今天我们学习flask框架的东西
接收用户提交的信息
以用户登录为例
首先登录需要 填写账号和密码:
我们一开始就是要打开网页填写信息信息的
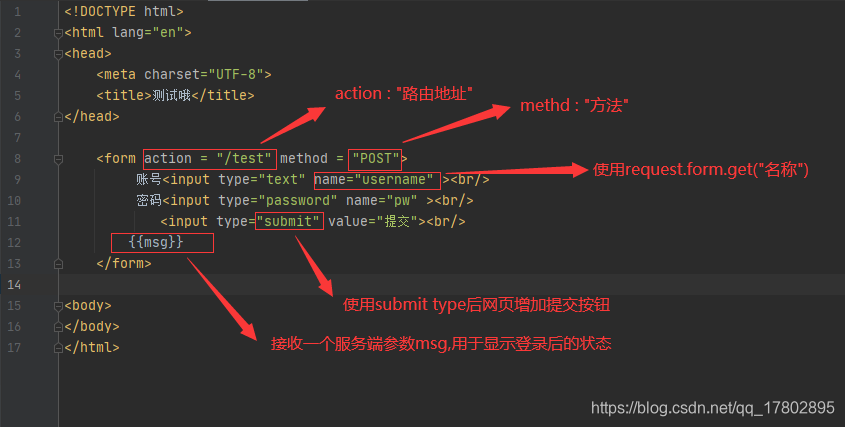
所以html要这么写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试哦</title>
</head>
<form action = "/test" method = "POST">
账号<input type="text" name="username" ><br/>
密码<input type="password" name="pw" ><br/>
<input type="submit" value="提交"><br/>
{
{msg}}
</form>
<body>
</body>
</html>
一张图看懂

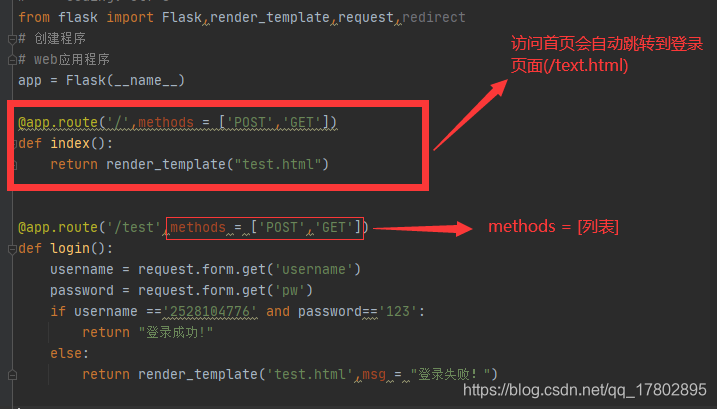
后端比较好写,直接放代码上来:
# -*- coding: utf-8 -*-
from flask import Flask,render_template,request,redirect
# 创建程序
# web应用程序
app = Flask(__name__)
@app.route('/',methods = ['POST','GET'])
def index():
return render_template("test.html")
@app.route('/test',methods = ['POST','GET'])
def login():
username = request.form.get('username')
password = request.form.get('pw')
if username =='2528104776' and password=='123':
return "登录成功!"
else:
return render_template('test.html',msg = "登录失败!")
app.run(debug = True)
另外有两处容易出错的地方: