Apache网页优化
Apache网页优化
- 前言:在企业中,部署Apache后只采用默认的配置参数,引发网站很多问题,换言之默认配置是针对以前较低的服务器配置的,随着互联网时代的发展,之前的默认配置已经不适用于现在了。
网页压缩
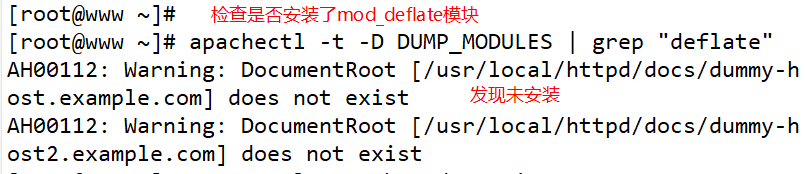
1,检查是否安装mod_deflate模块
apachectl -t -D DUMP_MODULES | grep "deflate"

2,如果没有安装mod_deflate模块,重新编译安装Apache添加mod_deflate模块
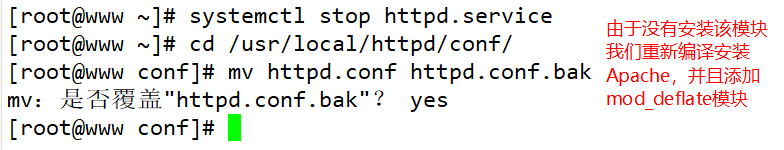
systemctl stop httpd.service
cd /usr/local/httpd/conf/
mv httpd.conf httpd.conf.bak

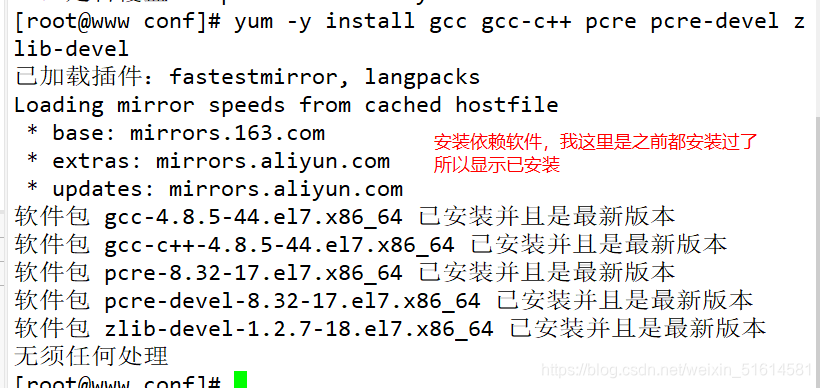
yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel

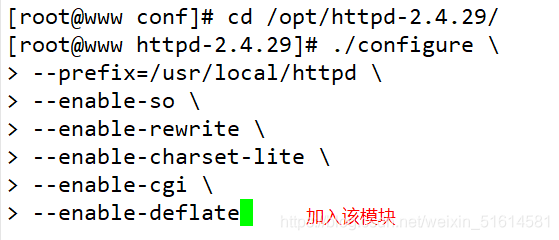
cd /opt/httpd-2.4.29/
./configure \
--prefix=/usr/local/httpd \
--enable-so \
--enable-rewrite \
--enable-charset-lite \
--enable-cgi \
--enable-deflate #加入mod_deflate模块

make -j 4 && make install

3,配置 mod_deflate 模块启用
vim /usr/local/httpd/conf/httpd.conf
--52行--修改
Listen 192.168.199.10:80
--105行--取消注释
LoadModule deflate_module modules/mod_deflate.so #开启mod_deflate模块
--199行--取消注释,修改
ServerName www.muzi.com:80
--末行添加--
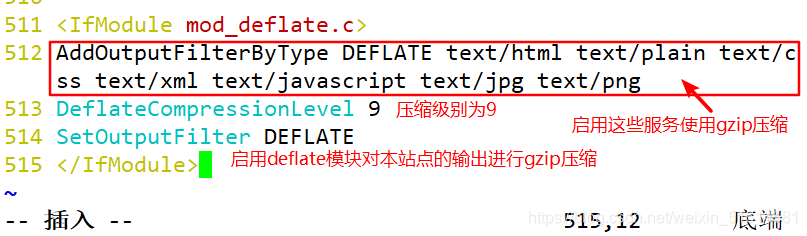
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css text/xml text/javascript text/jpg text/png
#代表对哪些内容启用gzip压缩
DeflateCompressionLevel 9 #代表压缩级别,范围为1~9
SetOutputFilter DEFLATE #代表启用deflate模块对本站点的输出进行gzip压缩
</IfModule>





