我写CSS的常用套路(下篇)...
box-shadow
为盒子添加阴影,增加盒子的立体感,可以多层叠加,并且会使阴影更加丝滑

本demo地址:Pagination
内发光
注意到box-shadow还有个inset,用于盒子内部发光
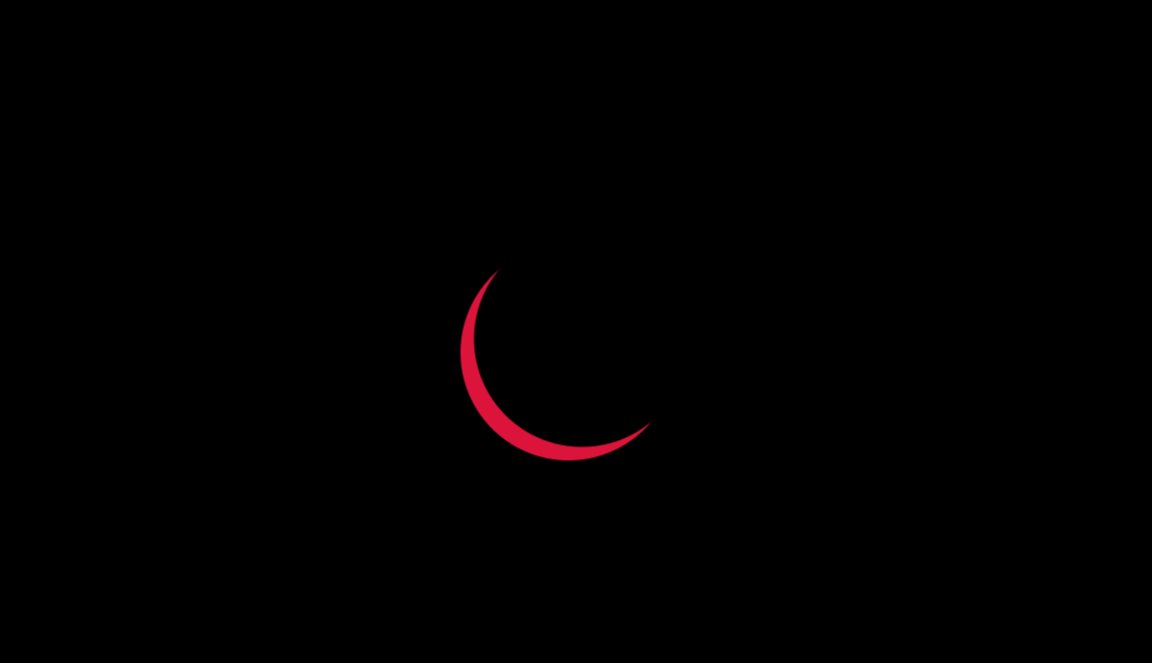
利用这个特性我们可以在盒子内部的某个范围内设定颜色,做出一个新月形

再加点动画和滤镜效果,“猩红之月”闪亮登场!

注意到它散发着淡淡的红光,其实就是2个伪元素应用了模糊滤镜所产生的效果
本demo地址:Crimson Crescent Loading
text-shadow
文本阴影,本质上和box-shadow相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪3D文本等效果
发光文本

本demo地址:Staggered GlowIn Text
霓虹文本

本demo地址:Neon Text
伪3D文本

本demo地址:Staggered Bouncing 3D Loading
background-clip:text
能将背景裁剪成文字的前景色,常用来和color: transparent配合生成渐变文本

本demo地址:Menu Hover Fill Text
gradient
渐变可以作为背景图片的一种,具有很强的色彩效果,甚至可以用来模拟光
linear-gradient
线性渐变是笔者最常用的渐变

