排版标签
标题标签
<!-- 共6种标题 -->
<h1>标题一共六级选</h1>
<h2>文字加粗一行里</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写到位</h5>
<h6>具体效果刷新见</h6>
段落标签
<p>段落内容</p>
换行标签
<br/>
横线标签
<hr/>
<div>和<span>标签
他们俩个是没有语义的,主要用来区分和布局,可以作为盒子,来装其他标签。
div看成一个大盒子一行只能放一个div
span看成一个小盒子一行上可以放很多个span
<div></div>
<span></span>
文本格式化标签
| 标签 | 效果 |
|---|---|
<b></b>或<strong></strong> |
文字加粗 |
<i></i> 或<em></em> |
文字斜体 |
<s></s>或<del></del> |
文字涮除线 |
<u></u> 或 <ins></ins> |
文字下划线 |
在这些标签中,<b> <i> <s> <u> 4 个标签只能达到各自的效果,而不带有语义,所以不推荐使用。而<strong> <em> <del> <ins> 4 个标签不仅能达到不同的效果,还有强烈的语义,所以推荐使用。
图像标签<img>
格式如下:
<img src="图像.jpg" width="104" height="142" />
<img`>标签的属性:

当只设置width和height属性的其中一个时,图片会等比例缩放。
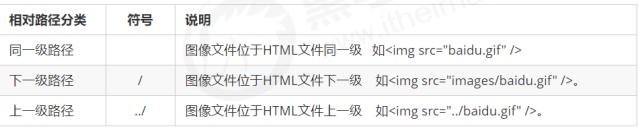
路径
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需
要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
- 相对路径
- 绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是
图片相对于 HTML 页面的位置。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
锚标签<a>
<a>标签代表超级链接,其语法如下:
<!-- 当内容为文本时,表示为文本加链接 -->
<!-- 当内容为图像时,表示为图像加链接 -->
<a href="跳转目标" target="目标窗口的打开方式">内容</a>
href:用于指定链接目标的url地址,当href 的值为"#" 时表示空地址,不去跳转。
target:用于指定链接页面的打开方式,其取值有"_self"和"_blank"两种。
其中self 为默认值,表示在当前窗口打开链接,blank为在新窗口中打开方式。
锚点定位
锚点定位可以达到在当前页面跳转的效果。
使用锚点定位分两步:
① 为某个标签添加 id 属性。
② 在<a> 标签中添加 href="#id 值"。
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚点定位练习</title>
</head>
<body>
<h3><a href="#China">去中国</a></h3>
<h3><a href="#America">去美国</a></h3>
<h3><a href="#England">去英国</a></h3>
<p id="China"> 这里是中国 </p>
<p id="America"> 这里是美国 </p>
<p id="England"> 这里是英国 </p>
</body>
</html>
<base>标签
用于设置整体链接的打开状态,写在<head> 标签之间,如下所示:
<head>
<!-- 设置本页面中所有的链接的打开方式为_blank -->
<base target="_blank" />
</head>
列表标签
列表标签分为无须列表,有序列表和自定义列表三种,其中使用的最多的是无须列表,下面我们一一来看。
无序列表(重点)
无序列表用<ul></ul> 标签表示,它的列表项用<li></li>标签表示,需要注意的是<ul> 标签之中一般只放<li> 标签,不放其它的标签,而<li> 标签中可以存放其它标签。各个列表项之间没有顺序之分,是并列关系,其语法格式如下所示:
<ul>
<li>列表项1</li>
<li>列表项2</li>
...
</ul>
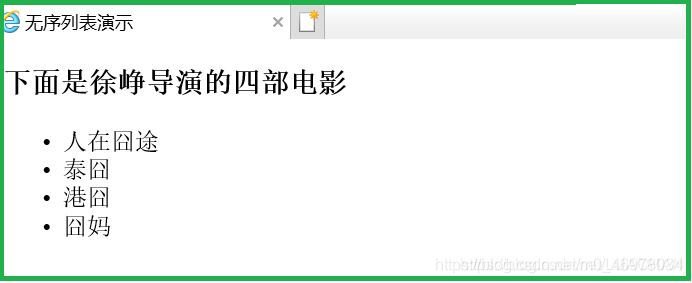
无序列表例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表演示</title>
</head>
<body>
<h3>下面是徐峥导演的四部电影</h3>
<ul>
<li>人在囧途</li>
<li>泰囧</li>
<li>港囧</li>
<li>囧妈</li>
</ul>
</body>
</html>
用浏览器打开之后效果如下:

有序列表
无序列表用<ol></ol> 标签表示,它的列表项也是用<li></li>标签表示,各个列表项之间存在顺序关系,其语法格式如下所示:
<ol>
<li>列表项1</li>
<li>列表项2</li>
...
</ol>
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表演示</title>
</head>
<body>
<h3>一天分三餐</h3>
<ol>
<li>早餐</li>
<li>午餐</li>
<li>晚餐</li>
</ol>
</body>
</html>
用浏览器打开后如下所示:

自定义列表
自定义列表常用于对术语或名词进行解释和描述,自定义列表需要使用三种标签,以 <dl> 标签开始,每个自定义列表项以 <dt> 开始,每个自定义列表项的定义以 <dd> 开始,一个<dt>可以对应多个<dd>。
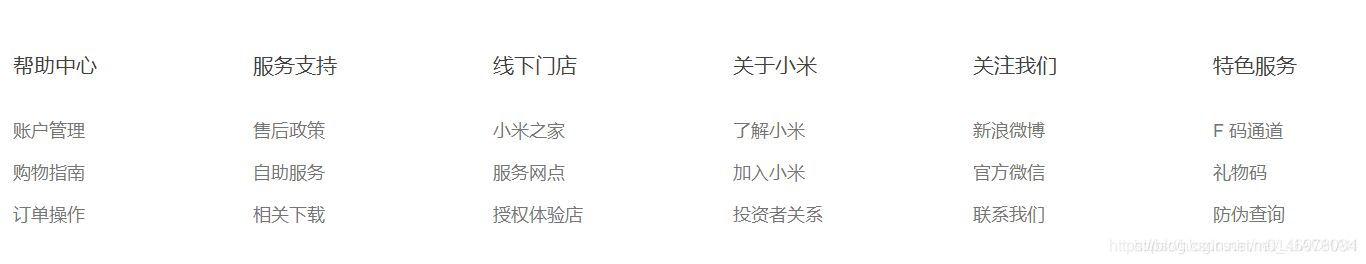
下面是小米官网的底部排版,这种排版就可以使用自定义列表写成:

自定义列表的语法格式如下所示:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义列表演示</title>
</head>
<body>
<dl>
<dt>清华大学</dt>
<dd>教学楼</dd>
<dd>图书馆</dd>
<dd>体育馆</dd>
<dt>教室</dt>
<dd>桌子</dd>
<dd>椅子</dd>
<dd>黑板</dd>
</dl>
</body>
</html>
用浏览器打开之后如下所示:
