CMS给我这种偏前端的开发者带来了福音,真是相恨见晚,这次好好体验一下使用CMS的感觉,本文接续上一篇文章《小程序 | 认识CMS、创建云开发环境、创建并进入CMS内容管理系统》,介绍一下CMS入门内容——使用CMS搭建一个简单的blog小程序。
注意1:若还没有完成微信开发者工具中云开发部署的请先部署一下云开发环境,点击传送门。
注意2:若想要使用微信小程序的CMS系统,请最好下载较新版本的微信开发者工具(V1.3.53版本以上即可。)
一、CMS内容的管理(以blog系统为例)
1.1 创建一个项目
点击“创建新项目”,填写相关内容后,点击“创建”

1.2 创建内容模型
创建数据库:
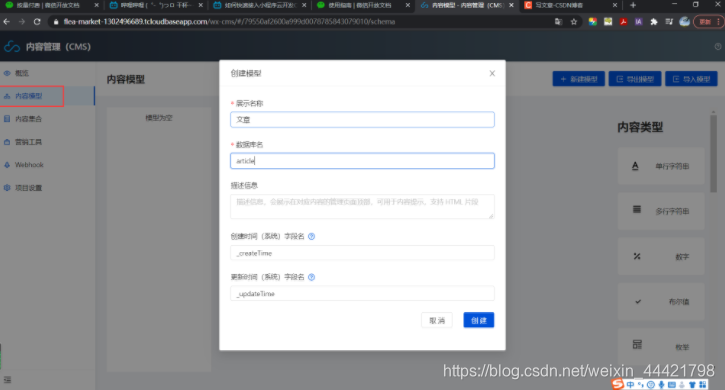
展示名称——对应数据库(以“文章”为例)
数据库名——对应集合名(以“article”为例)
CMS提供的数据库属于关系型数据库,这里的数据库名对应的不是传统的表(table),而是集合(collection)
选择“内容模型”,点击“创建模型”,填写相关内容后,点击“创建”
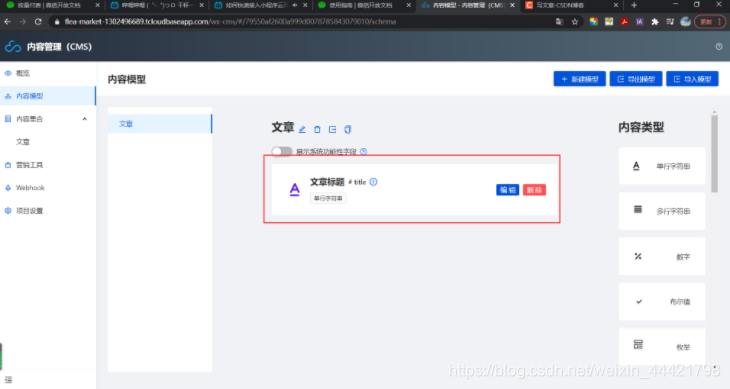
1.3 为数据库集合添加字段(例如,创建文章标题、)
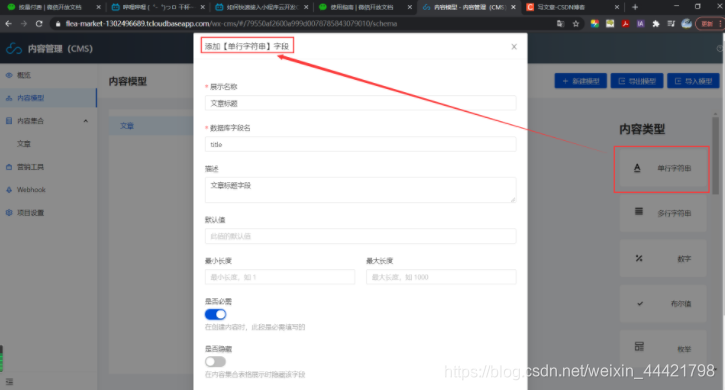
1.3.1 添加“文章标题”单行字符串字段


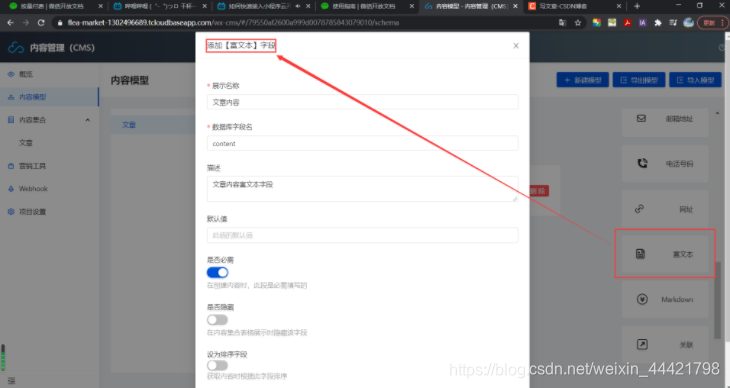
1.3.2 添加“文章内容”富文本字段

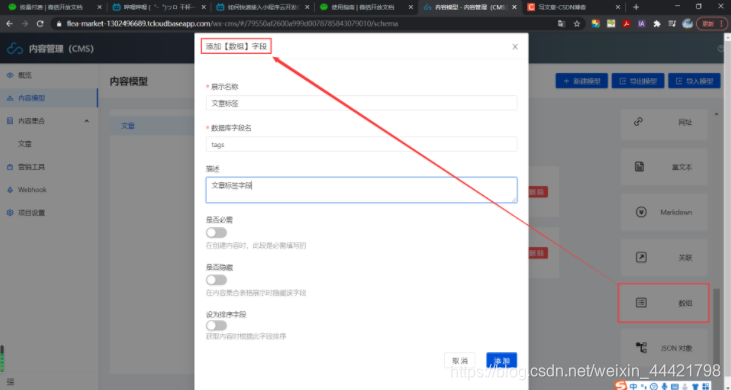
1.3.3 添加“文章标签”数组字段

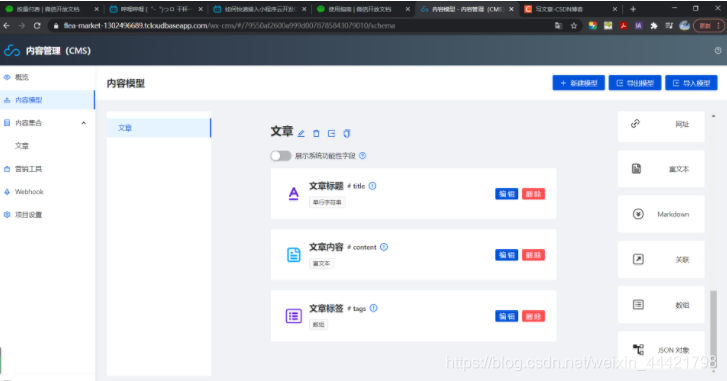
1.3.4 最终字段信息结果

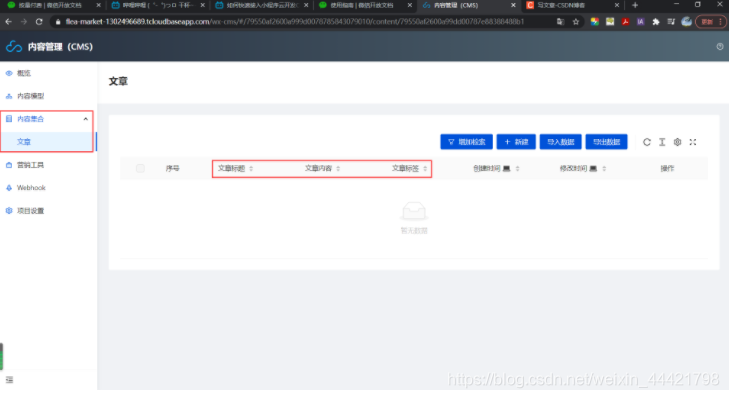
1.4 选择“内容集合”中的“文章”
1.4.1 添加内容数据,点击“新建”

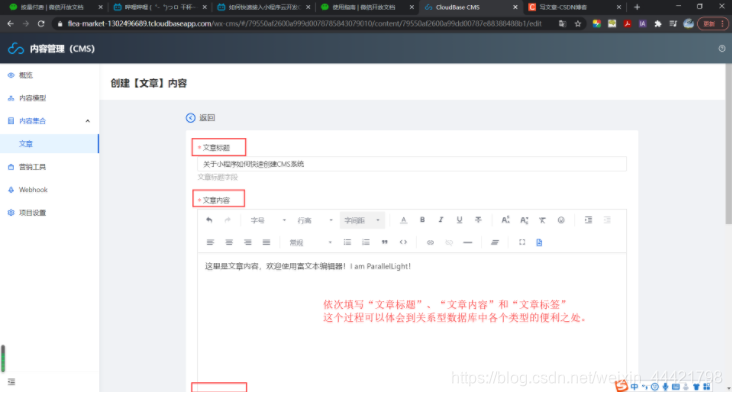
1.4.2 填写相应的数据内容

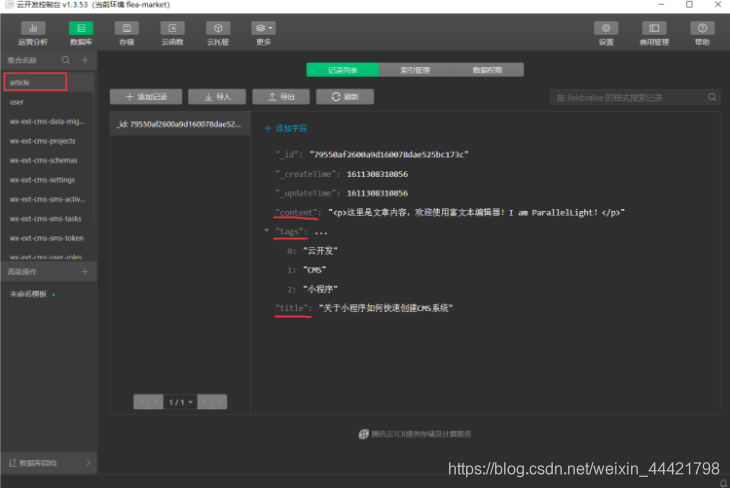
点击进入云开发控制台中的数据库,发现自动添加了相应的信息

二、小程序接入数据
2.1 导入已有数据仓库(以下任选其一即可)
项目文件获取方法——为保持文件不变,建议使用方法一
- 方法一:直接从CSDN获取,我已免费上传到CSDN(见2.1.1)
- 方法二:使用git指令下载导入(见2.1.2)
- 方法三:直接从GitHub下载文件(见2.1.3)
2.1.1 最简单的是直接点击链接下载,我已经上传的csdn。
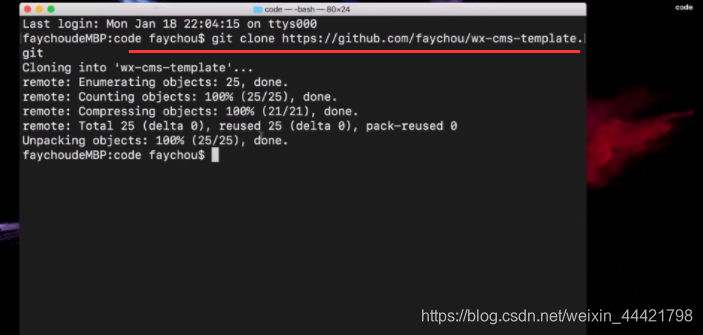
2.1.2 可以下面方法使用git导入项目
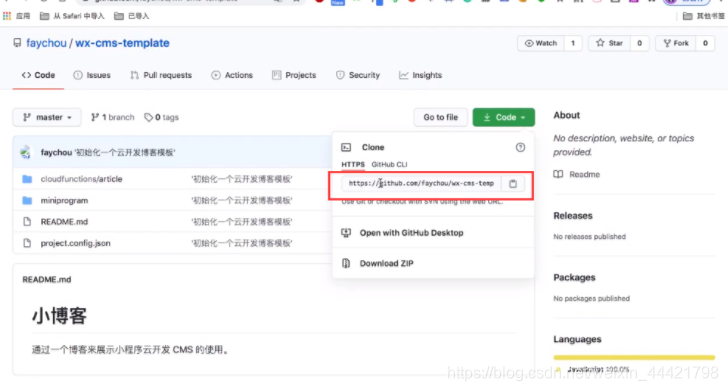
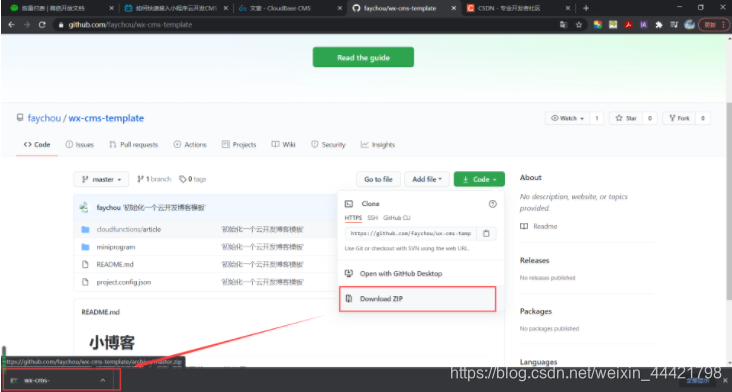
2.1.3 进入仓库GitHub地址直接下载

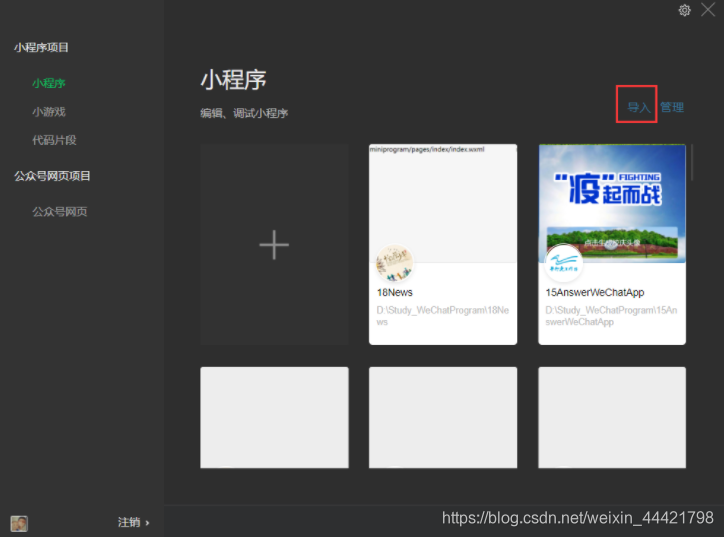
2.2 导入新项目

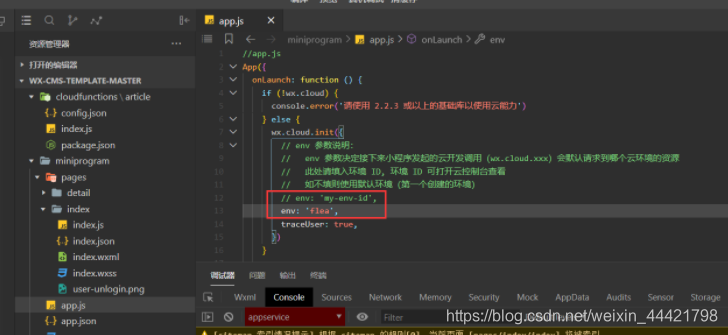
2.3 配置小程序
2.3.1 修改my-env-id


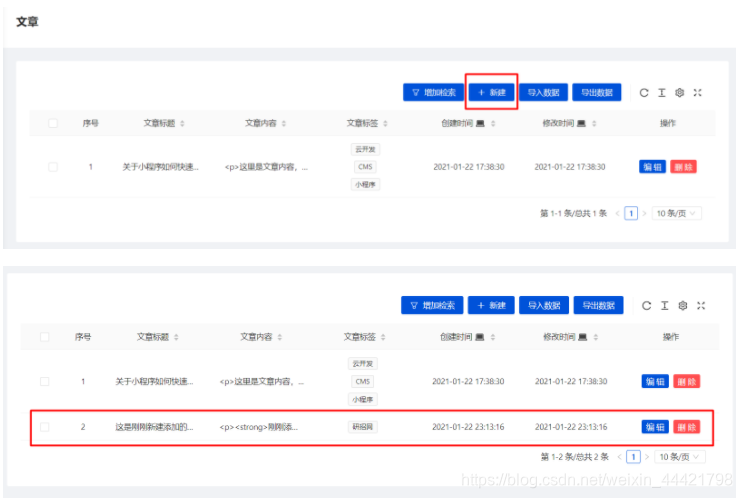
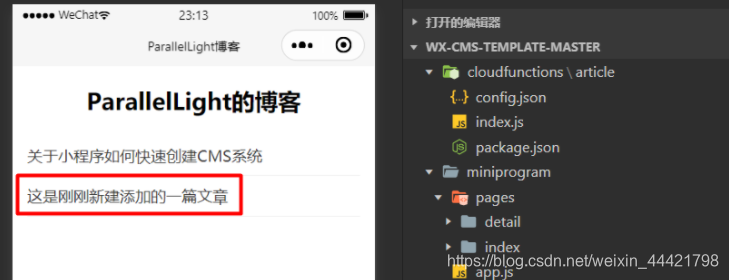
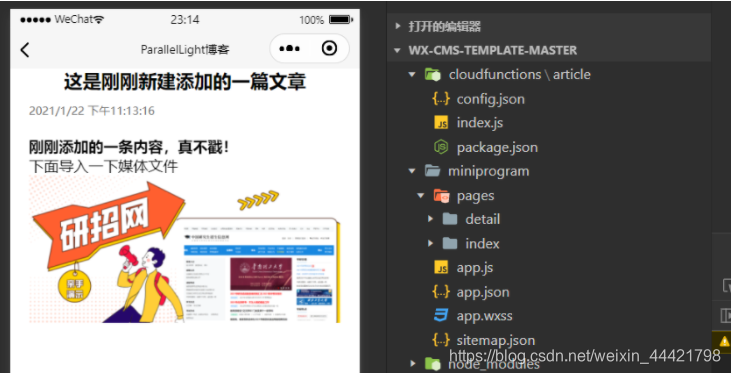
2.3.2 成功:
在CMS控制台后端“新建”一条内容,观察一下小程序前端是否会添加相应内容。



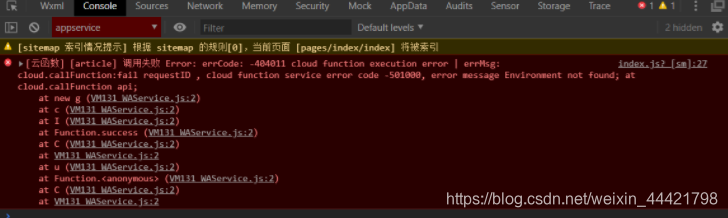
2.3.3 可能遇到的问题

- 解决建议一:
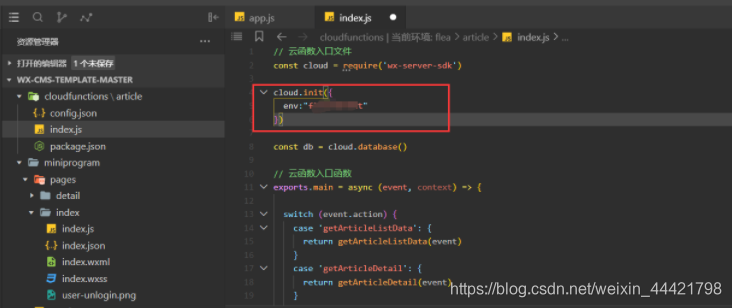
修改index.js中的cloud.init()内容,博客链接 - 解决建议二:
-404011 cloud function execution error
cloud.callFunction:fail requestID
云函数没有部署依赖,右键上传并部署即可 - 解决建议三:
新创建的微信小程序云开发模板,猝不及防突然就出现了这样的错误。一番比对查找:先检查node等环境安装情况 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-server-api/ ,
然后,发现https://developers.weixin.qq.com/community/develop/doc/000ceef4e9c858743567128b65bc00 ,如此篇所说,环境ID这里未做配置,根据云控制台查找该ID值更改即可
最后感谢up的小视频