微信小程序如何使用npm包(vant-weapp)
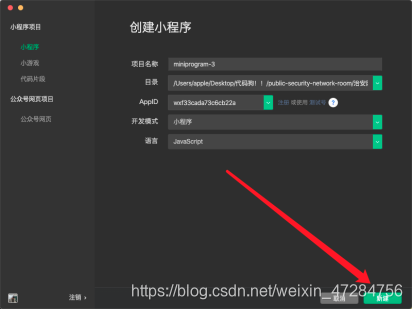
1.首先我们新建一个小程序
把所有 信息填好了之后新建

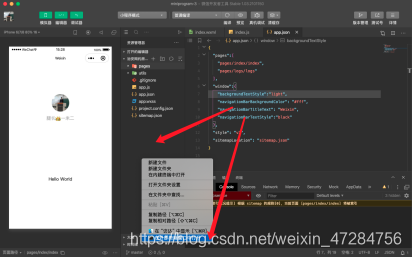
2.右键空白区域=>用终端打开 (windows的从文件夹里右键用终端打开)
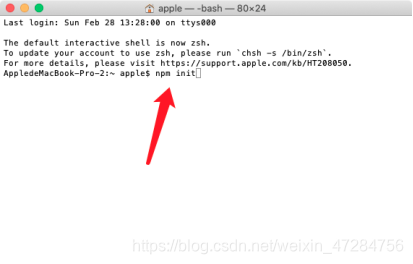
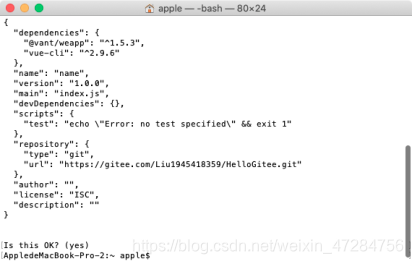
3.输入npm init 初始化项目 (使用npm之前 你得先确定安装node.js)

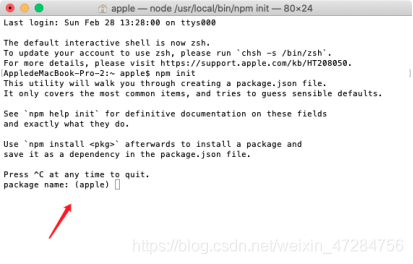
4.输入项目名称(这里随便输入一个就行) 剩下的 一键回车


5.这就算是初始化完项目了
6.然后 我们呢就可以 安装我们想要安装的npm包 插件包了
这里我用vant-weapp作为演示
我们就去官网看一下
网址打在下面了!!
https://vant-contrib.gitee.io/vant-weapp/#/intro

这个ui组件库 一般用于小程序 专门运用与小程序使用
7.安装

在终端使用
npm i @vant/weapp -S --production

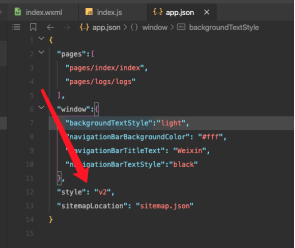
然后把 app.json 里的 style:v2 去除

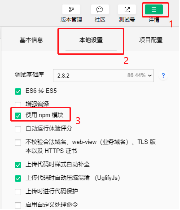
在微信开发者工具中勾选使用npm模块

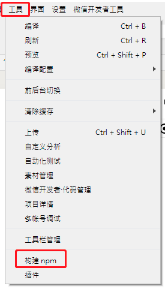
构建npm,在微信开发者工具中工具选项中点击构建npm

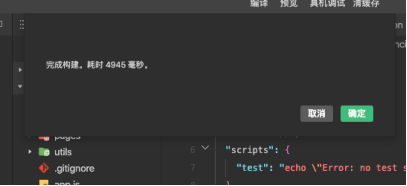
构建成功了
然后我们就可以按照官网的文档使用了

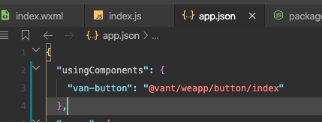
比如我们要引入 button组建

如果全局引入就从app.json里 引入 如果单页面使用就按需引入 从相应的页面.json引入

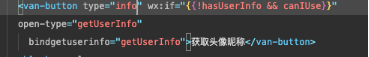
下一步直接从.wxml中把组建插进去

浏览效果

成功!!!
Vant-weapp有好多插件可以使用
结束 !!!!!