格式化标签:
<br/> 换⾏
<p>...</p> 换段
<hr /> ⽔平分割线
列表:
<ul>...</ul> ⽆序列表
<ol>...</ol> 有序列表 其中type类型值:A a I i 1 start属性表示起始值
<li>...</li> 列表项
<dl>...</dl> ⾃定义列表
<dt>...</dt> ⾃定义列表头
<dd>...</dd> ⾃定义列表内容
<div>...</div> 常⽤于组合块级元素,以便通过 CSS 来对这些元素进⾏格式化
<span>...</span> 常⽤于包含的⽂本,您可以使⽤ CSS 对它定义样式,或者使⽤ JavaScript 对它进⾏操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签实例--格式化标签</title>
</head>
<body>
<h3>HTML介绍</h3>
<p>超⽂本标记语⾔(Hyper Text Markup Language),标准通⽤标记语⾔下的⼀个应⽤。HTML 不
是⼀种编程语⾔,⽽是⼀种标记语⾔ (markup language),是⽹⻚制作所必备的。</p>
<p>“超⽂本”就是指⻚⾯内可以包含图⽚、链接,甚⾄⾳乐、程序等⾮⽂字元素。<br/>
超⽂本标记语⾔的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提
供关于⽹⻚的信息,“主体”部分提供⽹⻚的具体内容。</p>
<hr/>
<!-- 列表标签 -->
你的爱好:
<ul>
<li>看书</li>
<li>上⽹</li>
运⾏效果如下:
<li>爬⼭</li>
<li>唱歌</li>
</ul>
<ol type="a">
<li>看书</li>
<li>上⽹</li>
<li>爬⼭</li>
<li>唱歌</li>
</ol>
<dl>
<dt>问:HTML?</dt>
<dd>答:超⽂本标记语⾔</dd>
<dt>问:HTML?</dt>
<dd>答:超⽂本标记语⾔</dd>
<dt>问:HTML?</dt>
<dd>答:超⽂本标记语⾔</dd>
</dl>
<div>aaa</div>
<div>bbb</div>
<span>aaaa</span><span>bbbb</span>
</body>
</html>
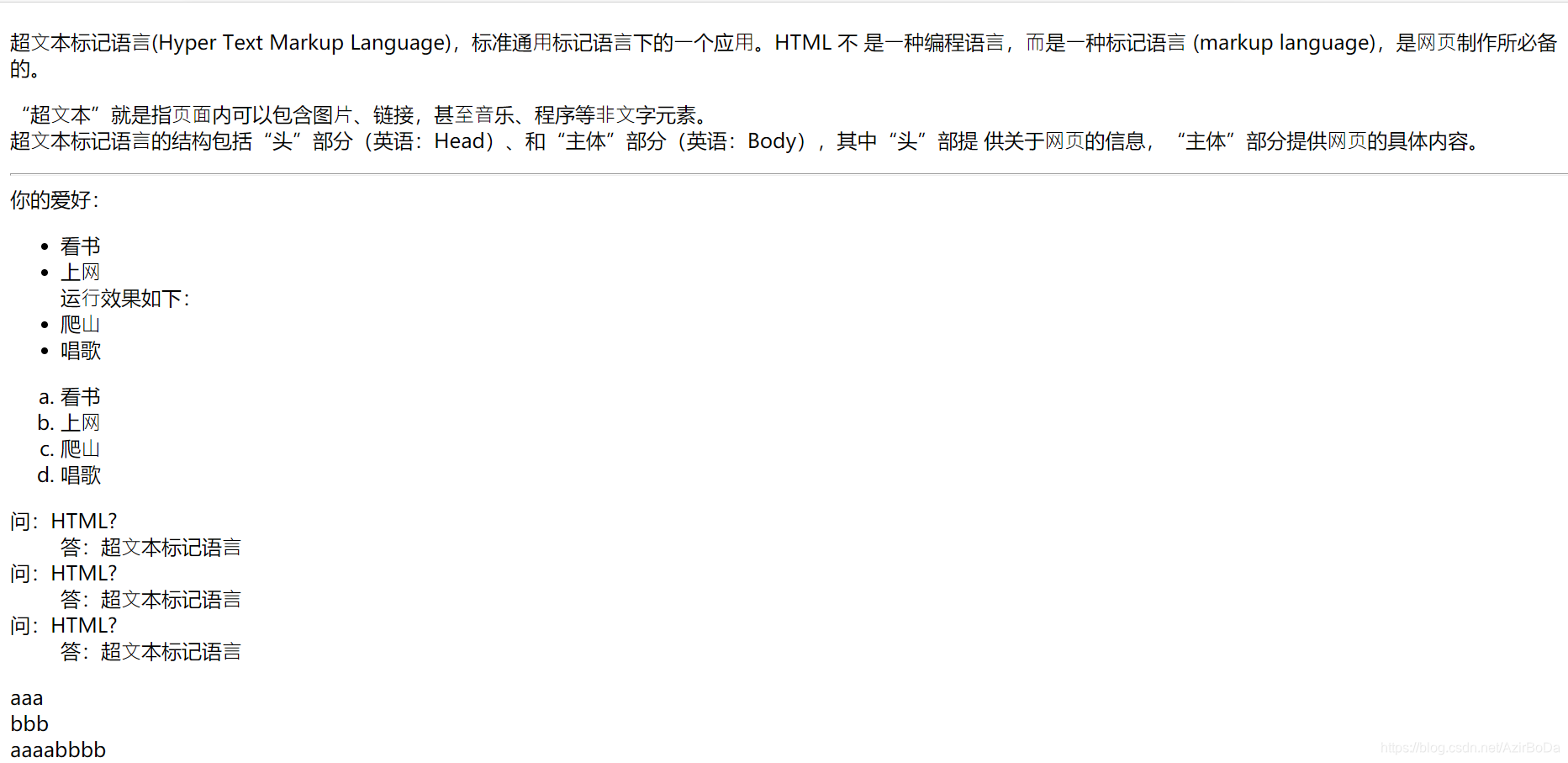
运行效果如下:

HTML图像标签
在HTML⽹⻚中插⼊⼀张图⽚,使⽤img标签,他是⼀个单标签:
其中img标签中常⽤属性如下:
src: 图⽚名及url地址
alt: 图⽚加载失败时的提示信息
title:⽂字提示属性
width:图⽚宽度
height:图⽚⾼度
border:边框线粗细
绝对路径 和相对路径
绝对路径:
绝对路径就是你的主⻚上的⽂件或⽬录在硬盘上真正的路径,(URL和物理路径)
例如:
C:\xyz\test.txt 代表了test.txt⽂件的绝对路径。
http://www.sun.com/index.htm也代表了⼀个URL绝对路径。
相对路径:
相对与某个基准⽬录的路径。包含Web的相对路径(HTML中的相对⽬录),
例如:
在Web开发中,"/“代表Web应⽤的根⽬录。
和物理路径的相对表示,
例如:”./" 代表当前⽬录,
"…/"代表上级⽬录。这种类似的表示,也是属于相对路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>HTML标签实例--图⽚标签</h3>
<img src="./images/1.jpg" title="图⽚" width="300" />
<img src="./images/2.jpg" alt="图⽚" width="300" />
<img src="./images/3.jpg" width="280" border="2" />
</body>
</html>
效果图如下:
