上一篇博客我们做一个全屏的轮播效果,这次我们做一个比较大众的~
老规矩,看效果图
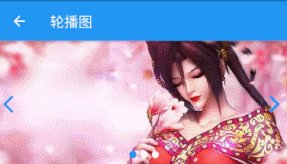
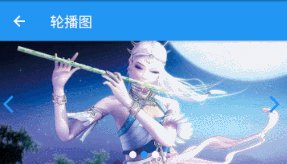
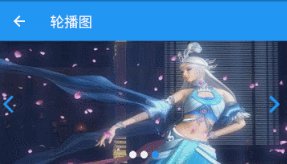
(一)效果图

(二)看代码
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
class SwiperPage extends StatefulWidget {
@override
_SwiperPageState createState() => _SwiperPageState();
}
class _SwiperPageState extends State<SwiperPage> {
List<Map> imgList = [
{"url": "images/moon.jpg"},
{"url": "images/moon3.jpg"},
{"url": "images/moon2.jpg"}
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("轮播图"),
),
body: Column(
children: [
Container(//外层加container设置宽高
height: 180,
child:
Swiper(
itemBuilder: (BuildContext context, int index) {
return new Image.asset(
imgList[index]["url"],
fit: BoxFit.fill,
);
},
autoplay: true,
itemCount: imgList.length,
pagination: new SwiperPagination(),
control: new SwiperControl(),
),
),
Row(
children: [Text("文本")],
),
],
)
);
}
}