一、浮动
1、标准流
html语言当中有一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
2、浮动分类
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{
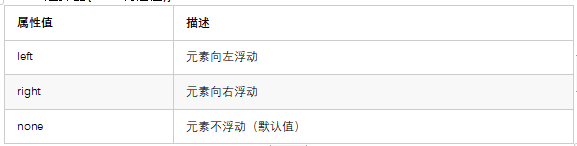
float:属性值;
}

3、浮动的特征
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
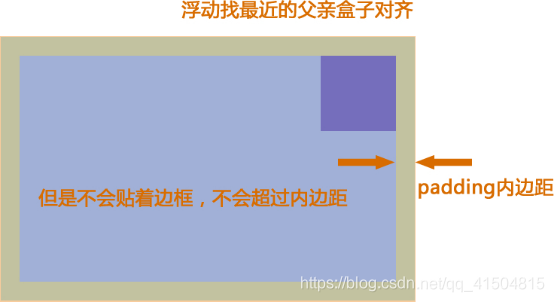
浮动首先创建包含块的概念。就是说,浮动的元素总是找离它最近的父级元素对齐。但是不会超出内边距的范围。

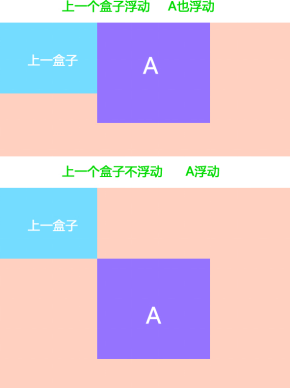
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。

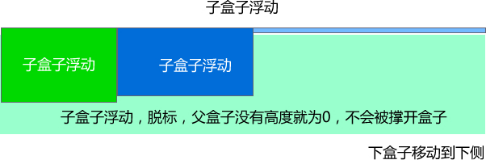
- 一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
- 元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
总结:
浮动后的元素会漂浮在其他元素上边
浮动后的元素是不占原来的位置
浮动后的元素不能超出父元素的范围
浮动后的元素在同一水平线上显示
浮动后的元素会自动的转化为行内块元素
浮动后的元素不能超出父元素的内边距和边框
二、清除浮动
1、原因
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。准确地说,并不是清除浮动,而是清除浮动后造成的影响。
2、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。


3、清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
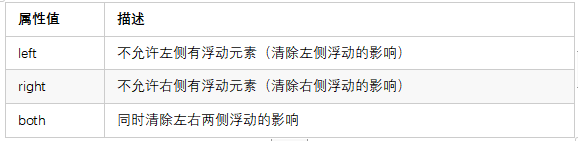
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{
clear:属性值;
}

(1)额外标签法
W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
缺点: 添加无意义的标签,结构化语义化较差
(2)父级添加overflow属性方法
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
(3)伪元素清除浮动
在父元素中使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:

优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 百度、淘宝网、网易等
注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
(4)双伪元素清除浮动

可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面讲解Block formatting context,块级格式化上下文)
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。