echarts中横坐标值显示不全自动隐藏解决方案
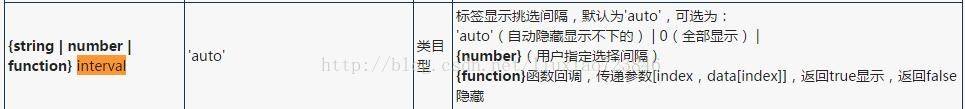
echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。
如下图,当横轴数据过多时,echarts会自动隔天显示
如果我们想显示全,则需要在xAxis 属性加上axisLabel:{interval: 0}
xAxis: [
{
type: 'category',
data: ['北京','上海1','上海3','上4海','上海4','上海5','上海5','上5海','上海4'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 0,
rotate: 30
}
}
],