在一个表个的下方可以嵌套格子
<body>
<div class="container">
<div class="row">
<div class="col-3 bg-primary">
col-3
<div class="row">
<div class="col-3 bg-success">col-3</div>
<div class="col-3 bg-success">col-3</div>
<div class="col-3 bg-success">col-3</div>
<div class="col-3 bg-success">col-3</div>
</div>
</div>
<div class="col-6 bg-secondary">col-6</div>
<div class="col-3 bg-warning">col-3</div>
</div>
</div>
</body>
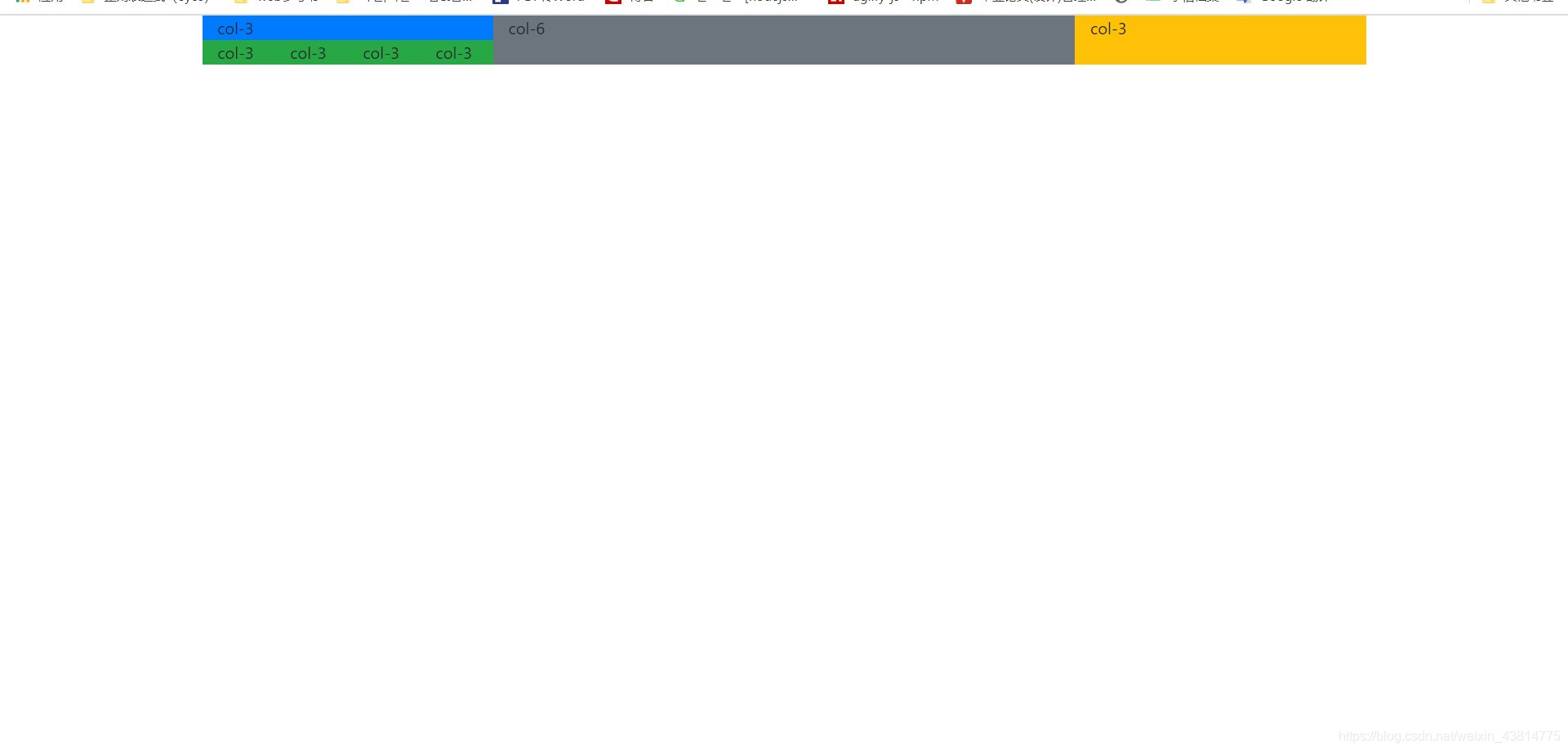
效果图: