首先,你需要知道,这三个方法的作用是一样的,那就是改变this的指向
其次,对于call和apply方法,要知道,这两个方法并非是继承而来的方法
先来看看三者是如何使用的,最后在进行总结:
1.call的用法 函数名.call(指定的this指向,参数)
(注:参数必须一一列举出来,一一列举(num1,num2,num3,...)后面进行例子展示,先记住这个就好)
请先思考下边这个例子然后再看结果:
第一个 使用call方法实例:
(1),没用使用call方法之前:
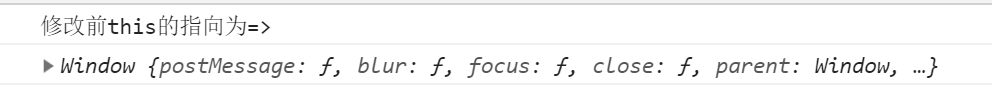
var obj = { name:"小李", objage:19, myfun:function(){ console.log(this.name) } } function test(name,age){ //该测试是在非严格模式下进行的 console.log("修改前this的指向为=> " ); console.log(this) } test();//在非严格模式下默认绑定为window对象,
在浏览器控制台的结果如下:

(2).使用后:((this.对象的参数可以不传),原因是对象的this已经知道,那么它的属性当然也就知道啦)
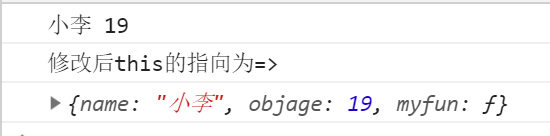
var obj = { name:"小李", objage:19, myfun:function(){ console.log(this.name) } } function test(name,age){ console.log(this.name + " " + this.objage); console.log("修改后this的指向为=> " ); console.log(this) } test.call(obj,obj.name,obj.objage)
在浏览器控制台的结果如下:

第二个关于call方法的传参介绍,即为什么要一一列举出来
话不多说,上例子:
(1)不一一列举出来:
var obj = { name:"小李", objage:19, myfun:function(){ console.log(this.name) } } function test(age1,age2){ console.log(age1); console.log(age2);//undefined console.log(age1 +""+ age2);//19,20undefined console.log("修改后this的指向为=> " ); console.log(this) } let array = [19,20]; test.call(obj,[19,20]);

(2)一一列举出来:
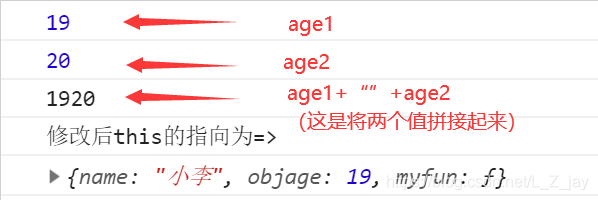
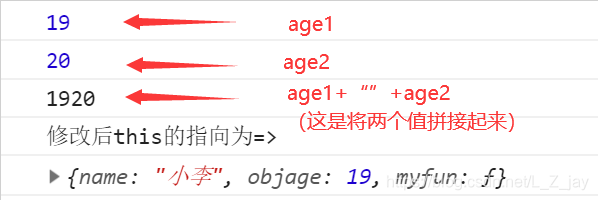
var obj = { name:"小李", objage:19, myfun:function(){ console.log(this.name) } } function test(age1,age2){ console.log(age1);//19 console.log(age2);//20 console.log(age1 +""+ age2);//1920 console.log("修改后this的指向为=> " ); console.log(this) } test.call(obj,19,20);

2.apply的用法 函数名.apply(指定的this指向,参数)
注:此处的参数为参数数组,(可以是Array的实例,也可以是arguments对象)
(1)没有使用apply方法的话与未使用call方法的结果一样,在这里就不在做重复解释
(2).使用apply方法
(1)传参为一一列举传入:
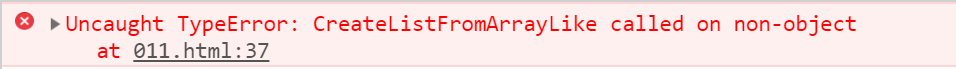
var obj = { name:"小李", objage:19, myfun:function(){ console.log(this.name) } } function test(age1,age2){ console.log(age1); console.log(age2); console.log(age1 +""+ age2); console.log("修改后this的指向为=> " ); console.log(this) } test.apply(obj,19,20);
结果如下:(报错了)

(2)以数组形式传递:
var obj = { name:"小李", objage:19, myfun:function(){ console.log(this.name) } } function test(age1,age2){ console.log(age1); console.log(age2); console.log(age1 +""+ age2); console.log("修改后this的指向为=> " ); console.log(this) } test.apply(obj,[19,20]);
结果如下:

总结:先对这两个方法进行总结,
首先 : 这两个方法没有什么很大的不同,不同点就在于他们的传参方式是不一样的。如果不给函数传递参数的情况下,使用哪个方法都无所谓。
其次:可以用他们来扩充函数赖以生存的作用域,也就是改变了函数的执行环境。
3.bind的用法
这个方法会创建一个函数的实例,其this值会被绑定到传给bind()函数的值。