webpack初体验
1 初始化配置
1.1 初始化package.json
npm init
1.2 下载并安装webpack
- webpack是核心模块
- webpack-cli则是命令行工具
npm install webpack webpack-cli -g
npm install webpack webpack-cli -D


默认安装的都是最新的版本
2. 编译打包应用
2.1 创建文件
创建各种文件目录及文件
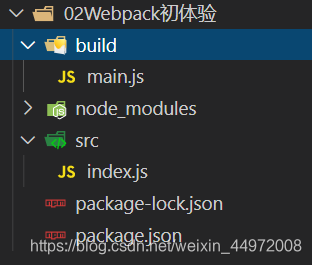
- build文件夹
- src文件夹

src中创建入口文件 idnex.js

2.2 运行指令
2.2.1 开发环境:
webpack ./src/index.js -o ./build/built.js --mode=development
- webpack会以 ./src/index.js 为入口文件开始打包
- 打包后输出到 ./build/built.js
- 整体打包环境是 开发环境
用这个指令因为版本原因会出错
[webpack-cli] Unknown command './src/index.js'

(新版本) webpack --entry ./src/index.js -o ./build --mode=development
打包到 ./bulid/main.js

也可以用自动打包 打包到 ./dist/main.js
默认打包src下的index到dist文件夹下的main.js
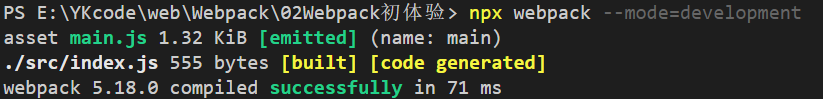
npx webpack --mode=development

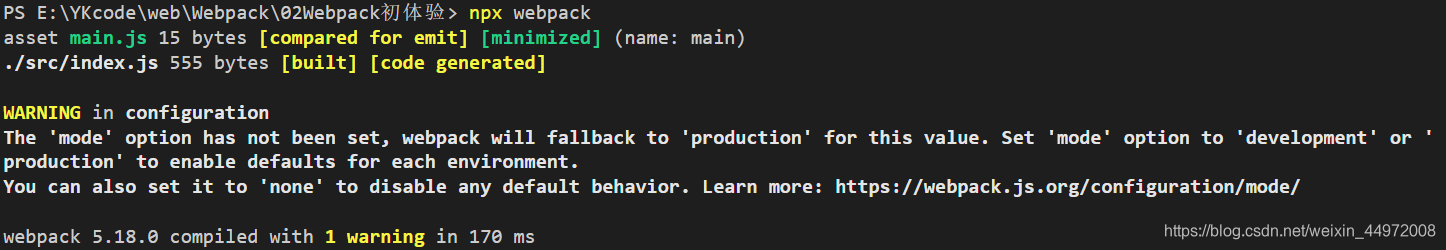
注意这里如果没写 --mode=development会报错
The ‘mode’ option has not been set, webpack will fallback to ‘production’ for this value. Set ‘mode’ option to ‘development’ or ‘production’ to enable defaults for each environment.

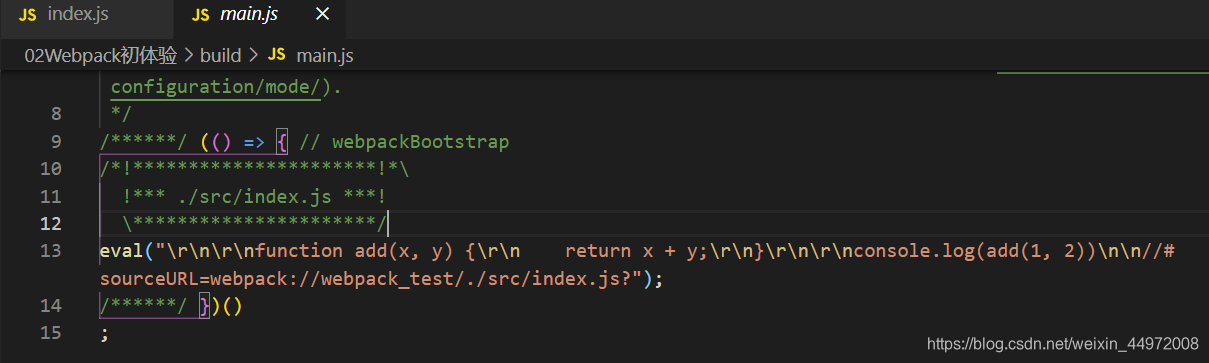
最后得到的是这样的

main.js

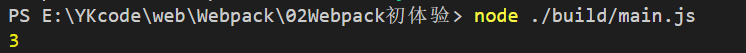
可以直接用node运行

新建一个html在里面引入打包后的资源

在浏览器运行得到的结果

2.2.2 生产环境
webpack ./src/index.js -o ./build/built.js --mode=production
新版本 webpack --entry ./src/index.js -o ./build --mode=production


3. 结论
-
webpack 本身能处理 js/json 资源,不能处理 css/img 等其他资源
-
生产环境和开发环境将 ES6 模块化编译成浏览器能识别的模块化,但是不能处理 ES6 的基本语法转化为 ES5(需要借助 loader)
-
生产环境比开发环境多一个压缩 js 代码
4. 问题
- 不能编译打包css、img 等文件
- 不能将js 的es6 基本语法转化为es5 以下语法