1. 定位
1.1 为什么需要定位
提问: 以下情况使用标准流或者浮动能实现吗?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
2.定位则是可以让盒子自由的在某个盒子内移动位置或固定屏幕中某个位置,并且可以压住其他盒子。
1.2 定位组成
定位: 将盒子定在某一位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置。
1.2.1 定位模式
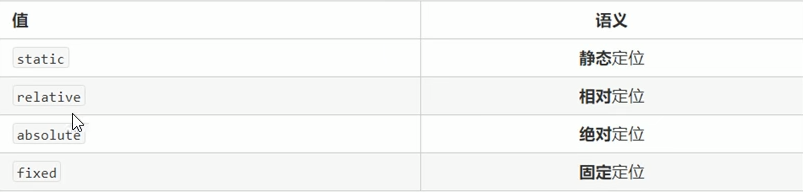
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个:

1.2.2 边偏移
边偏移就是定位的盒子移动到最终位置,有top、left、right、bottom4个属性

1.3 静态定位static(了解&