientHeight;
console.log(H);
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
}
};
new Vue({
el:"#example",
data:{
btnText:"显示",
isShow:false,
popup:{
x:'',
y:''
},
showSong:false,
song:{
y:'',
colorA:'',
colorB:''
}
},
directives: {clickoutside},
methods:{
handleClose:function(){
this.isShow=false;
this.showSong=false;
this.song.colorA='#fff';
this.song.colorB='#fff';
},
showToggle:function(e){
console.log(e);
this.isShow = !this.isShow;
var Y=e.pageY;
var X=e.pageX;
var top=0;
var left=0;
console.log(Y,X)
if(Y<(H-20)){
top=0;
left=X+10;
}else{
top=-80;
left=X+10;
}
console.log(top+","+left);
this.popup.x=left+'px';
this.popup.y=top+'px';
// $('#tip').css({
// 'top' : top + 'px',
// 'left': left+ 'px'
// });
if(this.isShow){
this.btnText = "显示"
}else{
this.btnText = "隐藏"
}
},
enter:function(e){
e.stopPropagation();
console.log(e)
this.showSong=true;
//获得移入的元素
var element=e.target;
this.song.colorA='#fff';
this.song.colorB='#fff';
if(element.innerText=="添加到电台"){
this.song.y=34+'px';
this.song.colorA='#F0F0F0';
}else if(element.innerText=="添加到歌单"){
this.song.y=68+'px';
this.song.colorB='#F0F0F0';
}
},
leave:function(e){
this.showSong=false;
}
}
})
</script>
</body>
</html>
代码很简单,不用解释应该都能看明白,有问题随时可以问。