iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。项目搭建中,选用该组件库时,可按如下方法设计个性化主题。
安装iview-theme
npm i iview-theme -g安装iview
npm i iview自定义主题变量
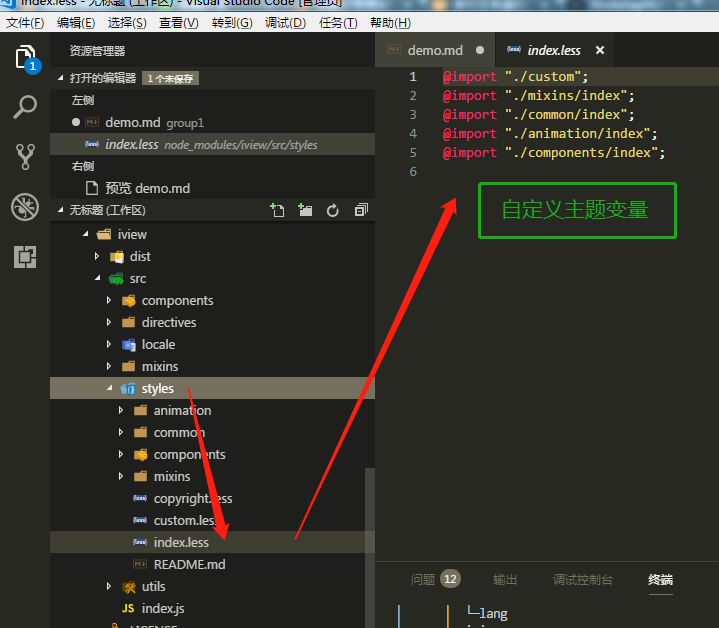
进入./node_modules/iview/src/styles/index.less文件,自定义主题变量:

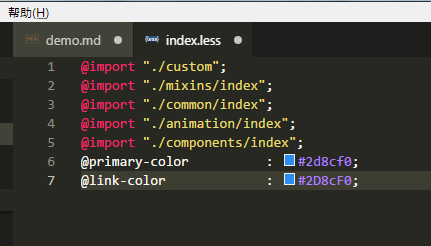
主要设置两个变量(@primary-color 、@link-color),设置如下:

如需设置更多的个性化主题,可以进入更多less文件查看详细变量,然后在index.less修改变量,覆盖变量生成新主题
打包生成主题
cd ./node_modules/iview/src/styles
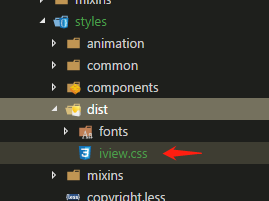
iview-theme build -o dist/生成主题压缩文件和字体

其他建议
1.主题的颜色主要体现在基础颜色、active状态颜色、链接颜色,项目中如果需要切换某些文本主题,建议在文本外部加一个空链接标签<a href="javascript:void(0)"></a>
2.本文里链接了iview-theme的github地址,不过个人推荐按照本文中的方式生成主题,这样的版本是最新的iview版本,iview不同版本默认主题色不太一致,甚至class命名会有很大改变。