
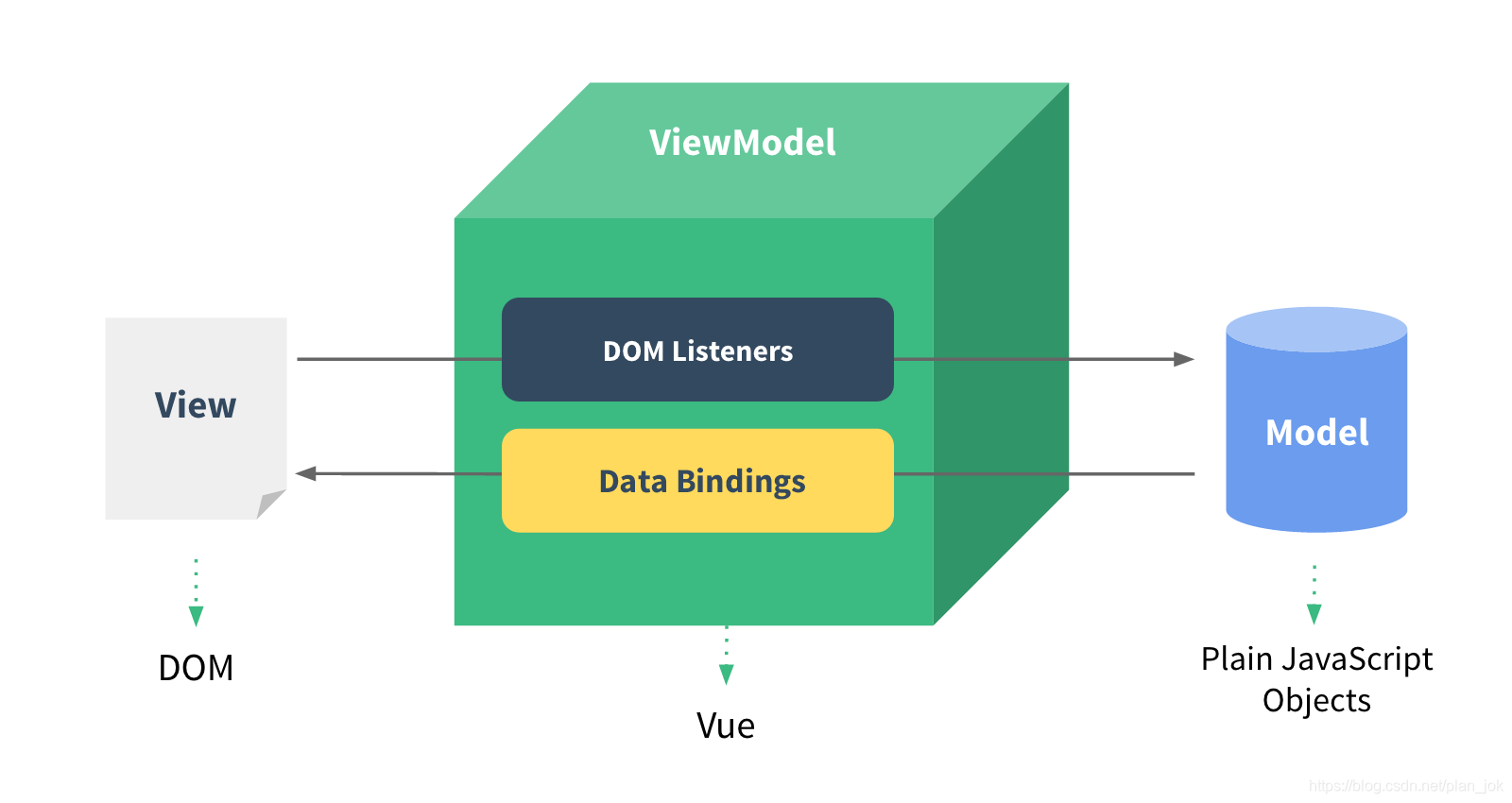
view层
在我们前端开发中,通常就是DOM层。
主要的作用是给用户展示各种信息。
Model层:
model层
数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
VueModel层:
ViewModel层
视图模型层是View和Model沟通的桥梁。
一方面它实现了DataBinding,也就是数据绑定,将Model的改变实时的反应到View中
另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
示例:
参考计数器案例代码
