之前使用云开发在使用上受到了很大的限制,一和别人交流说自己做了一个小程序是用“云开发”完成的,仿佛很NB的样子,但只有自己知道心里是虚的、没有底儿的。一开始使用云开发的功能,先是“云数据库”、然后是“云存储”,之后是“云函数”,一步一步却始终没有跳出开发者工具的圈子,知道我遇到了CMS,因为之前我就有考虑,手头上的小程序在开发者工具的云开发中修改数据库确实不方便,想着得做一个后端系统便于管理,结果CMS给我这种偏前端的开发者带来的希望。
注意:若想要使用微信小程序的CMS系统,请最好下载较新版本的微信开发者工具(V1.3.53版本以上即可。)
一、认识CMS系统
跟了一个up主的小视频完成了入门,视频传送门
CMS(Content Management System)内容管理系统:内容管理系统主要是为了方便发布网络内容而存在的一体化Web管理系统。

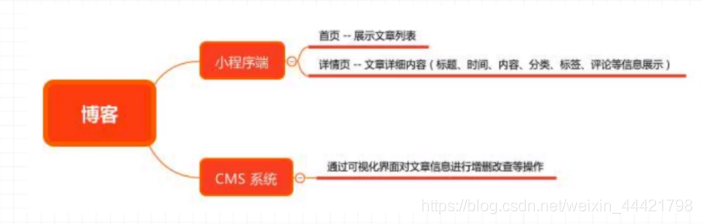
假如是一个博客应用,则整个项目可以分为两个内容

二、云开发环境的创建
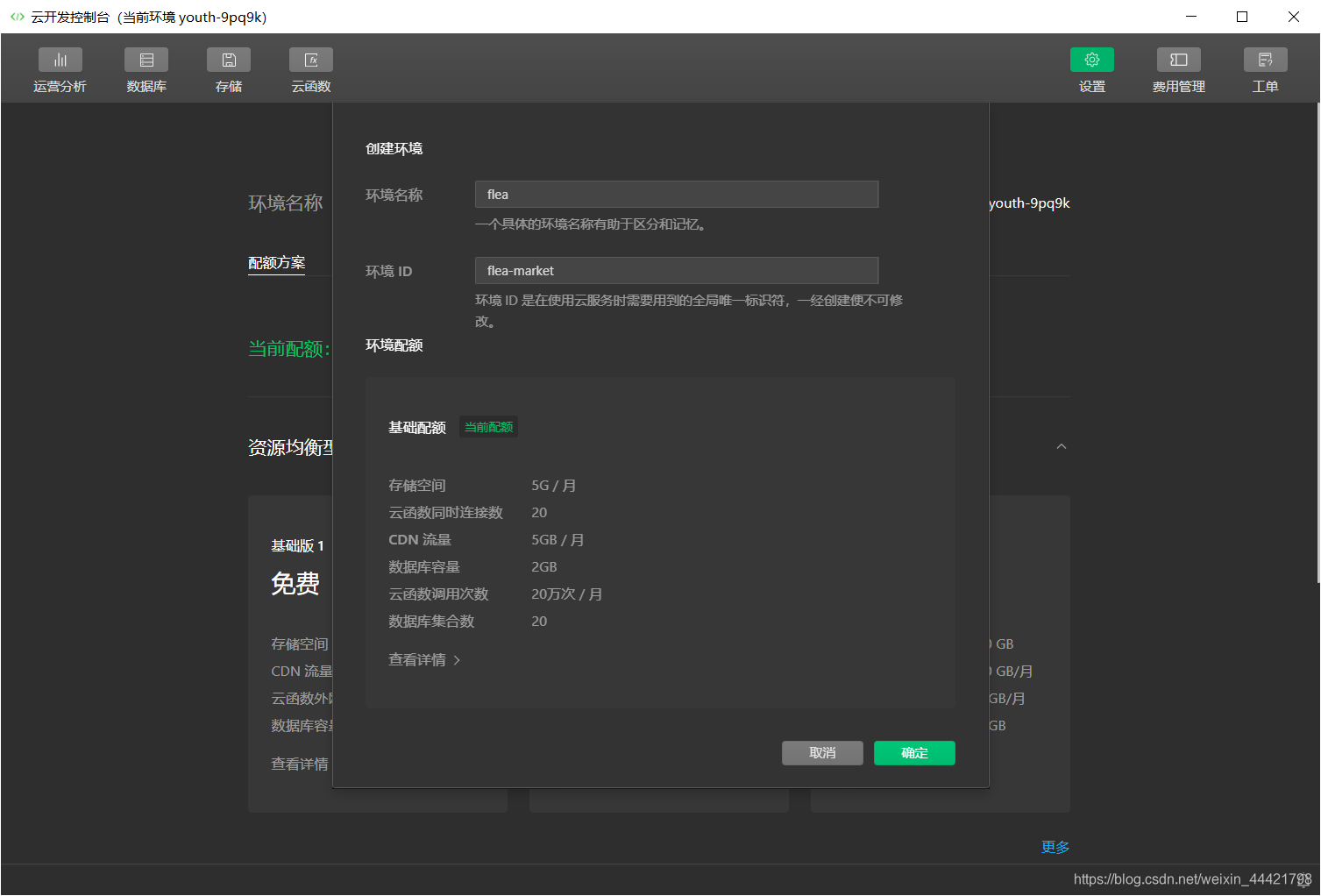
2.1 点击进入微信开发者工具“云开发”栏目,创建云环境

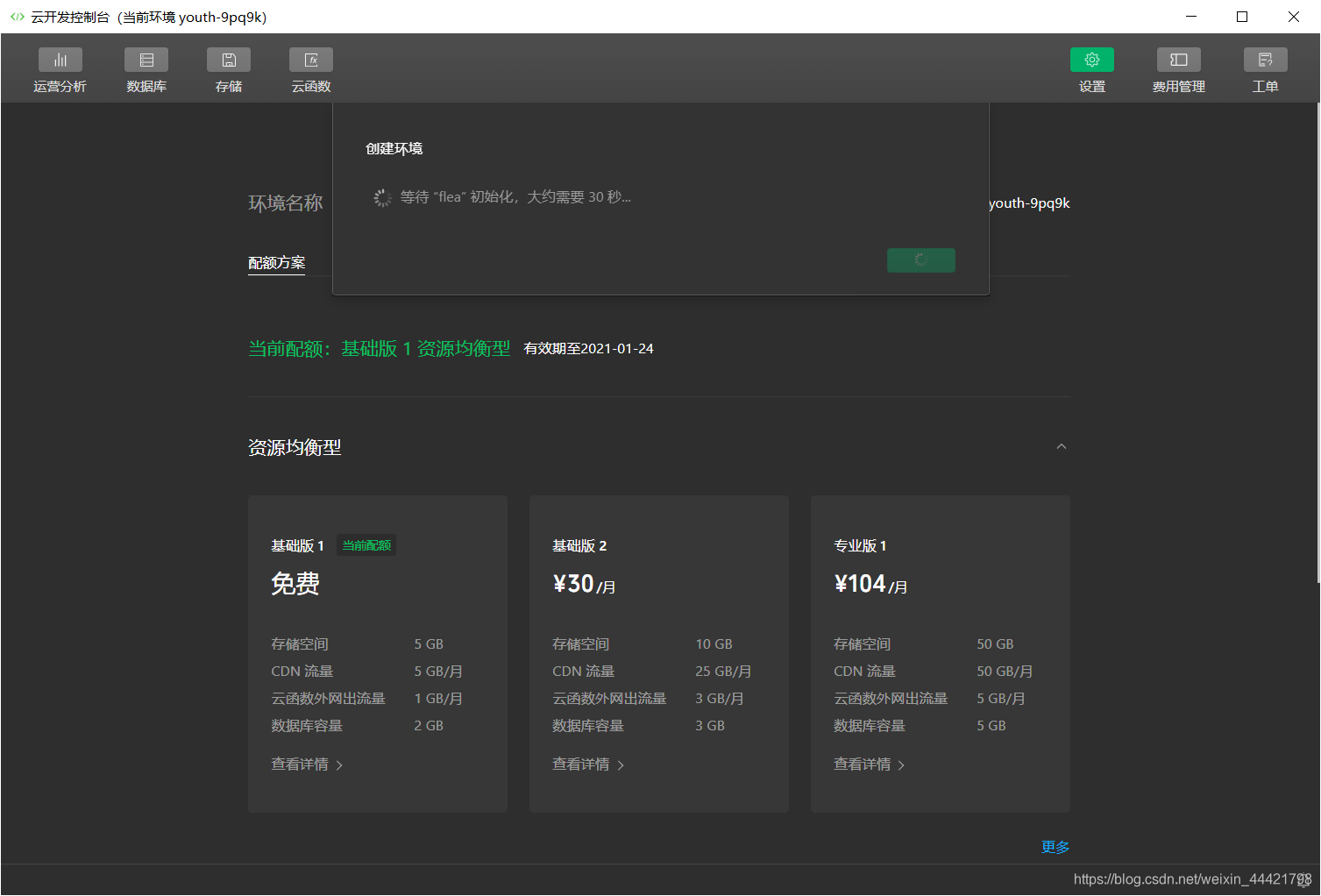
2.2 等待环境创建

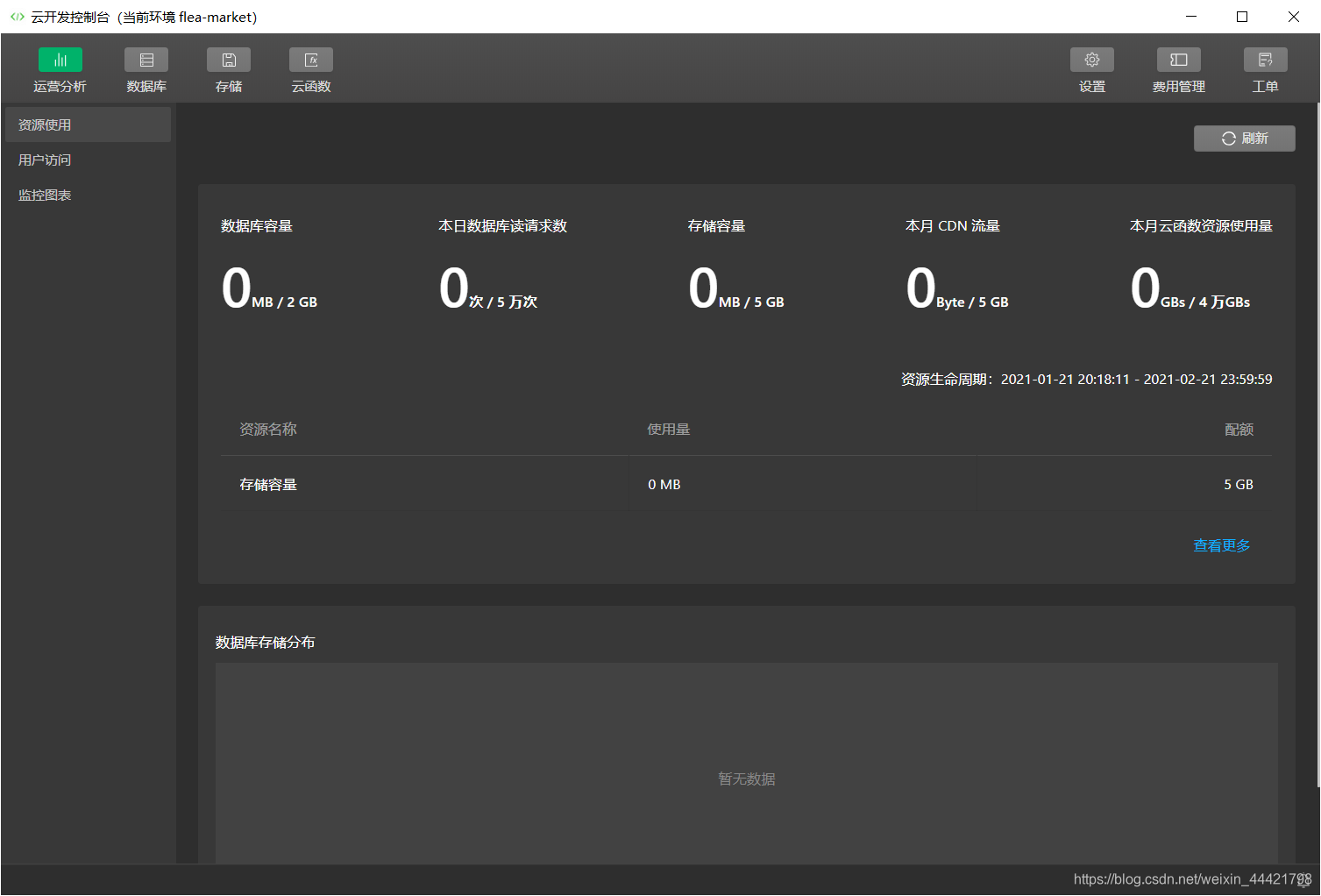
2.3 得到“云开发”初始化结果

三、创建CMS系统
(若没有以下内容,需要先下载V1.3.53以上版本的开发工具)
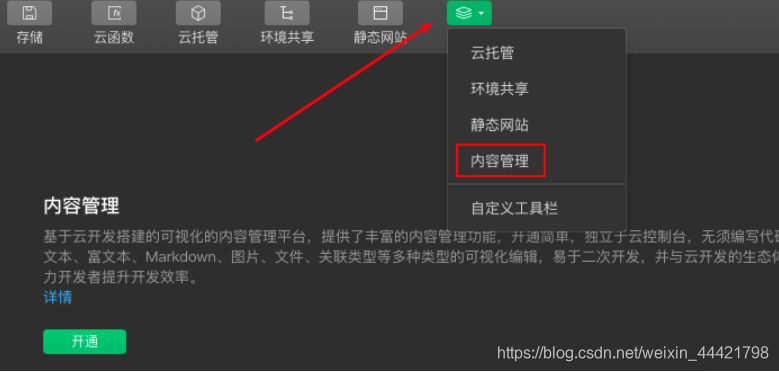
3.1 在工具顶部 Tab 栏中,点击「更多」-「内容管理」

