overflow:hidden多个作用
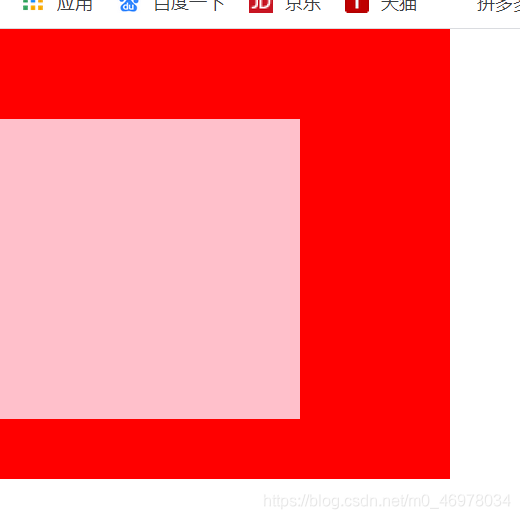
1.解决margin-top上外边距塌陷的问题
未解决前
给父元素添加overflow:hidden;
<style>
* {
padding: 0px;
margin: 0px;
}
.box {
width: 300px;
height: 300px;
background-color: red;
/* 解决margin-top塌陷 */
overflow: hidden;
}
.box1 {
margin-top: 60px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
解决后
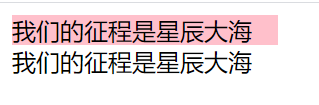
2.溢出隐藏超出内容的部分给隐藏起来
未解决前
解决后 代码演示
<style>
.box {
display: inline-block;
width: 177px;
height: 20px;
background-color: pink;
/* 解决超出部分给隐藏起来 */
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
我们的征程是星辰大海 我们的征程是星辰大海
</div>
</body>
解决后
3.用来清除浮动的影响,因为元素浮动后会漂浮在标准元素的上面,被使用的浮动的元素是不保留原始位置的
未解决前
解决办法给父盒子添加overflow: hidden;
<style>
.box {
overflow: hidden;
}
.box1,
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
background-color: red;
}
.box3 {
width: 100%;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
解决后