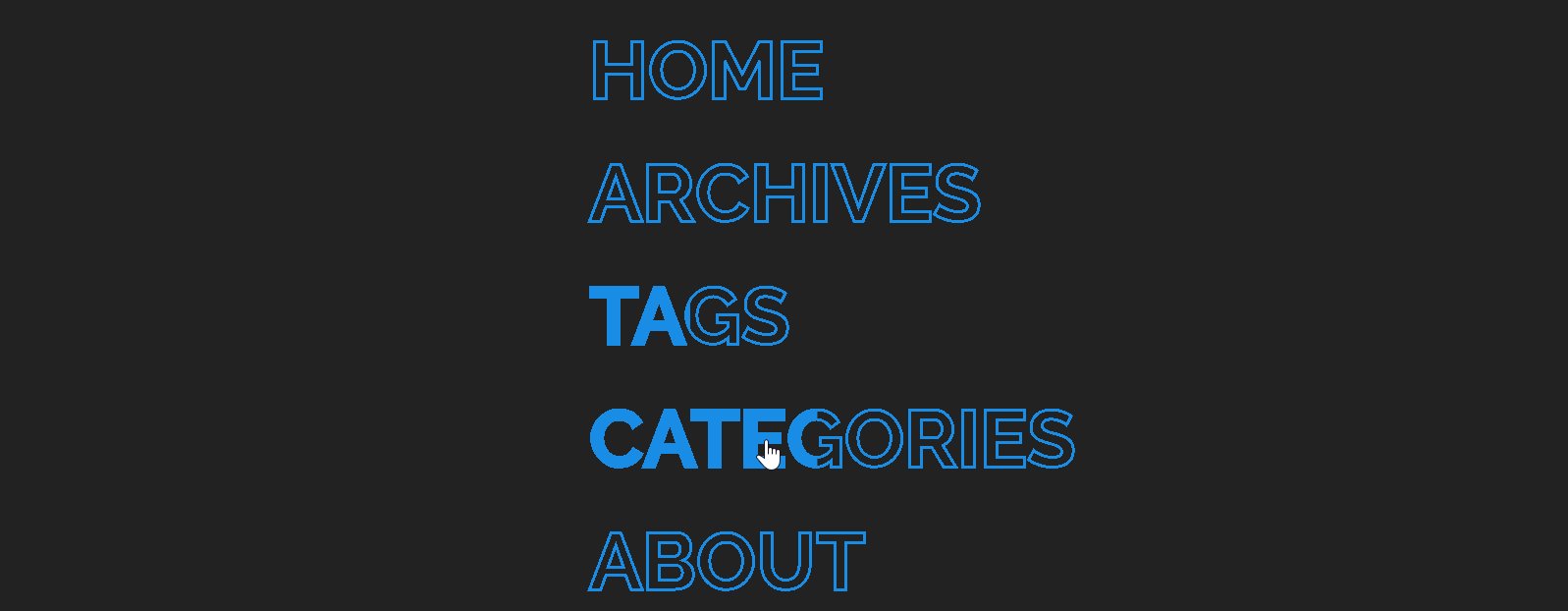
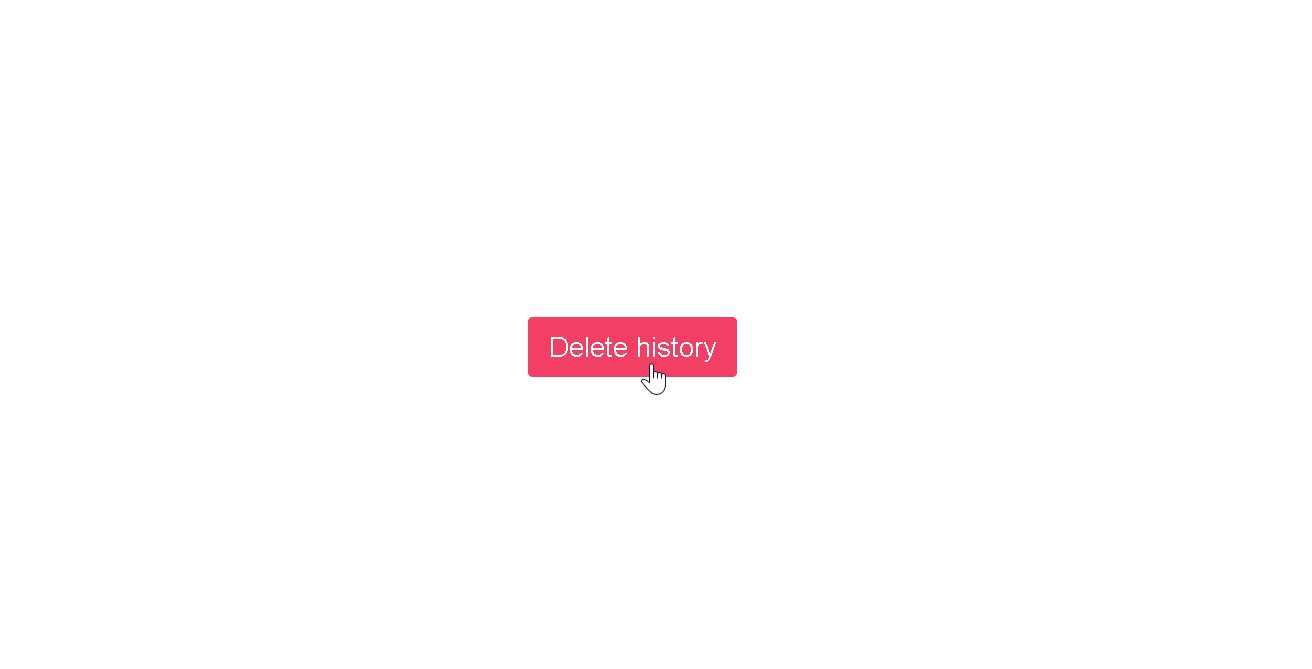
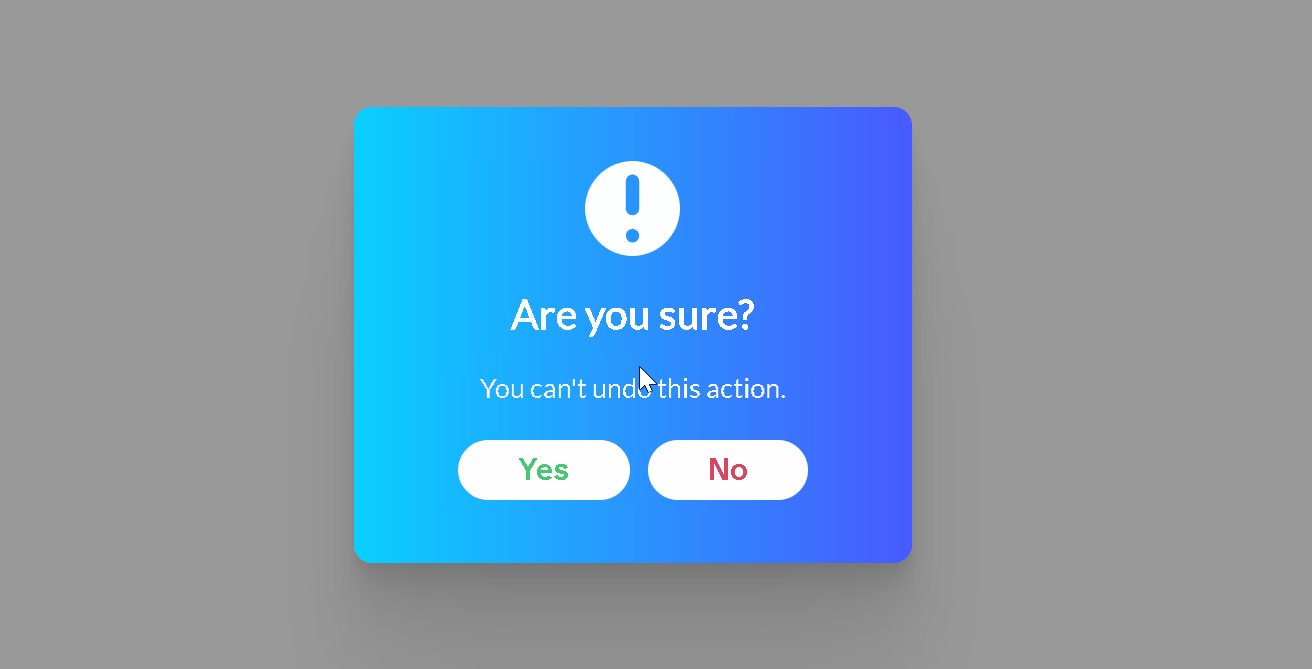
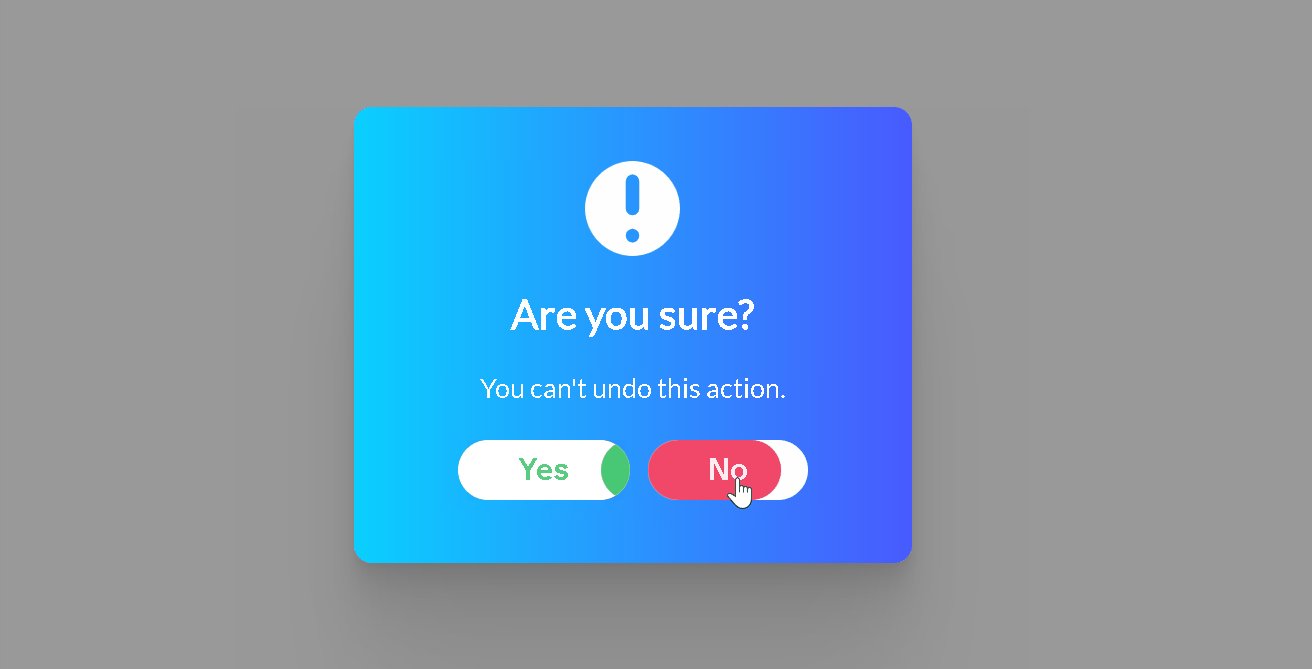
这个作品用到了HTML的dialog标签,线性渐变背景,动画以及overflow障眼法,细心的你看出来了吗:)
本demo地址:Confirm Modal
radial-gradient
径向渐变常用于生成圆形背景,上面例子中Snow的背景就是一个椭圆形的径向渐变
此外,由于背景可以叠加,我们可以叠加多个不同位置大小的径向渐变来生成圆点群,再加上动画就产生了一种微粒效果,无需多余的div元素

