前言
最近花了两三天时间,钻研了一个Axure高交互学习小模板,主要是关于新闻类APP(如微博类、今日头条类)的内容发布模块,弄得头晕眼花、腰酸背痛的,这玩意也是项体力活呀。
话说这个学习小模板系由10来个交互组成,主要包括多重等待、多重显示置顶、多重隐藏置底、全局变量、多选计数、单选限制、文本控制、键盘收放、选中取消、灯箱效果等,都是比较常见又不容易实现的交互,个别交互尤其难度系数较高。
全部交互视频
该学习模板适合喜欢钻研高交互的同学学习,以及新闻类APP产品(如微博类、今日头条类)的直接使用。下面来详细逐个介绍。

一、微博首页
-
交互效果:点击首页右下角的小绿圆圈,以涟漪特效打开菜单;再点击右下角的叉叉,以回滚的方式收缩涟漪特效,还原为小绿圆圈。
-
实现说明:用动态面板2个状态切换来实现(初始版本为1个状态实现,使用动态面板主要为了限制显示区域,后来进行步骤优化就主要依赖动态面板来实现,也较容易理解),特效主要以多重等待时间+多重显示置顶+多重隐藏置底来实现。

扫描二维码关注公众号,回复:
12366916 查看本文章


二、发微博
- 交互效果:
①键盘默认展开,可点击收起;
②输入框字数限制,输入少于5个字符时,禁用<发表>按钮,大于等于5个字符时,才启用<发表>按钮;
③点击<发表>弹出“发送成功”吐司,2秒后自动跳转回首页。 - 实现说明:键盘收放由动态面板+移动来实现;输入限制由元件文字长度控制来实现;吐司由灯箱效果+等待时间来实现。

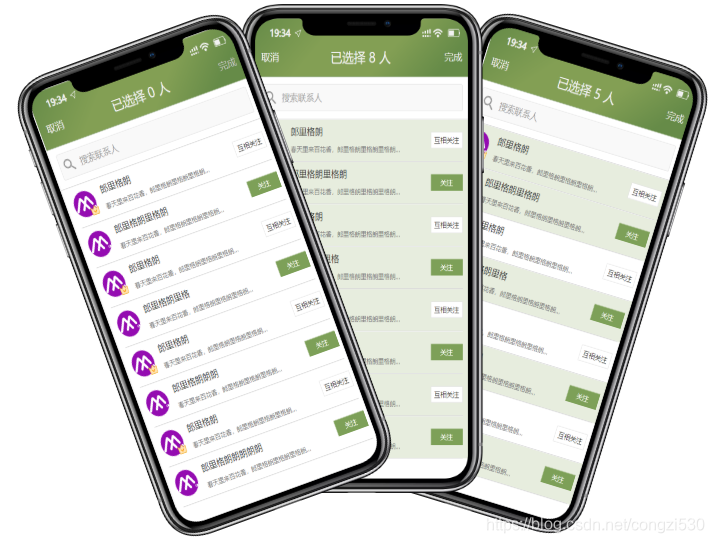
三、选择联系人(多人)
- 交互效果:可选中或取消多个联系人,并可实时计算已选择人数
- 实现说明:由全局变量,和选中改变时、选中时、取消时等组合条件来实现

四、发长文
- 交互效果:
①键盘默认展开,可点击收起;
②标题与正文输入框字数限制,标题输入少于5个字符时或正文输入少于50个字符时,禁用<发表>按钮,反之均满足条件,才启用<发表>按钮;
③点击<发表>弹出“发送成功”吐司,2秒后自动跳转回首页。 - 实现说明:实现说明:键盘收放由动态面板+移动来实现;输入限制由元件文字长度控制来实现;吐司由灯箱效果+等待时间来实现。

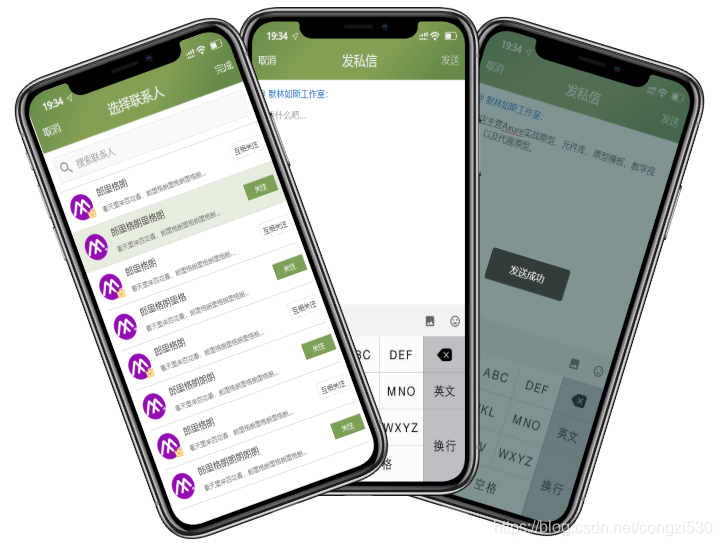
五、发私信
- 交互效果:
①选择联系人单选限制,切换选中联系人时,自动取消原先的选中状态;
②键盘默认展开,可点击收起;
③输入框字数限制,输入为空时,禁用<发表>按钮,反之为非空时,才启用<发表>按钮;
④点击<发表>弹出“发送成功”吐司,2秒后自动跳转回首页。 - 实现说明:单选限制由选中时+取消时等组合条件来实现,键盘收放由动态面板+移动来实现;输入限制由元件文字长度控制来实现;吐司由灯箱效果+等待时间来实现。
总结
以上为小模板主要几个页面,以及页面上使用的交互说明。有需要拿来学习的同学,请移步至“了解更多”。如果觉得一时理解不了交互如何实现,不用担心,工作室后期将会逐个分解进行视频免费讲解,敬请期待!
