1.安装less时报错

【原因】
语句使用错误
npm install less less-loader --save-dev
【解决】
npm install less less-loader --save

2. Module not found: Error: Can’t resolve ‘less-loader’
【原因】
style 标签中使用 less ,但是less没引入
<style scoped lang="less">
【解决】
第一步:安装 less 和less-loader
npm install less less-loader --save
第二步:修改 webpack.base.conf.js 文件
找到build文件夹下的webpack.base.conf.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
//添加部分-----------start---------------------------------
{
// 此种方法在控制台中标签样式显示的是style标签样式
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
//添加部分------------end--------------------------------------
]
},
第三步:使用lang=“less”
<style scoped lang="less">
/*在这里可以直接写样式或者引入less文件*/
@import "../assets/style/hello.less";
</style>
3.Module not found: Error: Can’t resolve ‘sass-resources-loader’
使用上述方法修改后依旧报错
【解决方案】
npm install sass-resources-loader --save-dev
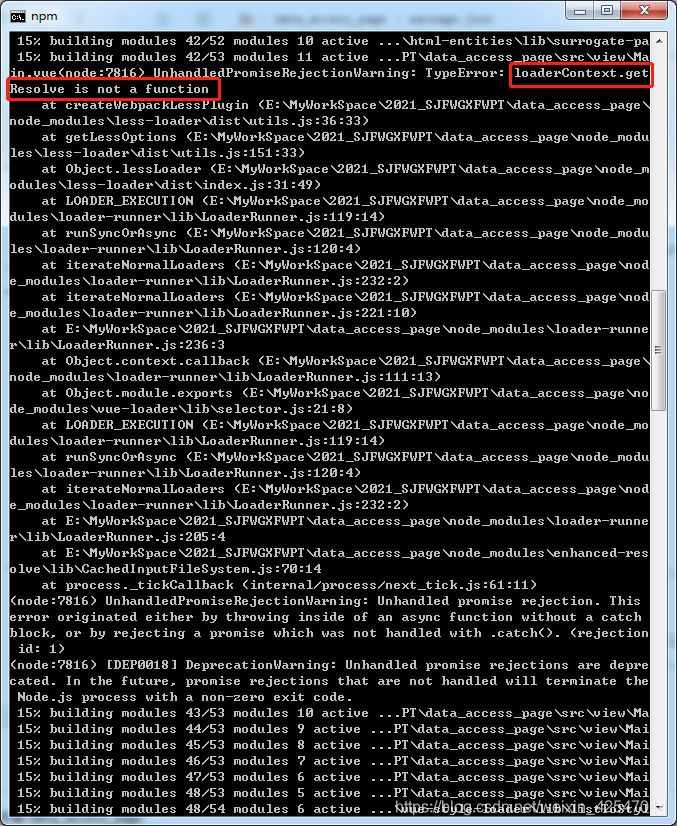
4.loaderContext.getResolve is not a function
项目启动时或运行时报错:

【原因】
less-loader版本太高
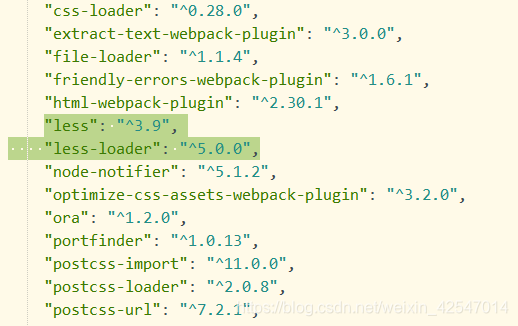
【解决】
修改package.json文件:

修改后重新 npm install