TongWeb静态资源访问实现
一、利用虚拟目录形式实现
功能说明:
应用中的 JSP,html 和静态资源可以在放在虚拟目录中(本地任意目录),对于 JSP,html
和静态资源的加载优先级,如下:
1、war 中不存在,虚拟目录下存在,用的是虚拟目录下的;
2、war 中存在,虚拟目录下不存在,用 war 中的;
3、war 包和虚拟目录下都存在并且同名的话,用的是虚拟目录下的文件;
该功能仅限 JSP,html 和静态资源,JSP 引用的 class 需要在应用的类路径下;
使用方式:
在 tongweb-web.xml 文件的根节点下加入如下内容:
<property name="aliases" value="/aliasPath1=docBase1,/aliasPath2=docBase2"/>
如果应用前缀为“/”,则配置如下:<property name="aliases" value="/ =D:\virtualdir">;
说明:aliasPath1 指 http 请求 URL 中该资源的访问路径;docBase1 是资源所在的绝对
目录。
如果有多个虚拟目录需要指定,将多个/aliasPathN=docBaseN 用逗号隔开即可。
举例如下:
<?xml version="1.0" encoding="UTF-8"?>
<tongweb-web-app>
<property name="aliases"
value="/images=D:\Work\vdir\images,/script=D:\Work\vdir\script,/pages=D:\Work
\vdir\pages,/css=D:\Work\vdir\css"/>
</tongweb-web-app>
比如某应用的静态图片的访问 url 为 http://ip:port/appname/images/code.gif,那么
其虚拟目录可以配置为/images=D:\Work\vdir\images,其中/images 是请求 URL 中该资
源的访问路径,D:\Work\vdir\images 是存放该资源的绝对路径。同理/script 下可以放
置 js 资源,/pages 下可以放置 jsp 资源,/css 下可以放置 css 文件。
实例如下:
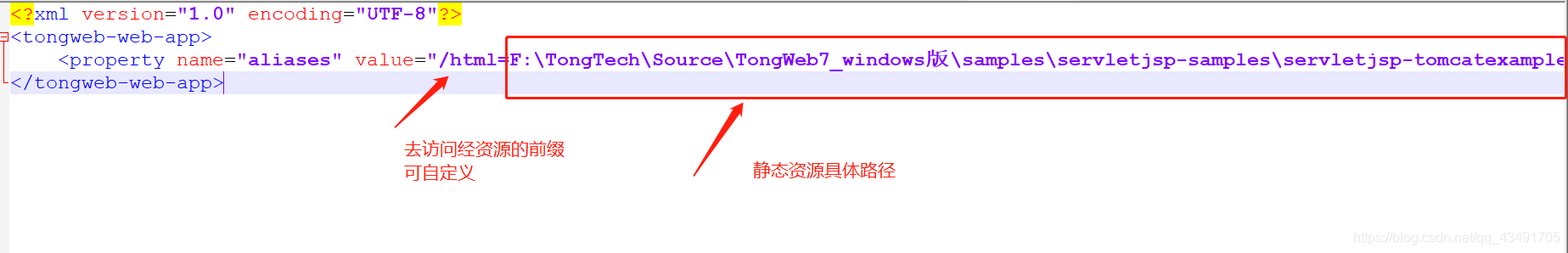
新建一个tongweb-web.xml内容如图:

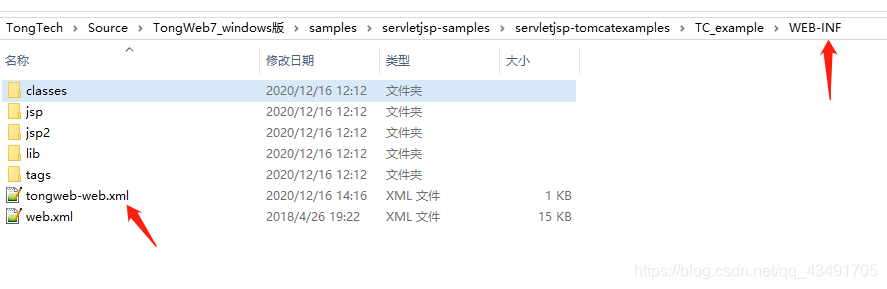
把新建好的tongweb-web.xml放进应用的web-inf/目录下面

再去部署应用:此处省略应用部署步骤!
应用部署成功访问静态资源的地址:
访问应用地址:http://localhost:8088/TC_example/
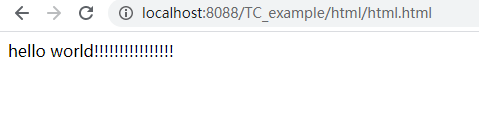
访问静态资源的地址:http://localhost:8088/TC_example/html/html.html

二、利用部署到TongWeb上实现:
1、在静态资源目录里面新建一个WEB-INF空文件夹!
2、把静态资源目录拷贝到TongWeb同一个服务器上
3、利用TongWeb控制台–点击应用管理–部署应用–找到静态资源的文件目录名–选中点击部署