++这里所有的指令都是在控制台运行的++
安装脚手架
npm install -g @vue/cli
创建脚手架的项目
vue create xxx//这里是项目名称
开始配置文件

进入你的项目文件,运行项目服务
cd xxxx
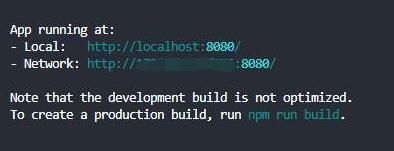
npm run serve (不是server)
控制台会提示你从哪个url进入,可以查看自己的网页

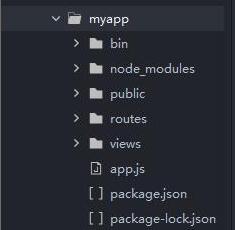
文件夹下的view是你的视图层
如果你编写完你的项目,需要部署项目build
npm run build
此时你的项目里面会出现一个dist文件夹
- 里面存放了你的项目需要交给后台的所有文件
- 后端部署服务器

- 此时将dist文件夹下所有文件交给后端,后端拷贝到public文件夹下
- 后端进行开启服务器
npm start
- 此时访问url localhost:3000就能看到前端的项目