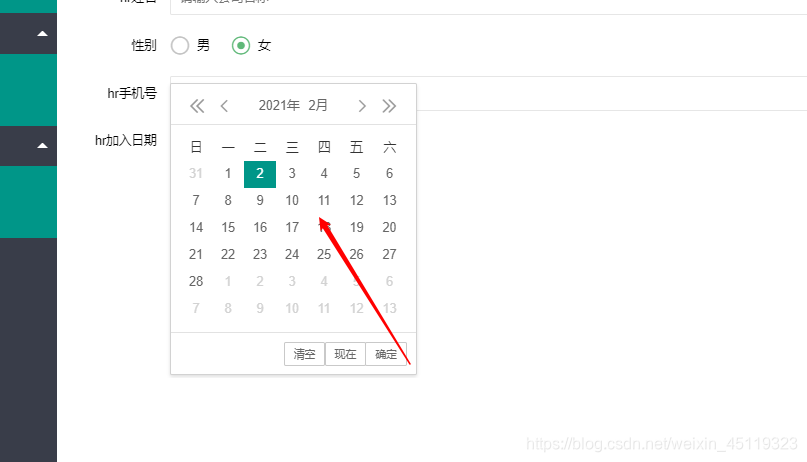
今天使用layui框架来做管理系统的时候,表单中用到了一个日期的选择的控件。但是在选择时期的时候,那个日期显示的页面闪一下就没了。

我用的是官网的一个案例,先附上源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layDate快速使用</title>
<link rel="stylesheet" href="/static/build/layui.css" media="all">
</head>
<body>
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 -->
<input type="text" class="layui-input" id="test1">
</div>
<script src="/static/build/layui.js"></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
});
</script>
</body>
</html>
后来查看一些资料,发现加上一行trigger代码,问题就解决了
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
,trigger : 'click'
});
});

ok,问题解决