本demo地址:Particle Button
conic-gradient
圆锥渐变可以用于制作饼图

用一个伪元素叠在饼图上面,并将content设为某个值(这个值通过CSS变量计算出来),就能制作出度量计的效果,障眼法又一次完成了它的使命

本demo地址:Gauge (No SVG)
filter
PS里的滤镜,blur最常用
融合效果
当blur滤镜和contrast滤镜一起使用时,会产生一种融合(gooey)的奇特效果

本demo地址:Snow Scratch
backdrop-filter
对背景应用滤镜,产生毛玻璃的效果

本demo地址:Frosted Glass
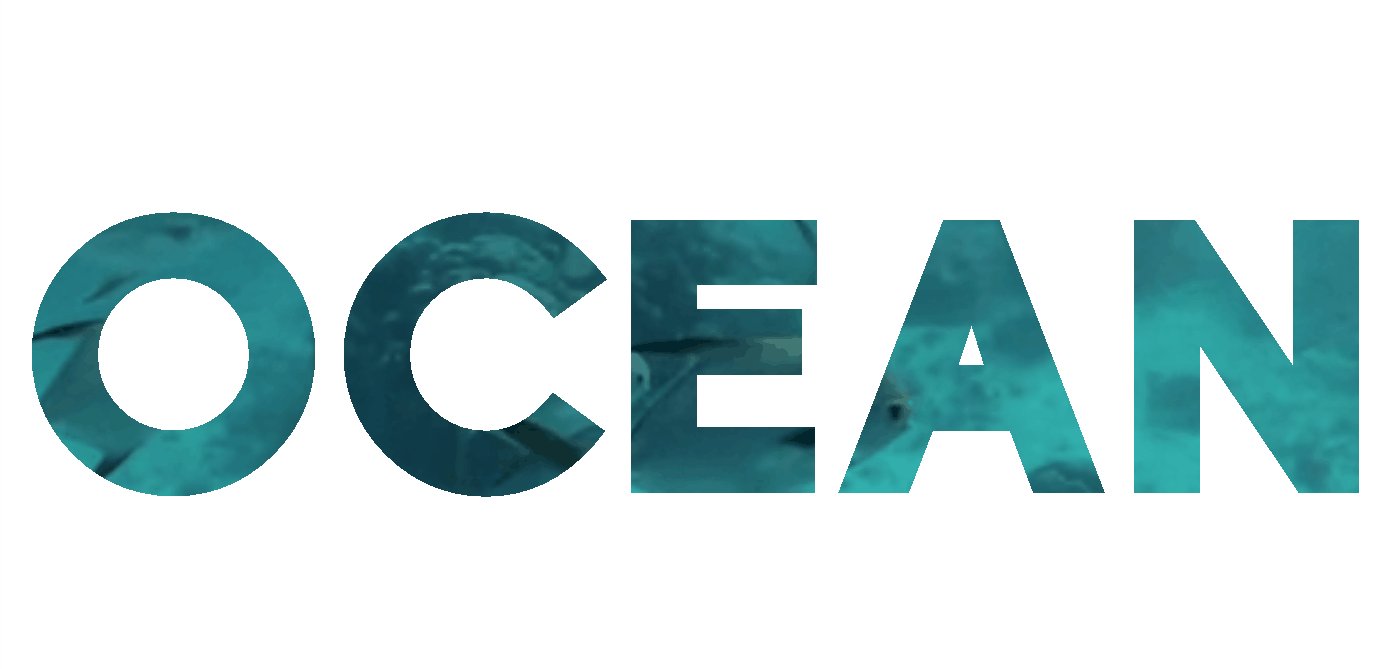
mix-blend-mode
PS里的混合模式,常用于文本在背景下的特殊效果
以下利用滤色模式(screen)实现文本视频蒙版效果

