纯前端实现一个密码本H5App。
开发工具:Hbuilder X
开发语言:HTML、CSS、JavaScript
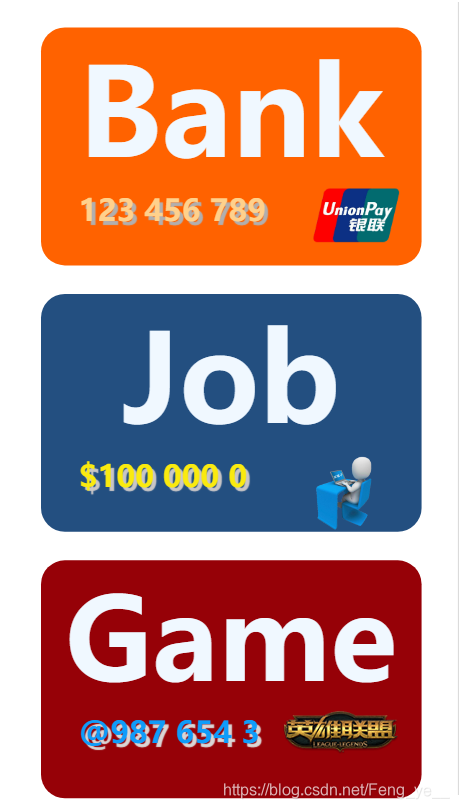
项目需求:一个纯前端的密码本App,需要实现完整的增删改查操作。页面主页(index.html)实现一个三段式的布局,期间分别为“银行卡、工作账号、游戏账号”三大类,每个类别点击进入后呈现出一个流式布局的按钮,每个按钮对应自己的账号。
点击跳转后,进入密码查看阶段。密码查看的页面统一使用一个文件,因为整套系统中是一个动态网页的状态,所以查看的页面只是将内容进行更改,不涉及页面其他地方的修改。
项目开发使用技术:由于项目采用的是与传统的动态网页相同的设计结构,但是只是采用纯前端进行操作,所以这里的数据库使用“localStorage”作为数据库使用。
(这里需要注意的是:使用localStorage作为数据库存储数据,虽然不指定就不进行覆盖,但是该种方式存储仍存在很大的弊端,其中最大的问题就在于“不能进行大数据的存储,数据存储的上线在5M左右”)
网页之间的数据交换采用的是URL传值的方式,也就是“www.baidu.com”+“?数据~”的方式进行传输,其余地方与传统的MVC模式下的Java Web实现动态网页并没有不同。
项目的具体实现过程:

主页呈现这种状态,但是并没有什么特别的技术难点,主要就是HTML+CSS的小动画效果。文字阴影使用:text-shawod方法

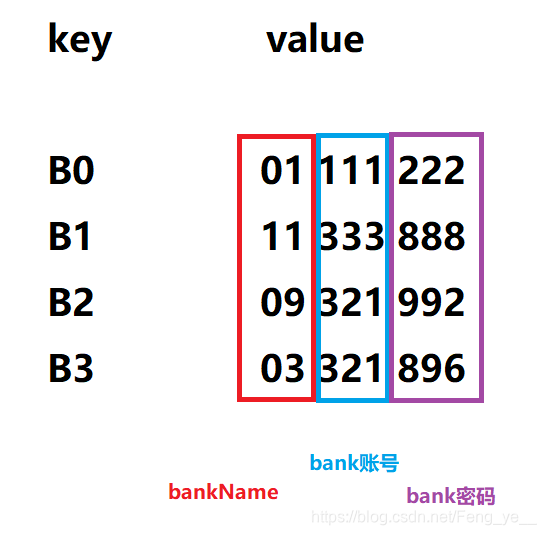
点击进入bank.html页面后,上方的红色1框内为写死的测试数据,后期匆忙没有删除,下方的蓝色2框内为遍历localStorage生成的数据。
这里的localStorage使用的是key-value的存储方式,所以这里的存储获取我采用的是添加过程中整段拼接并且在显示页面采用slice() 方法切割的方式。

