4. 指令
什么是指令?
指令
(Directives)
是带有
v
-
前缀的特殊属性。例如在入门案例中的
v-model
,代表双向绑定
4.1. 插值表达式
4.1.1.
花括号
格式:
说明:
该表达式支持
JS
语法,可以调用
js
内置函数(必须
有返回值
)
表达式必须有返回结果。例如
1 + 1
,没有结果的表达式不允许使用,如:
var a = 1 + 1;
可以直接获取
Vue
实例中定义的数据或函数

4.1.2.
插值闪烁
使用
{
{}}
方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的
{
{}}
,加载完毕后才显示正确数
据,称为插值闪烁。类似如下的效果(最新
vue
是几乎没有此问题):
4.1.3. v-text
和
v-html
使用
v-text
和
v-html
指令来替代
{
{}}
说明:
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
4.2. v-model
刚才的
v-text
和
v-html
可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的
v-model
是双
向绑定,视图(
View
)和模型(
Model
)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前
v-model
的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)


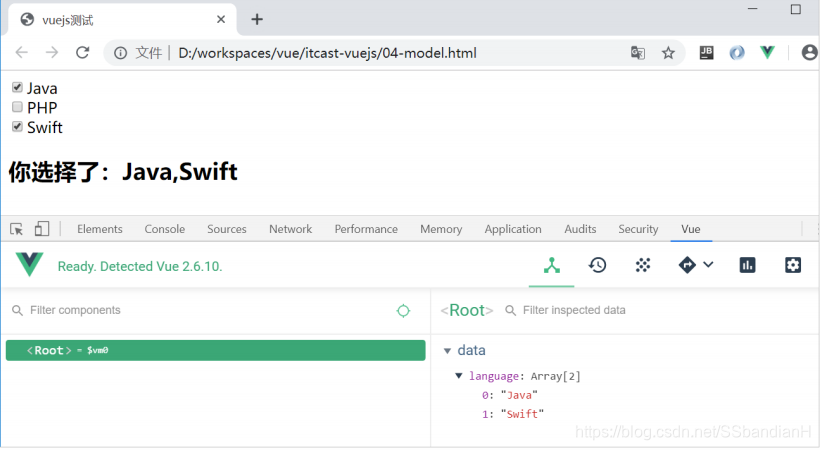
- 多个 checkbox 对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型
- radio对应的值是input的value值
- input 和 textarea 默认对应的model是字符串
- select 单选对应字符串,多选对应也是数组

4.3. v-on
4.3.1.
基本用法
v-on
指令用于给页面元素绑定事件。
语法:
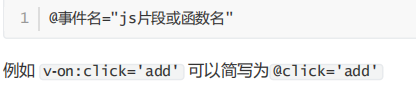
简写语法:

v-on:
事件名
="js
片段或函数名
"

4.3.2.
事件修饰符
在事件处理程序中调用
event.preventDefault()
或
event.stopPropagation()
是非常常见的需求。尽管我们
可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理
DOM
事件细节。
为了解决这个问题,
Vue.js
为
v
-
on
提供了
事件修饰符
。之前提过,修饰符是由点开头的指令后缀来表示的。
- .stop :阻止事件冒泡
- .prevent :阻止默认事件发生
- .capture :使用事件捕获模式
- .self :只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
- .once :只执行一次
4.4. v-for
遍历数据渲染页面是非常常用的需求,
Vue
中通过
v-for
指令来实现。
4.4.1.
遍历数组
语法:
v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:循环变量
4.4.2.
数组角标
在遍历的过程中,如果需要知道数组角标,可以指定第二个参数:
语法
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
4.4.3.
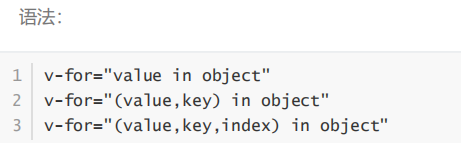
遍历对象
v-for
除了可以迭代数组,也可以迭代对象。语法基本类似

- 1个参数时,得到的是对象的值
- 2个参数时,第一个是值,第二个是键
- 3个参数时,第三个是索引,从0开始
4.4.4. key
当
Vue.js
用
v
-
for
正在更新已渲染过的元素列表时,它默认用
“
就地复用
”
策略。如果数据项的顺序被改变,
Vue
将
不会移动
DOM
元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过
的每个元素。
如果使用
key
这个功能可以有效的提高渲染的效率;
key
一般使用在遍历完后,又增、减集合元素的时候更有意义。
但是要实现这个功能,你需要给
Vue
一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需
要为每项提供一个唯一
key
属性。理想的
key
值是每项都有的且唯一的
id
。 也就是
key
是该项的唯一标识。
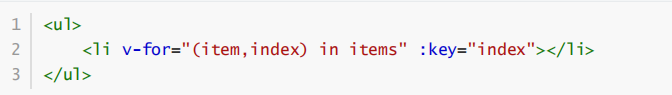
示例:

- 这里使用了一个特殊语法: :key="" 后面会讲到,它可以让你读取vue中的属性,并赋值给key属性
- 这里绑定的key是数组的索引,应该是唯一的