设备的屏幕像素比
其他
2021-02-12 10:11:41
阅读次数: 0
设备的屏幕像素比
- 屏幕像素比(Device Pixel Ratio ,DPR),实际上指的是window.devicePixelRatio ,被所有webkit浏览器以及opera所支持, 它是一个比值,既然是一个比值那他是怎么算出来的呢?其实就是用物理设备的像素/css像素。
- 举例来说:假如一个手机的像素是640x960而css像素为320x480,那么它的屏幕像素比为2。
- 在浏览器中的Console中可以查看当前网页的屏幕像素比。
- 在Console中输入window.devicePixelRatio即可查
- 那么屏幕像素比的含义是什么呢?下面来简单分析一下
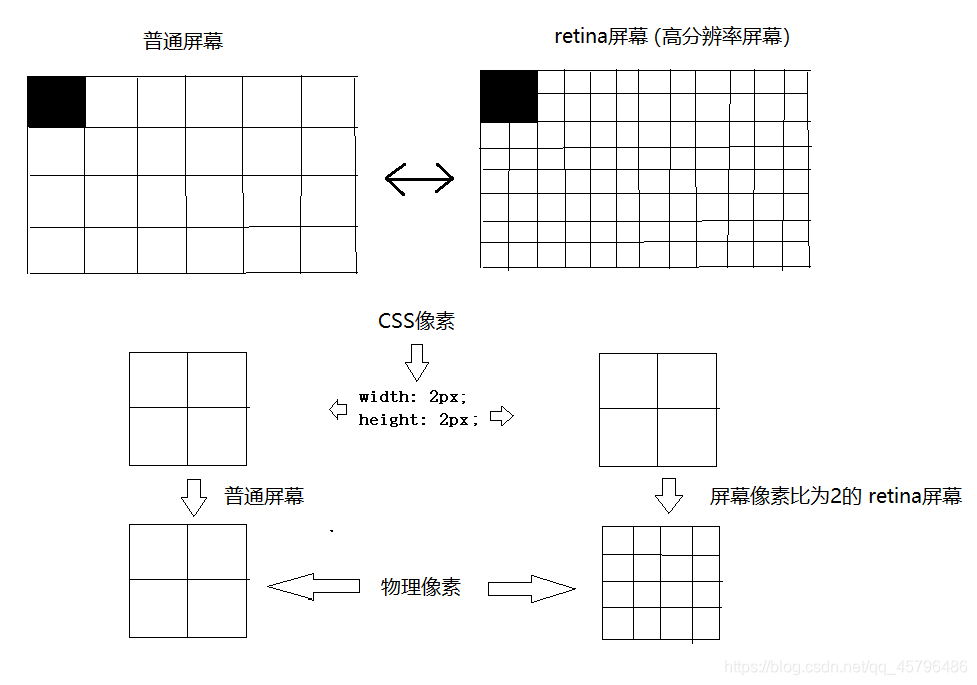
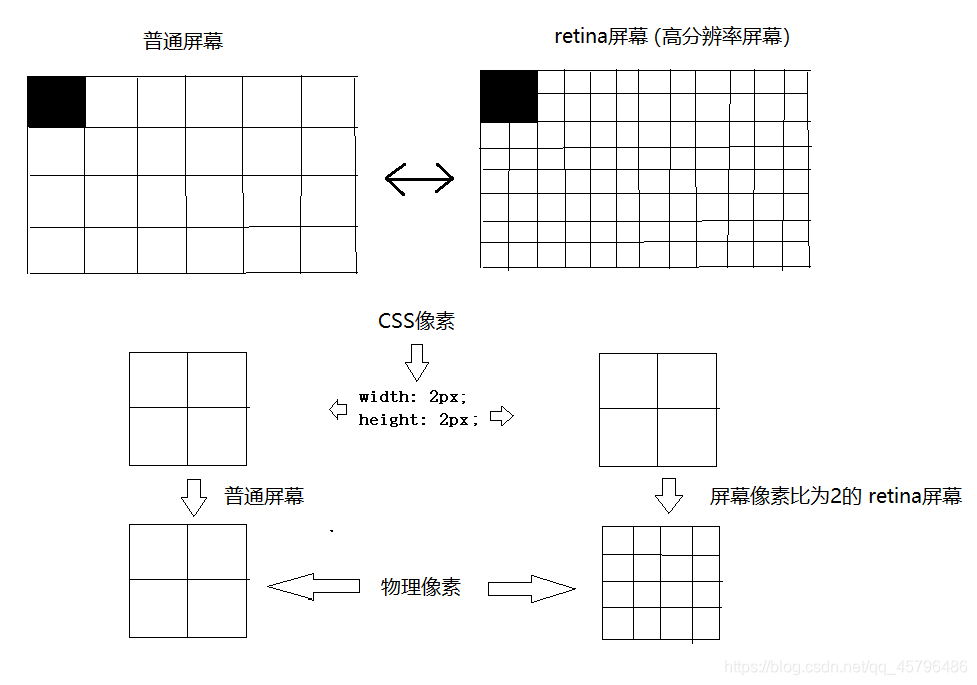
- 例如在retina屏幕中(视网膜显示屏,一种新型高分辨率的显示标准),DPR=2,意味着1个css像素用2x2个物理设备像素来绘制。
- 为什么是2x2呢?因为在x轴方向和y轴方向分别用两个物理像素绘制。
- 如下图:

- 那么屏幕像素比有什么意义呢?
- 他能使页面更细腻的显示在一个高清分辨率的屏幕当中。
转载自blog.csdn.net/qq_45796486/article/details/113487541