4,检查安装情况,启动服务
apachectl -t #验证配置文件的配置是否正确 httpd -t 是一样的效果
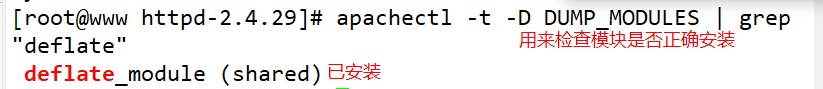
apachectl -t -D DUMP_MODULES | grep "deflate" #检查mod_deflate模块是否以安装
deflate_module (shared) #已安装的正确结果
systemctl start httpd.service


5,测试 mod_deflate 压缩是否生效
cd /usr/local/httpd/htdocs
先将music.jpg文件传到/usr/local/httpd/htdocs目录下
vim index.html
<html><body><hl>I opened my eyes last night and saw you in the low light.
Walking down by the bay, on the shore,staring up at the planes that aren't there anymore
I was feeling the night grow old and you were looking so cold
Like an introvert, I drew my over shirt.Around my arms and began to shiver violently before
You happened to look and see the tunnels all around me.Running into the dark underground</hl>
<img src="music.jpg"/>
</body></html>


方法一:
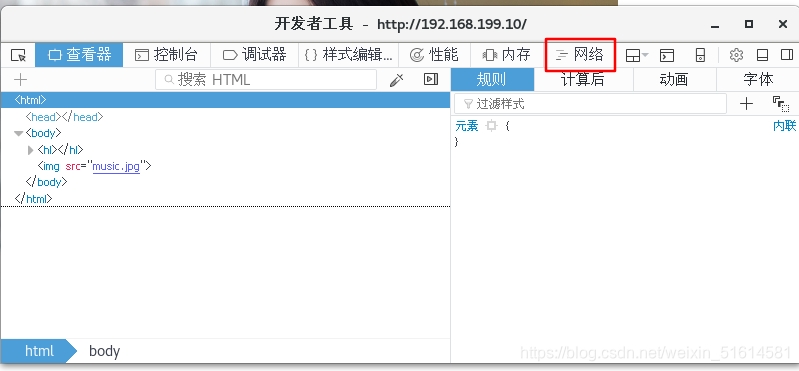
在Linux系统中,打开火狐浏览器,右击点查看元素
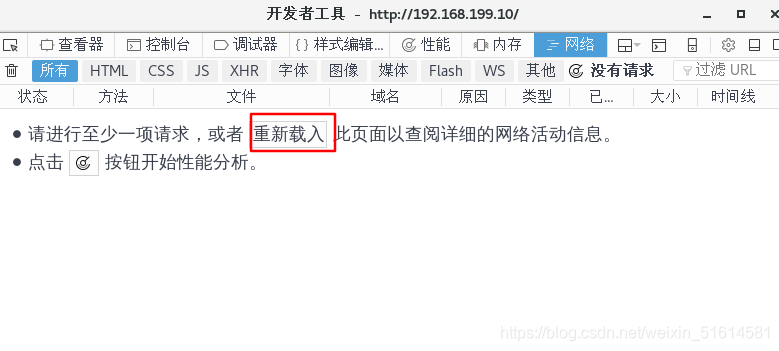
选择 网络 ---> 选择 HTML,WS,其他
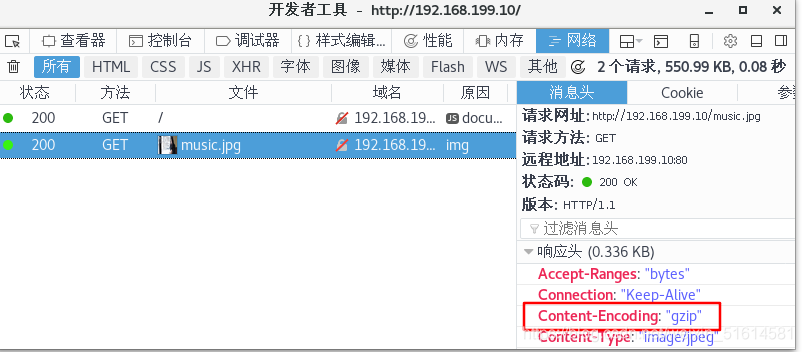
访问 http://192.168.199.10 , 双击200响应消息查看响应头中包含 Content-Encoding:"gzip"
方法二
在Windows系统中依次安装Microsoft,NET4和fiddler软件,打开fiddler 软件
选择 inspectors ---> 选择 Headers
浏览器访问 http://192.168.199.10, 双击200响应消息查看Content-Encoding:"gzip"