本demo地址:Video Mask Text
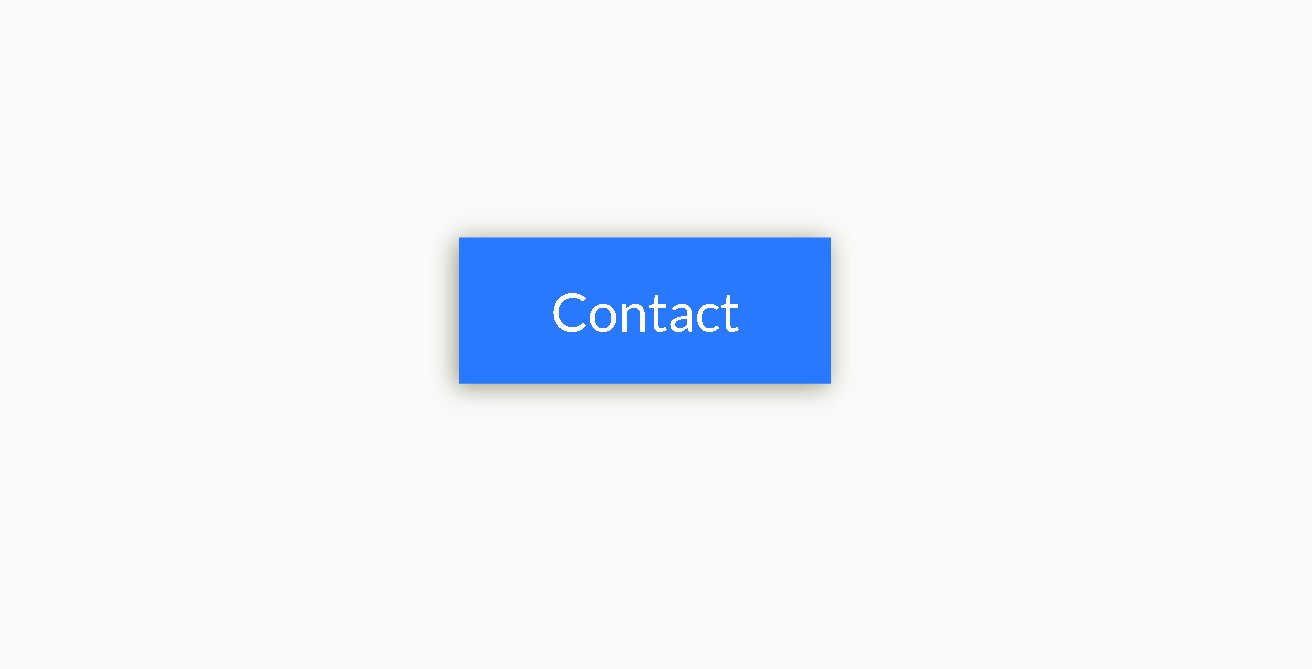
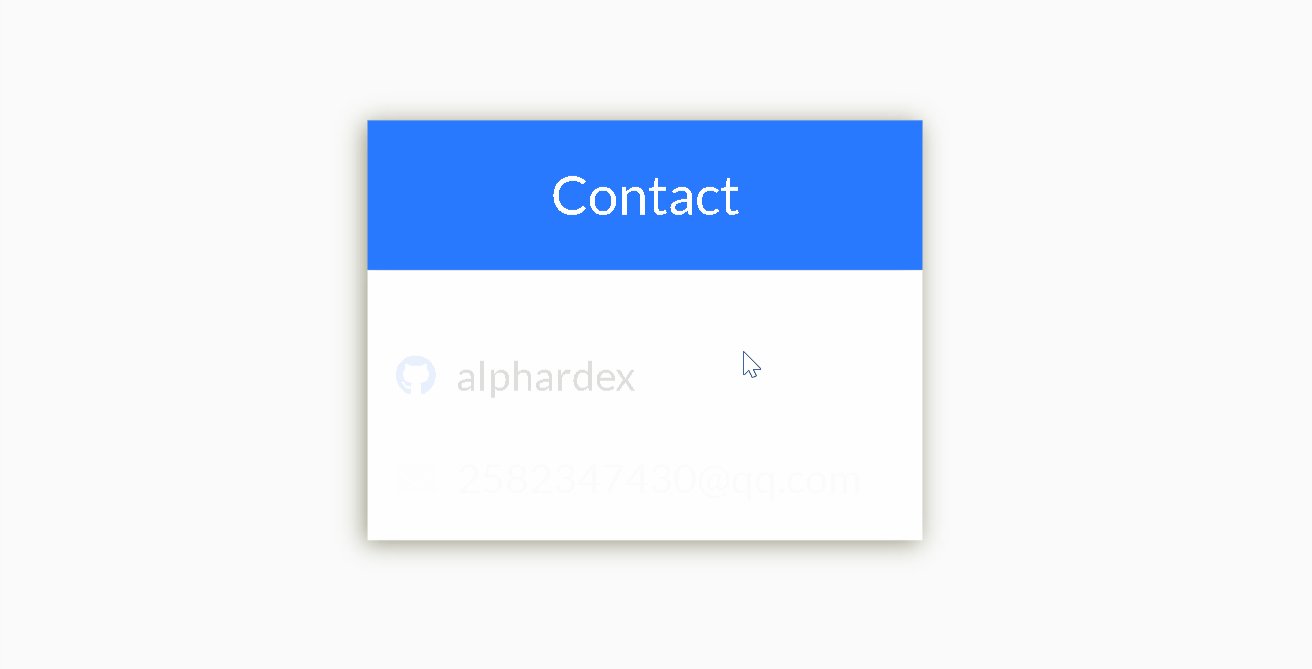
