CSS中BFC详解
css中常见定位方案
1、普通流:默认从上而下,行内元素水平排列,行满换行,块级元素渲染成一个新行;
2、浮动;
3、绝对定位;
4、flex布局;
什么是bfc
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,
指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC 即 Block Formatting Contexts (块级格式化上下文),属于普通流。
简单理解:可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如怎样怎样,都不会影响到外部。
形成bfc的条件
1、浮动元素,float 除 none 以外的值;
2、绝对定位元素,position(absolute,fixed);
3、display 为以下其中之一的值 inline-block,table-cell,table-caption、flex;
4、overflow 除了 visible 以外的值(hidden,auto,scroll);
bfc特性
1.内部的Box会在垂直方向上一个接一个的放置。
2.垂直方向上的距离由margin决定
3.bfc的区域不会与float的元素区域重叠。
4.计算bfc的高度时,浮动元素也参与计算
5.bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
实际操作验证demo
1、特性一:内部box会在垂直方向上一个挨着一个放。

2、特性二:垂直方向上的距离由margin决定。
普通文档流中会有垂直方向上盒子的外边距重叠的问题
那么有没有方法让垂直外边距不折叠呢?答案是:有。特性的第5条就说了:bfc就是页面上的一个独立容器,
容器里的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。所以就让box1或box2再处于
另一个BFC中就行了。

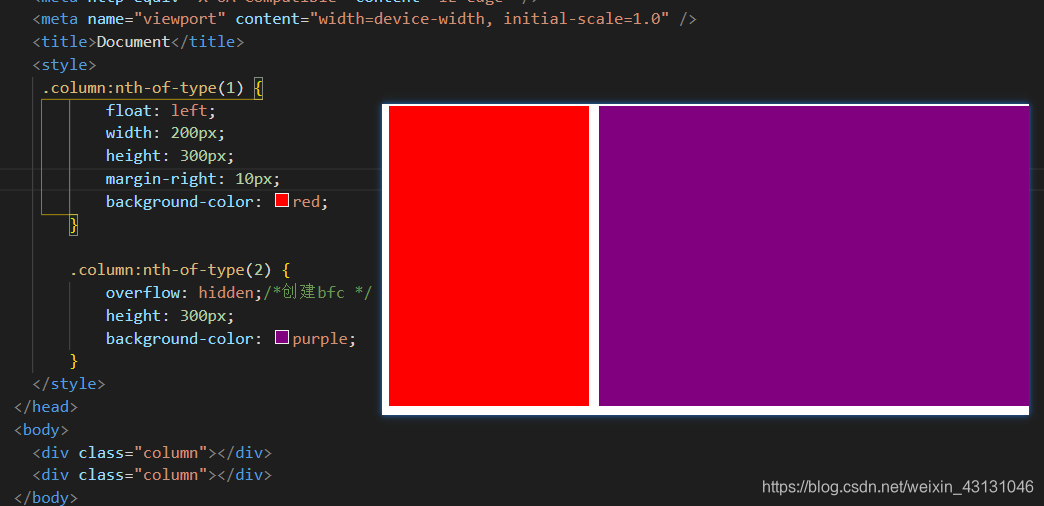
3、特性三:不被浮动元素覆盖。
以常见的两栏布局为例。左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。

还有三栏布局。左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化

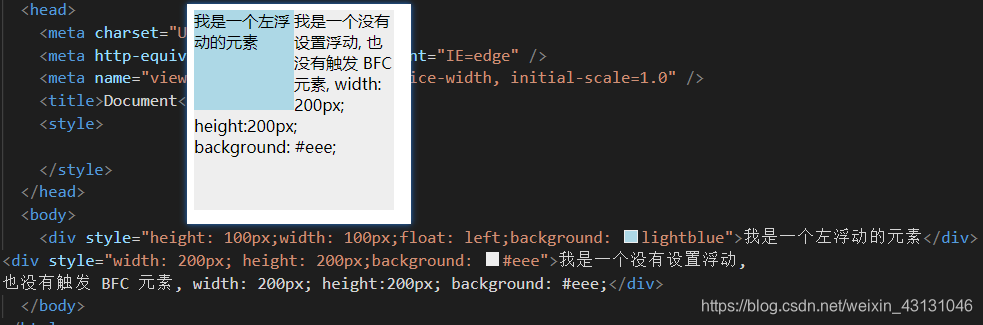
字体环绕:众所周知,浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,
文字反而还会环绕浮动的盒子。这也是一个比较有趣的特性。
防止字体环绕:利用bfc防止字体环绕。


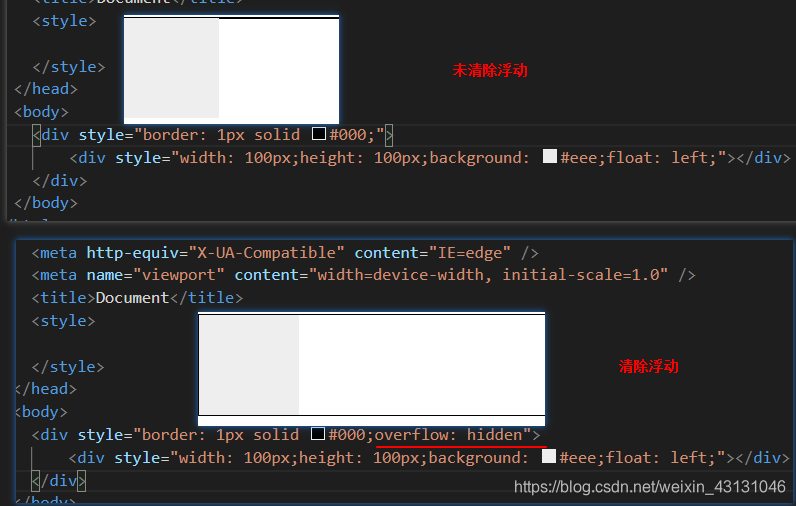
4、特性四:bfc包含浮动的盒子。
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的
父盒子的height。这个就不过多解释了。

可以阻止元素被浮动元素覆盖
环绕效果:
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素
被覆盖,可触第二个元素的 BFC 特性,

阻止元素被浮动元素覆盖:
在第二个元素中加入 overflow: hidden,就会变成:
