通过hexo部署自己的博客
本地部署
下载安装node.js
打开网站 nodejs.orj 下载安装即可
cmd中操作
查看node是否安装成功
node -v
查看npm是否安装成功(最好换成国内源(比如阿里源)安装,不然速度比较慢)
npm -v
安装hexo
npm install -g hexo-cli
验证是否安装成功
hexo -v
# 不报错即成功
创建一个博客所在的文件夹(不做演示)
在cmd中进入该文件夹
cd blog
初始化hexo(这个要耐心等一下)
hexo init
成功后该文件夹中会出现这些文件
1587608888795)(/images/
启动hexo
hexo s
新建文章
hexo n "我的第一篇博文"
生成
hexo g
在浏览器中打开相应网址就会出现博客主页
github部署
但是这样的博客是本地的方式,我们如何将博客上传到互联网呢?
可以托管到github上(有关git的操作自行百度)
在github中创建一个命名格式为“你的用户名.github.io”的仓库
首先下载一个插件
npm install --save hexo-deployer-git
出现这种错误可以不用管
5 packages are looking for funding
run `npm fund` for details
found 2 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
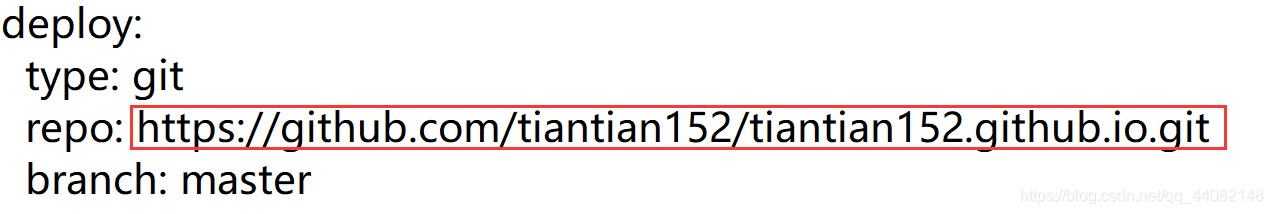
设置文件_config.yml

按如下格式改变,红框内的是你自己的github仓库的网站,注意冒号后面有一个空格
部署到远端
hexo d
然后在浏览器访问“你的用户名.github.io”这个网址就能顺利打开你的个人博客啦!
ps:如果你打开这个网址显示404的话有以下几种可能
- github仓库命名格式错误
- _config.yml文件中冒号后面没有空格
- git的问题,可以将blog文件夹中的东西全都删除重新来过
更换主题
codesheep推荐的一个主题
https://github.com/litten/hexo-theme-yilia
里面有使用步骤,也可以按照我下方的进行操作
下载主题:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
修改_config.yml文件
找到theme 将后面的主题改为yilia(如果是其他的主题更改为相应的主题即可)
更新三部曲
hexo clean
hexo g
hexo s
然后可以在本地端生效
# 推送到远端
hexo d
可以在远端生效了(可能要稍微等一下)