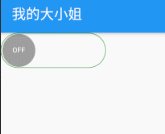
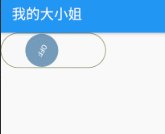
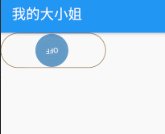
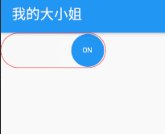
一、效果展示

二、下载依赖
下载依赖 wheel_switch: ^0.0.1
运行指令:flutter pub get或者 flutter packages get
导包 import ‘package:wheel_switch/wheel_switch.dart’;
三、代码实现,复制即可运行
import 'package:wheel_switch/wheel_switch.dart';
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:kaiguan()
);
}
}
class kaiguan extends StatefulWidget {
@override
_kaiguanState createState() => _kaiguanState();
}
class _kaiguanState extends State<kaiguan> with SingleTickerProviderStateMixin {
AnimationController _controller;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("我的大小姐"),
),
body:new WheelSwitch(//开关的代码
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
)
);
}
}