JS_08-JQuery快速制作高效网页交互特效
DOM操作
DOM操作分类
JavaScript操作DOM时分为三类——DOM Core(核心),HTML-DOM和CSS-DOM。
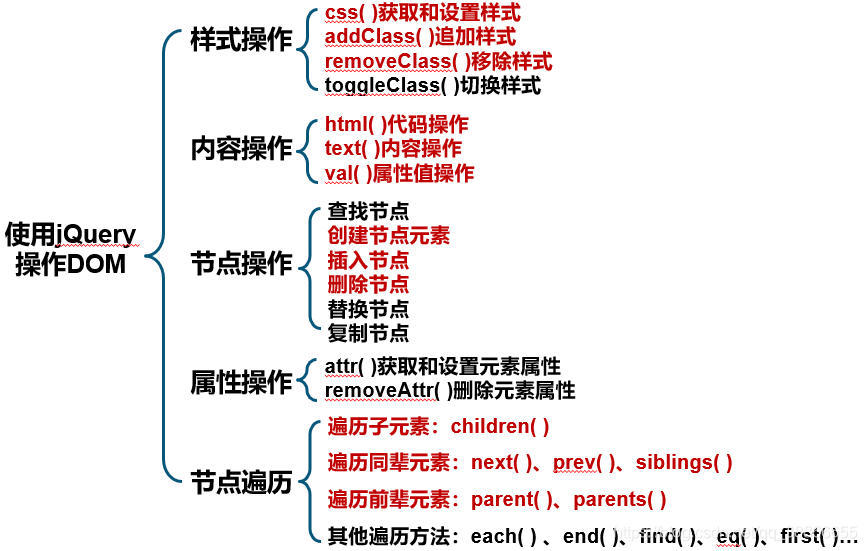
JQuery中的DOM操作

样式操作
1.设置或获取样式值
//设置或获取样式值语法
$(selector).css(name,value)//设置单个属性
//或者
$(selector).css({
name:value,name:value,name:value...})//同时设置多个属性
//$(selector).css(name)//获取属性
2.追加样式和移除样式
//追加样式和移除样式语法:
$(selector).addClass(class)
//或
$(selector).addClass(class1 calss2...classN)
//移除样式:
$(selector).removeClass(class)//移除单个样式
或
$(selector).removeClass(class1 class2...calssN)//移除多个样式
3.切换样式
//切换样式语法:
$(selector).toggleClass(class)
4.判断是否含有指定的样式
//判断是否含有指定的样式:
$(selector).hasClass(class)
内容操作
1.HTML代码操作

2.属性值操作
val([value])
节点与属性操作

节点操作
1.创造节点元素
$(selector)
或
$(element)
或者
$(html)
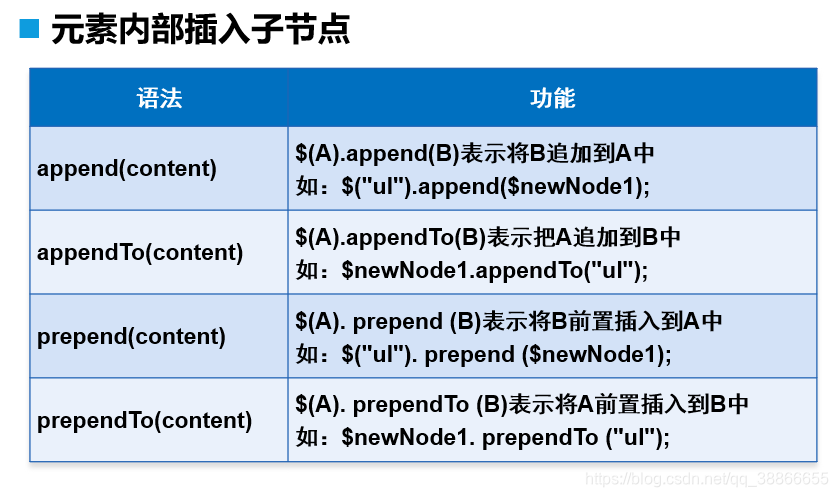
2.插入节点

3.删除节点
//删除节点:
$(selector).remove({
expr})
4.替换节点
使用replaceWith()方法,与replaceAll()方法
5.复制节点
//复制节点:
$(selector).clone([includeEvents])
属性操作
1.获取和设置元素属性
//取和设置元素属性:
$(selector).attr([name])//获取属性值
或者
$(selector).attr({
[name1:value1],[name2:value2],[nameN:valueN]})//设置多个属性值
2.删除元素属性

总结