var storage = window.localStorage;
var addBank_a = document.getElementById("addbank_a");
var keyName = null,
keyName1 = null,
valueName = null,
bankName = null;
//初始化函数
function initBank(){
for(var i=0; i < storage.length; i++){
//这里获取的是key
keyName1 = storage.key(i);
//这里切割key,拿到key前面的显示项
keyName = keyName1.slice(0, 1);
console.log("这里是key"+keyName1);
//只有显示项为B的才能显示为列表,判断为J和G的在剩余两大类中显示
if(keyName == "B"){
//获取value,并且切割value,最前段为银行代号
valueName = storage.getItem(storage.key(i)).slice(0, 2);
bankName = switchBank(valueName);
console.log(bankName);
bankImg = switchBankImg(valueName);
console.log(bankImg);
creatBankMenu(keyName1, bankName, bankImg);
}
}
}
//循环函数
function switchBank(bankNumber){
var numberBank = bankNumber;
switch(numberBank){
case "01":
return "中国银行";
break;
case "02":
return "建设银行"
break;
case "03":
return "工商银行";
break;
}
}
function switchBankImg(bankNumber){
var numberBank = bankNumber;
switch(numberBank){
case "01":
return "../img/bank/chinaBank.jpg";
break;
case "02":
return "../img/bank/jianshe.jpg";
break;
case "03":
return "../img/bank/gongshang.jpg";
break;
}
}
function creatBankMenu(keyName1, bankName, bankImg){
//创建主体
var a_div = document.createElement("a"); //创建a标签
a_div.setAttribute("class", "bank_div");
document.body.insertBefore(a_div, addBank_a.previousSibling);
var img_div = document.createElement("img"); //创建img标签
img_div.setAttribute("class", "bank_img");
a_div.appendChild(img_div);
var p_div = document.createElement("p"); //创建p标签
p_div.setAttribute("class", "bankName");
a_div.appendChild(p_div);
var keyName = "../view/viewBank.html?"+keyName1;
//添加a标签的href属性
// var last_href_number = document.getElementsByClassName("bank_div");
// var div_a_href = last_href_number[last_href_number.length - 1];
a_div.setAttribute("href", keyName);
//添加img标签的src属性
// var last_a_number = document.getElementsByClassName("bank_img");
// var img_src = last_a_number[last_a_number.length - 1];
img_div.setAttribute("src", bankImg);
//改变p标签的内容
// var last_p_text = document.getElementsByClassName("bankName");
// var p_text = last_p_text[last_p_text.length - 1];
p_div.innerText = bankName;
}
initBank();

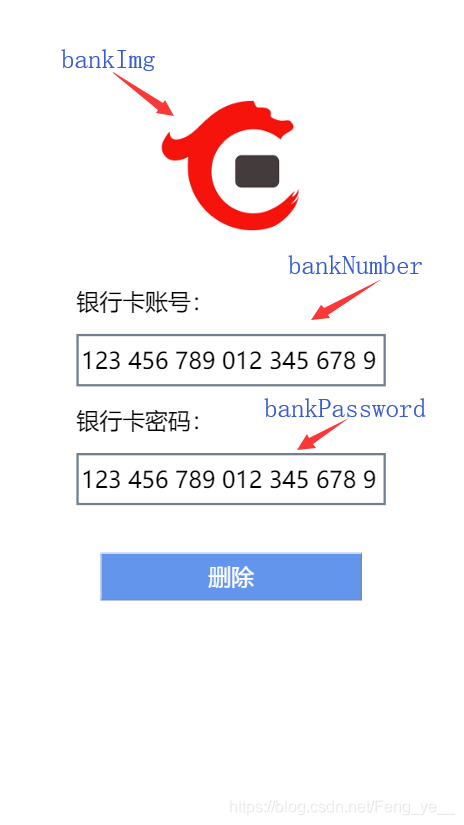
点击进入具体的页面后,页面的全部元素都是写死的,包括css样式等,前面的bankImg、bankNumber、bankPassword这三个元素依靠后方的JavaScript文件进行修改,使用的是DOM中的innerHTML,以及修改src。
var imgBank = document.getElementById("imgBnak");
var numberBank = document.getElementById("numberBnak");
var passwordBank = document.getElementById("passwordBnak");
var deleteButton = document.getElementById("delete_button");
var tanchu = document.getElementById("tanchu");
var tanchuYes = document.getElementById("viewGame_tanchu_yes");
var tanchuNo = document.getElementById("viewGame_tanchu_no");
var storge = window.localStorage;
var url_value = window.location.search.slice(1);
console.log("这里是key:"+url_value); //这里打印出来key
var value_viewbank = storge.getItem(url_value);
console.log("这里是值:"+value_viewbank);
var imgBank_number = value_viewbank.slice(0, 2);
imgBank.src = switchBankImg(imgBank_number);
var numberBank_number = value_viewbank.slice(2, 5); //这里应该是剪切19位
numberBank.innerHTML = numberBank_number;
var passwordBank_number = value_viewbank.slice(5); //这里应该是19
passwordBank.innerText = passwordBank_number;
function switchBankImg(bankNumber){
var numberBank = bankNumber;
switch(numberBank){
case "01":
return "../img/bank/chinaBank.jpg";
break;
case "02":
return "../img/bank/jianshe.jpg";
break;
case "03":
return "../img/bank/gongshang.jpg";
break;
}
}
deleteButton.onclick = function(){
tanchu.style.display = "block";
console.log("a");
};
tanchuNo.onclick = function(){
tanchu.style.display = "none";
console.log("b");
};
tanchuYes.onclick = function(){
alert("上传成功");
//这里需要添加上隐藏,因为点击了是下面的tanchu这个div也应取消
tanchu.style.display = "none";
//点击删除location
if(!window.localStorage){
alert("不支持location");
}else{
storge.removeItem("a");
console.log("删除成功");
}
};
//返回按钮
document.addEventListener('plusready', function() {
var webview = plus.webview.currentWebview();
plus.key.addEventListener('backbutton', function() {
webview.canBack(function(e) {
if(e.canBack) {
webview.back();
} else {
webview.close(); //hide,quit
//plus.runtime.quit();
}
})
});
});
具体文件我已上传至码云和csdn的资源网站,有兴趣的同学可以下载看看,有不正确的地方请斧正!
CSDN资源:https://download.csdn.net/download/feng_ye__/11235200