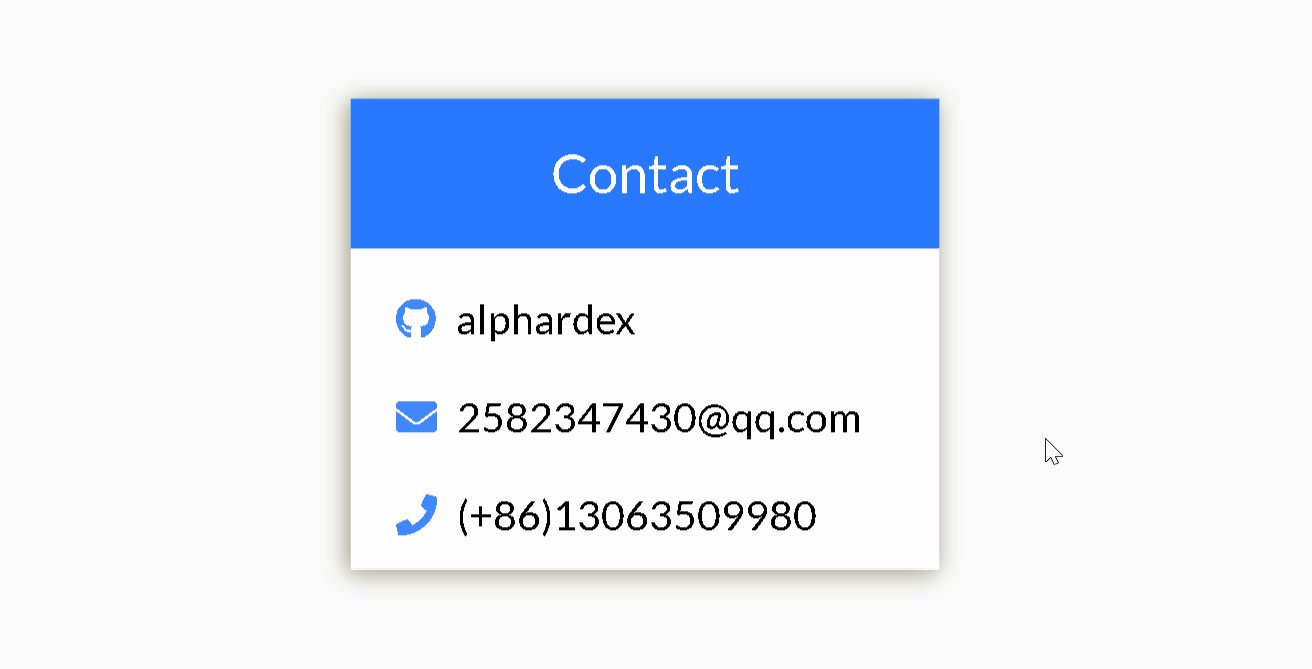
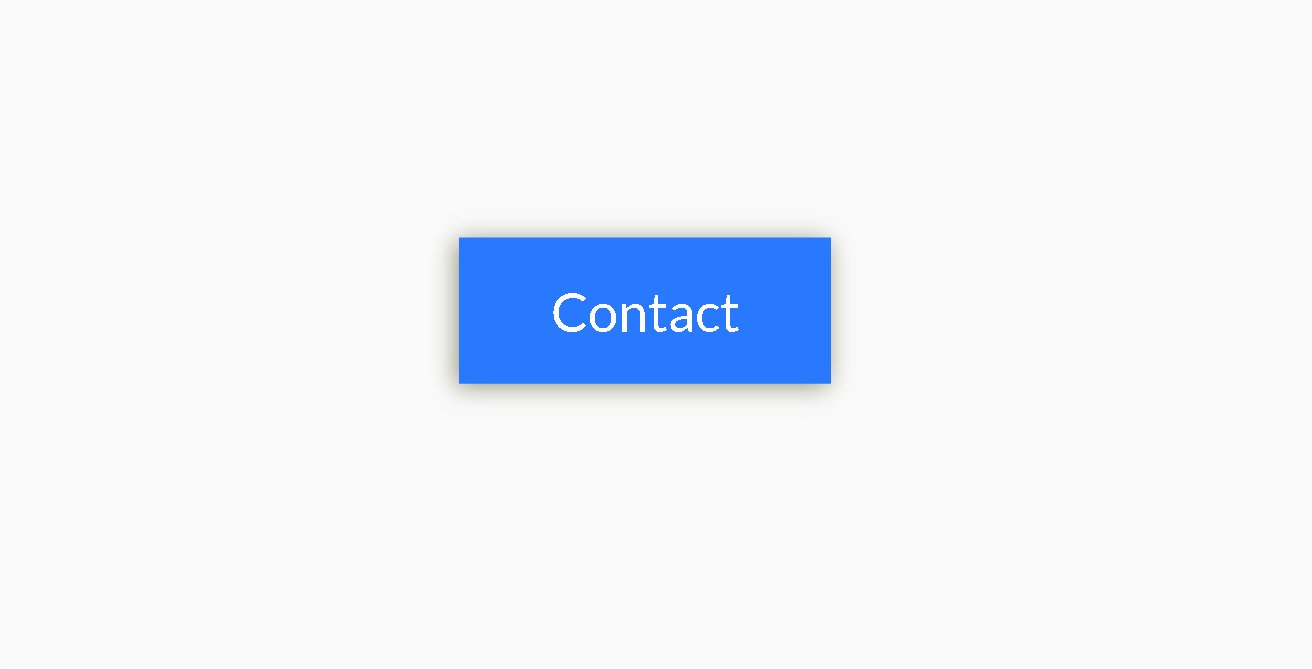
clip-path
PS里的裁切,可以制作各种不规则形状。如果和动画结合也会相当有意思

