一、正则表达式
正则表达式用于表达一些字符串的规则,计算机可以根据正则表达式,来检查一个字符串是否符合规则,或则将字符串中符合规则的内容提取出来。
1.创建正则表达式的对象
语法:var 变量=new RegExp("正则表达式",“匹配模式”);
var reg=new RegExp();
在构造函数中可以传递一个匹配模式作为第二个参数 可以是:i 忽略大小写 g 全局匹配模式
2.检查字符串是否符合正则表达式的规则
(1)使用test()方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false。
var reg=new RegExp("a");
var str="a";
var result=reg.test(str);
console.log(result);
(2)var reg=new RegExp(“a”);这个正则表达式可以来检查一个字符串中是否含有a,严格区分大小写,A不行,可以用匹配模式的参数有i来忽略大小写。
3.使用字面量来创建正则表达式
语法:var 变量=/正则表达式/匹配模式
使用字面量的方式创建更加简单,使用构造函数创建更加灵活。
(1)创建一个正则表达式,来检查一个字符串中是否有a或者b,使用 | 表示或者的意思
var reg=/a|b/;//有a或者有b的正则表达式
(2)创建一个正则表达式来检查一个字符串中是否字母
[ ]里的内容也是或的关系:[ab]==a|b
[a-z] 任意的小写字母a到z
[A-Z] 任意的大写写字母A到Z
[A-z] 任意字母
[^ ab]除了ab以外的
[0-9] 任意数字
[^0-9] 除了数字
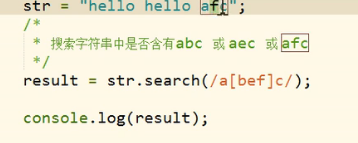
(3)检查一个字符串中是否含有abc或adc或aecreg=/a[bde]c/
二、字符串和正则表达式相关的方法
1.split()方法:
(1)可以将一个字符串拆分为一个数组
(2)方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串。
(3)这个方法即使不指定全局匹配,也会全都拆分
var str="1a2b3d4h5l";
var result=str.split(/[a-z]/);//根据字母拆分字符串
console.log(result);//1,2,3,4,5
2.search()方法
(1)可以搜索字符串中是否含有指定内容。
(2)如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到则返回-1.
(3)可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串。
(4)serach()只会查找第一个,即使设置全局匹配也没用

3.match()方法
(1)可以根据正则表达式,从一个字符串中将符合条件的内容提取出来。
(2)默认情况下我们的math只会找到第一个符合要求的内容,找到以后就停止检索,我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容。
(3)可以为一个正则表达式设置多个匹配模式,且顺序无所谓
(4)match()会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果
var str="1a2b3d4h5l";
var result=str.match(/[A-z]/g);//全局查找
var result=str.match(/[A-z]/ig);//全局查找,忽略大小写
console.log(result);//a,b,d,h,l
4.replace()方法
(1)可以将字符串中指定内容替换为新的内容
(2)参数:
1.被替换的内容,可以接受一个正则表达式作为参数
2.新的内容
(3)默认只会替换第一个
var str="1a2b3d4h5l";
result=str.replace("/a-z/ig","@_@");//替换所有的字母
三、正则表达式语法
1.量词
(1)通过量词可以设置一个内容出现的次数
(2)/x{y}/ 表示查找连续y个在一起的x。
(3)量词在对前边的一个内容起作用
(4){m,n}:出现m到n次
(5){m,}:出现m次以上
(6)+ 至少一个,相当于{1,}
(7)* 0个或多个,相当于{0,}
(8)?0个或1个,相当于{0,1}
(9)^a 表示以a开头
(10)a$ 表示以a结尾
(11)如果在正则表达式中同时使用^ 则 要 求 字 符 串 必 须 完 全 符 合 正 则 表 达 式 。 / a 则要求字符串必须完全符合正则表达式。/^a 则要求字符串必须完全符合正则表达式。/a/
(12)以a开头或者以a结尾/^a|a$/
2.手机号码
- 以1开头 ^1
- 第二位3-9任意数字 [3-9]
- 三位以后任意数字9个 [0-9]{9}$
var phoneReg=new RegExp();
phoneReg=/^1[3-9][0-9]{9}$/;
var phoneStr="15927212715";
console.log(phoneReg.test(phoneStr));
3.检查一个字符串中是否含有 .
(1). 表示任意字符
(2)在正则表达式中使用 \ 作为转义字符:\ . 来表示.
(3)\\表示
(4)注意:使用构造函数创建正则表达式时,由于它的参数是一个字符串,而 \ 是字符串中转义字符,如果要使用 \ 则需要使用 \ 来代替
\w 表示任意字母、数字、下划线 [A-z0-9_]
\W 除了任意字母、数字、下划线 [^A-z0-9_]
\d 任意数字[0-9]
\D 除了数字[^0-9]
\s 空格
\S 除了空格
\b 单词边界
\D 除了单词边界
(5)接收一个用户的输入
//去除掉字符中前后的空格
//去除空格就是使用""来代替空格
var str=" hello ";
console.log(str);
str=str.replace(/\s/g,"");//去除掉字符中前后的空格
str=str.replace(/^\s*/g,"");//去除开头的空格
str=str.replace(/\s*$/g,"");//去除结尾的空格
str=str.replace(/^\s*|\s*$/g,"");//去除开头和结尾的空格
4.电子邮件
(1)组成:任意字母数字下划线 . 任意字母数字下划线 @ 任意字母数字 . 任意字母(2-5位).任意字母(2-5位)
(2)/^\w{3,} (.\w+)*@ [A-z0-9]+ (.[A-z]{2,5}){1,2}$/