正则验证年龄
let checkAge = (rule, value, callback) => {
let reg = /^(?:[1-9][0-9]?|1[01][0-9]|120)$/; //年龄是1-120之间有效
if (value == undefined) {
callback([new Error("帐号输入不合法")]);
} else {
if (value && value.length > 0) {
if (!reg.test(value)) {
callback([new Error("年龄输入不合法")]);
} else {
callback();
}
} else if (value.length == 0) {
callback();
} else {
callback(new Error("年龄输入不合法"));
}
}
}
Vue嘛 再啰嗦几句 上面这个checkAge必须放在
data(){
let checkAge=...写在这里
return{
}
}
el-form 记得加rules 表单项记得prop validator调用就行
<template>
<el-form
...
...
:rules='rule'
></el-form>
</template>
<script>
export default{
data(){
let checkAge=...
return{
rule: {
age: [
{
required: true,
message: "请填写合法的年龄",
validator: checkAge,//从这里调用上面的方法即可
trigger: "blur",
},
],
}
}
}
}
</script>
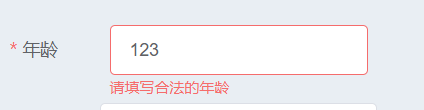
设置的1-120岁符合 失去焦点看效果

ok这样就没毛病了~