本demo地址:Name Card Hover Expand
故障效果
由于clip-path有裁切功能,因此可以将多个文字叠在一起,并按比例裁切成多分,再应用交错动画,就能制作出酷炫的故障效果(glitch)。

本demo地址:Cross Bar Glitch Text
mask
PS里的遮罩。所谓遮罩,就是原始图片只显示遮罩图片非透明的部分
镂空效果
虽然clip-path能裁切出形状,但它无法镂空,因为形状的里面它管不着
可能有人(包括我)会用伪元素来“模拟”镂空(通过设置同样的背景色),但这样并非真的镂空,换了个背景或浮在图片上就会暴露出来,这时我们就要求助于遮罩了
假设,你想制作一个空心的圆环,那么你只需将一个径向渐变作为元素的遮罩,并且第一个color-stop设置为透明,其他的color-stop设置为其他颜色即可,因为遮罩的定义就是只显示遮罩图片非透明的部分
注意:为了消除锯齿,这个径向渐变的中间需要有一个额外的color-stop用于缓冲,长度设置为原长度加0.5px即可

本demo地址:Circle Arrow Nav
-webkit-box-reflect
投影效果,不怎么常用,适合立体感强的作品

本demo地址:Card Flip Reflection
web animations
虽然这并不是一个CSS特性,但是它经常用于完成那些CSS所做不到的事情
那么何时用它呢?当CSS动画中有属性无法从CSS中获取时,自然就会使用到它了
跟踪鼠标的位置
目前CSS还尚未有获取鼠标位置的API,因此考虑用JS来进行
通过查阅相关的DOM API,发现在监听鼠标事件的API中,可通过e.clientX和e.clientY来获得鼠标当前的位置
既然能够获取鼠标的位置,那么跟踪鼠标的位置也就不是什么难事了:通过监听mouseenter和mouseleave事件,来获取鼠标出入一个元素时的位置,并用此坐标来当作鼠标的位移距离,监听mousemove事件,来获取鼠标在元素上移动时的位置,同样地用此坐标来当作鼠标的位移距离,这样一个跟踪鼠标的效果就实现了

本demo地址:Menu Hover Image
CSS Houdini
CSS Houdini是CSS的底层API,它使我们能够通过这套接口来扩展CSS的功能
让渐变动起来
目前来说,我们无法直接给渐变添加动画,因为浏览器不理解要改变的值是什么类型
这时,我们就可以利用CSS.registerProperty()来注册我们的自定义变量,并声明其语法类型(syntax)为颜色类型<color>,这样浏览器就能理解并对颜色应用插值方法来进行动画
还记得上文提到的圆锥渐变conic-gradient()吗?既然它可以用来制作饼图,那么我们能不能让饼图动起来呢?答案是肯定的,定义三个变量:--color1、--color2和--pos,其中--pos的语法类型为长度百分比<length-percentage>,将其从0变为100%,饼图就会顺时针旋转出现

