盒子四大部分:
border:边框
padding:内边距
margin:外边距
content:内容
盒子的长宽实际与内容的长宽相同。
border:边框
三大属性:边框颜色,边框线型,边框粗细
- 四个边可分开设置。
- 边框定义可以简写,且三大属性无顺序要求。
padding:内边距
- 四个边可分开设置。
- 可共同设置意义如下
padding: 10px;
四个内边距都是10px
padding: 10px 15px;
四个内边距 代表上下,左右
padding: 10px 15px 20px ;
四个内边距 代表上,左右,下
padding: 10px 15px 20px 25px;
四个内边距 代表上,右,下,左
3.应用: 可设置导航栏均匀
padding: 0px 20px;
内边距为20,可以使格子均匀
margin:外边距
- 四个边可分开设置。
- 可共同设置意义如下
padding: 10px;
四个外边距都是10px
padding: 10px 15px;
四个外边距 代表上下,左右
padding: 10px 15px 20px ;
四个外边距 代表上,左右,下
padding: 10px 15px 20px 25px;
四个外边距 代表上,右,下,左
3.应用: 可设置元素居中
margin: auto;或
margin: 0 auto;
只要左右外边框为自动,块级元素便可以居中
text-align: center;
另没有宽度的行内元素,可以居中
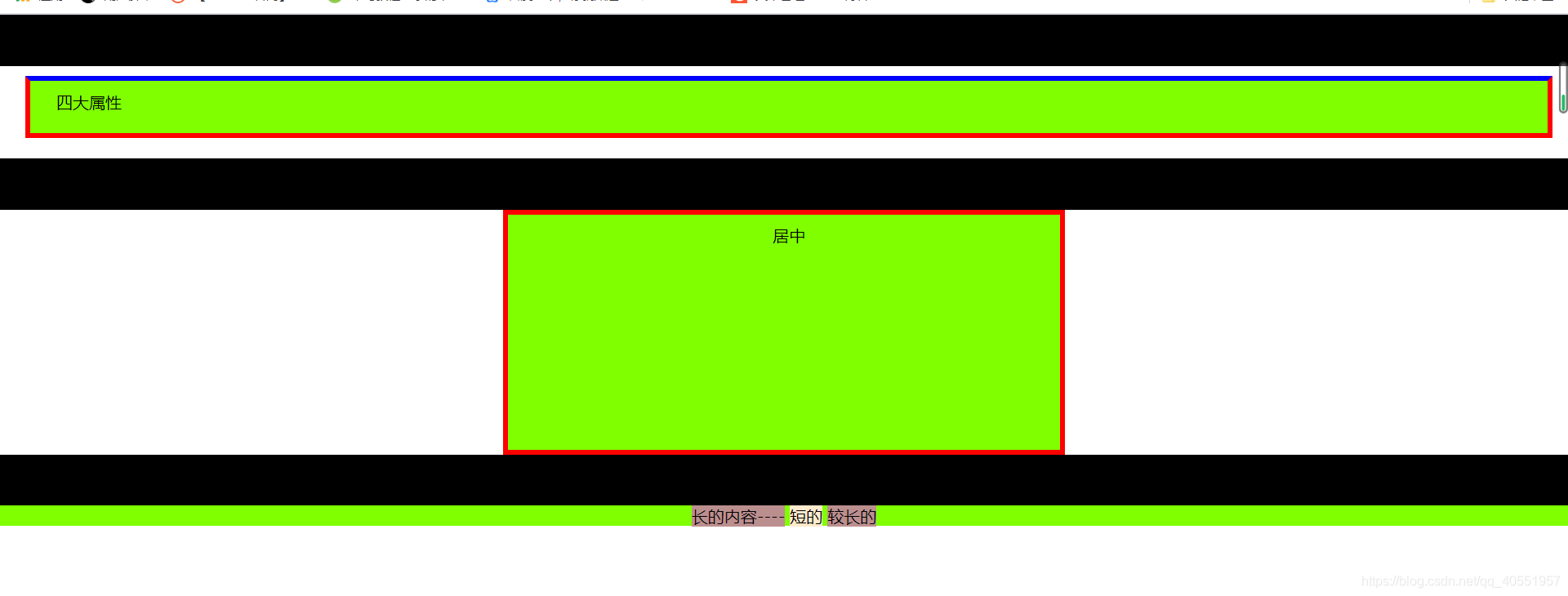
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子属性</title>
<style>
.div0 {
height: 50px;
background-color: black;
/* 为了显示边界,方便观察 */
}
.div1 {
border: red 5px solid;
/* 简写模式 无顺序要求*/
/* border-style: solid; */
/* 边框线的类型 */
border-top: solid 5px blue;
/* 四个边可分别设置 */
padding: 10px 15px 20px 25px;
/* 四个内边距 代表上,右,下,左 */
/* padding-left: 10px; */
/* 四个边可分别设置 */
margin: 10px 15px 20px 25px;
/* 四个外边距 代表上,右,下,左 */
background-color: chartreuse;
}
.div2 {
width: 500px;
height: 200px;
border: red 5px solid;
padding: 10px 15px 20px 25px;
margin: 0 auto;
/* 只要左右外边框为自动,便可以居中 */
text-align: center;
/* 另没有宽度的行内元素,可以居中 */
background-color: chartreuse;
}
.div3 {
/* width: 500px; */
/* 不设置宽 */
height: 20px;
padding: 0px 20px;
margin: 0 auto;
/* 内边距为20,可以是格子均匀 */
text-align: center;
background-color: chartreuse;
}
.span1 {
background-color: rosybrown;
}
.span2 {
background-color: blanchedalmond;
}
* {
margin: 0px;
/* 清除自带的外边距 */
padding: 0px;
/* 清除自带的内边距 */
}
</style>
</head>
<body>
<div class="div0"></div>
<div class="div1">四大属性</div>
<div class="div0"></div>
<div class="div2">居中</div>
<div class="div0"></div>
<div class="div3">
<span class="span1">长的内容----</span>
<span class="span2">短的</span>
<span class="span1">较长的</span>
</div>
</body>
</html>
网页样式: