1.实体字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
&开头 ;结尾
lt : less than <
gt : >
nbsp : 空格
-->
<
>
©版权归百度所有
¥988
< > © ¥ 可以直接写
</body>
</html>

2.form表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
form表单标签和列表或表格标签一样不能单独,需要嵌套
子标签:
1. input 输入框
2. select 下拉框
3. textarea 文本域
#form标签
作用: 收集用户的数据提交到服务器
属性:
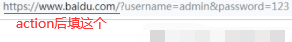
1. action: 数据提交的地址
实际: 服务器的地址
现在: # (当前网页)
2. method : 请求方式(http协议)
1. get 默认
2. post
-->
<form action="#" method="get">
用户名: <input type="text" name="username"> <br> <!-- 写name为了点击提交后username=显示在url中 -->
密码: <input type="text" name="password"> <br>
<input type="submit"> <!-- 点击有跳转效果 -->
</form>
</body>
</html>

百度服务器不会理你

3.input标签的type/name/value/checked属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.input标签的type属性即type = :
1. text : 默认值, 文本
2. password : 密码(输入隐藏)
3. radio : 单选框(像收音机一样按一个按钮,其他按钮弹出来)
4. checkbox: 复选框
5. date : 日期
6. file : 文件
7. submit : 提交
8. image : 还是提交(通过src属性设置背景图片)
9. reset : 重置(恢复初始状态,不是清空)
10. hidden : 隐藏 (用于提交用户不需要知道的内容)
-->
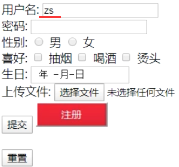
<form action="#">
用户名: <input type="text" value="zs"> <br>
密码: <input type="password"> <br>
性别: <input type="radio"> 男
<input type="radio"> 女 <br>
喜好: <input type="checkbox"> 抽烟
<input type="checkbox"> 喝酒
<input type="checkbox"> 烫头 <br>
生日: <input type="date"> <br>
上传文件: <input type="file"> <br>
<input type="hidden" value="xx"> <!--这一行写了和没写一样-->
<input type="submit">
<input type="image" src="../img/btn.jpg"> <br><br>
<input type="reset">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
2.input标签的name属性
问题1:点击提交, 数据没有提交?
url格式: 协议://ip:port/资源位置?name1=value1&name2=value2(问号后面就是参数)
解决: 记住但凡要提交数据的input标签,name属性必须要写
问题2:单选项如何实现单选效果? 多个input的name属性值相同即可,不相同即两个radio收音机,
点了都能选上,不能实现单选。相同就是一个收音机,可实现单选。
3.input标签的value属性
1. 文本内容 的输入框,用户输入的内容即为value -> value可选手动设置(默认)
2. 非文本内 容的输入框,会有默认value(一般没有意义) -> 必须手动设置value
如勾选上单选框gender=on没意义,所以要手动设置value="male"
4.input标签的checked属性
radio/checkbox 的默认选中: 如下两种。默认不选中直接不写就行
1. 标准: checked="checked"。以后属性名=属性值都支持标准和畸形写法。
2. 特殊/畸形 : checked
-->
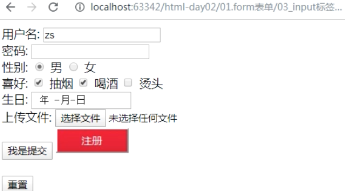
<form action="#">
用户名: <input type="text" name="user" value="zs"> <br>
密码: <input type="password" name="pwd"> <br>
性别: <input type="radio" name="gender" value="male" checked="checked"> 男
<input type="radio" name="gender" value="female"> 女 <br>
喜好: <input type="checkbox" name="hobby" value="smoke" checked="checked"> 抽烟
<input type="checkbox" name="hobby" value="drink" checked> 喝酒
<input type="checkbox" name="hobby" value="firehead"> 烫头 <br>
生日: <input type="date" name="birth"> <br>
上传文件: <input type="file" name="tx"> <br>
<input type="hidden" name="id" value="xx">
<input type="submit" value="我是提交"> <!--如下3行不需要提交,所以没有name属性-->
<input type="image" src="../img/btn.jpg"> <br><br>
<input type="reset">
</form>
</body>
</html>

4.input标签了解内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function method01() {
alert("警告: 今天会下雨")
}
</script>
</head>
<body>
<!--
type属性(H5,了解):
1. button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本)
2. color 定义拾色器。
3. date 定义日期字段(带有 calendar 控件)
4. datetime 定义日期字段(带有 calendar 和 time 控件)
5. datetime-local 定义日期字段(带有 calendar 和 time 控件)
6. month 定义日期字段的月(带有 calendar 控件)
7. week 定义日期字段的周(带有 calendar 控件)
8. time 定义日期字段的时、分、秒(带有 time 控件)
9. email 定义用于 e-mail 地址的文本字段
10. number 定义带有 spinner 控件的数字字段
11. range 定义带有 slider 控件的数字字段。
12. search 定义用于搜索的文本字段。
13. tel 定义用于电话号码的文本字段。
14. url 定义用于 URL 的文本字段。
input标签中其他属性了解:
1. size 尺寸 默认20
2. maxlength 最大输入长度
3. readonly 只读 支持畸特殊写法 只能看 不能改 数据会提交
4. disabled 不可用 支持特殊写法 只能看 不能改 数据不会提交
5. placeholder 默认提示信息
-->
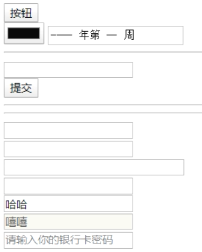
<input type="button" value="按钮" onclick="method01()"> <br>
<!-- type="submit"本身有事件了 -->
<input type="color">
<input type="week">
<hr>
<form action="#">
<input type="email"> <br>
<input type="submit">
</form>
<hr>
<hr>
<input type="text"> <br>
<input type="text" size="20"> <br>
<input type="text" size="30"> <br>
<input type="text" maxlength="6"> <br>
<input type="text" value="哈哈" readonly> <br>
<input type="text" value="嘻嘻" disabled> <br>
<input type="text" placeholder="请输入你的银行卡密码"> <br>
</body>
</html>

5.select和textarea标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
select 标签 (下拉框)
1. name 属性 必须,和input标签name属性一样
2. 没有value
子标签: option 选项
1. value属性 必须
2. 默认选中: selected
默认: 下拉框只能选中一个, 所以name=area=value=1,2,3...
了解: multiple : 多选
-->
<!--
textare标签:文本域
1. name 必须
2. value 输入的内容
3. cols : column 列数
4. rows : 行数
-->
<form action="#">
地区:
<select name="area" id="" multiple> <!--内联标签,还是和 地区: 同行-->
<option value="1">安徽</option>
<option value="2" selected>江苏</option>
<option value="3">福建</option>
</select>
<br>
自我介绍: <br>
<textarea name="self" cols="8" rows="5"></textarea>
<br>
<input type="submit">
</form>
</body>
</html>

B站/知乎/微信公众号:码农编程录