利用绝对定位和层叠上下文,我们可以叠加多个从小到大的饼图,再给它们设置不同的颜色,应用交错动画,就有了下面这个炫丽的效果

本demo地址:Mawaru
彩蛋

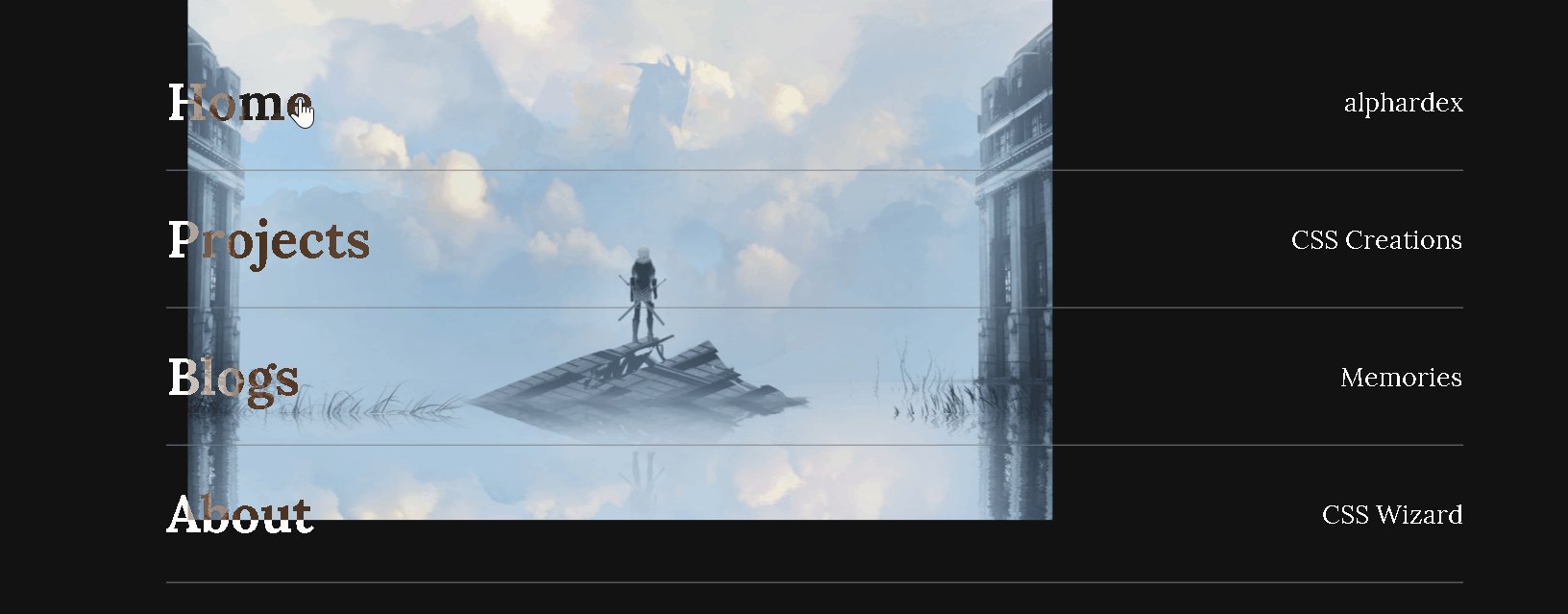
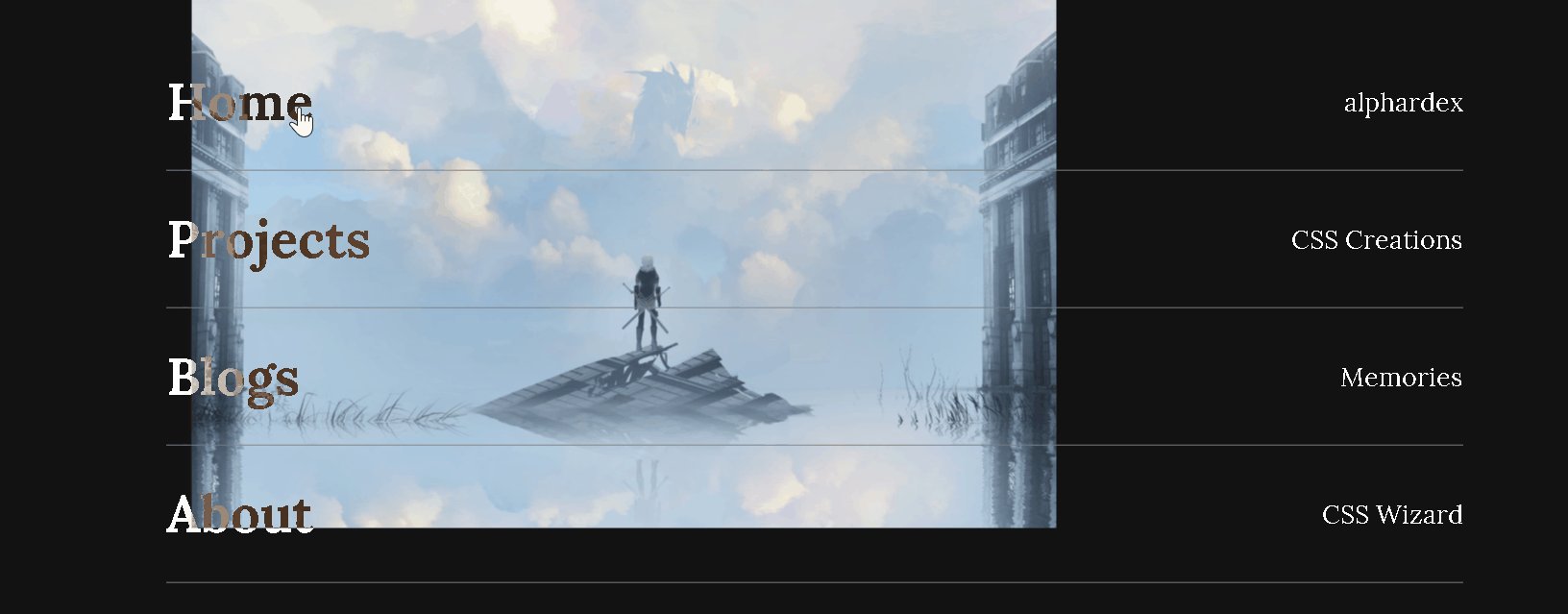
将交错动画和伪类伪元素结合起来写出来的慎重勇者风格的菜单
本demo地址:Shinchou Menu
最后
需要这些资料的,可以点击这里领取