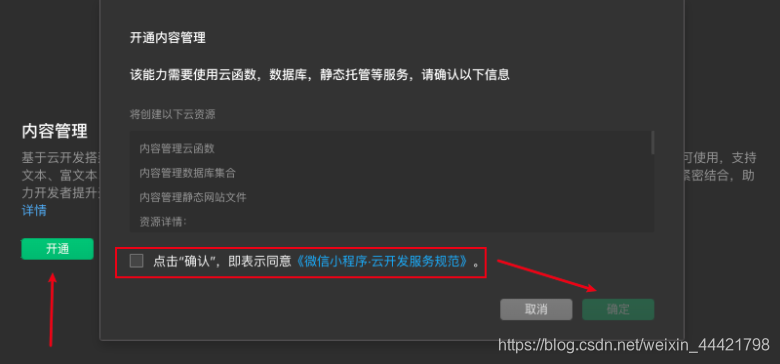
3.2 点击“开通”,勾选同意后,点击确认

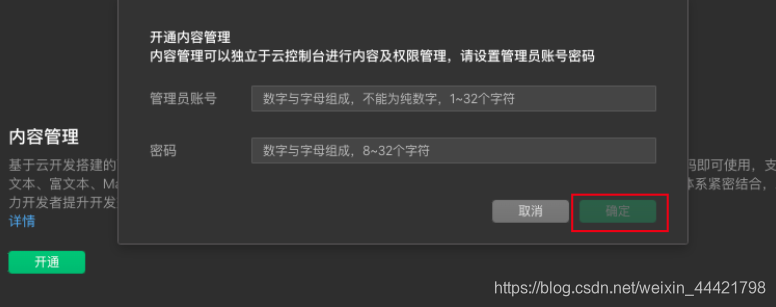
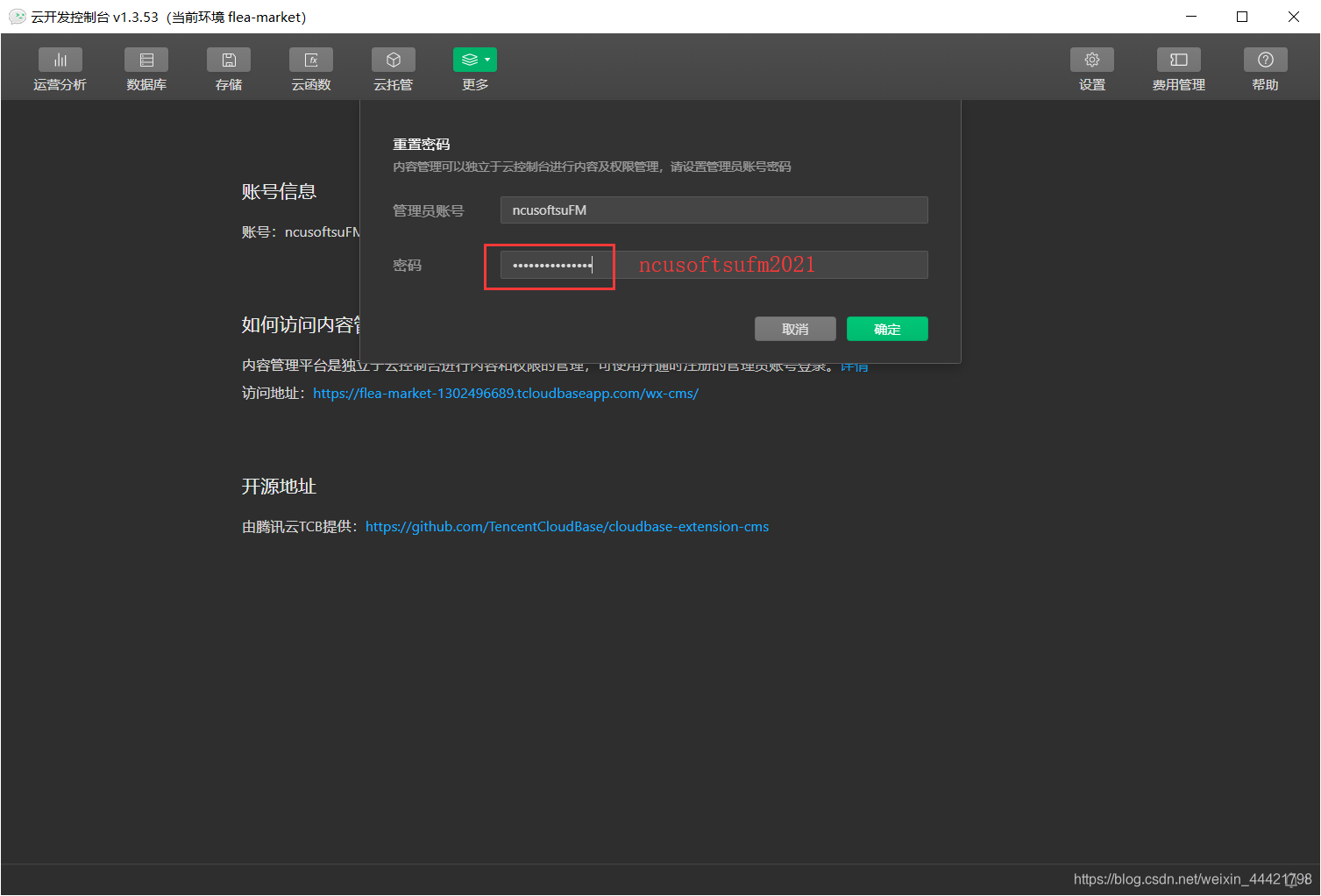
3.3 开通内容管理需要填写管理员账号,填写账号后,点击「确定」完成

3.4 开通拓展需要一定时间,请耐心等待(将近2-3分钟)

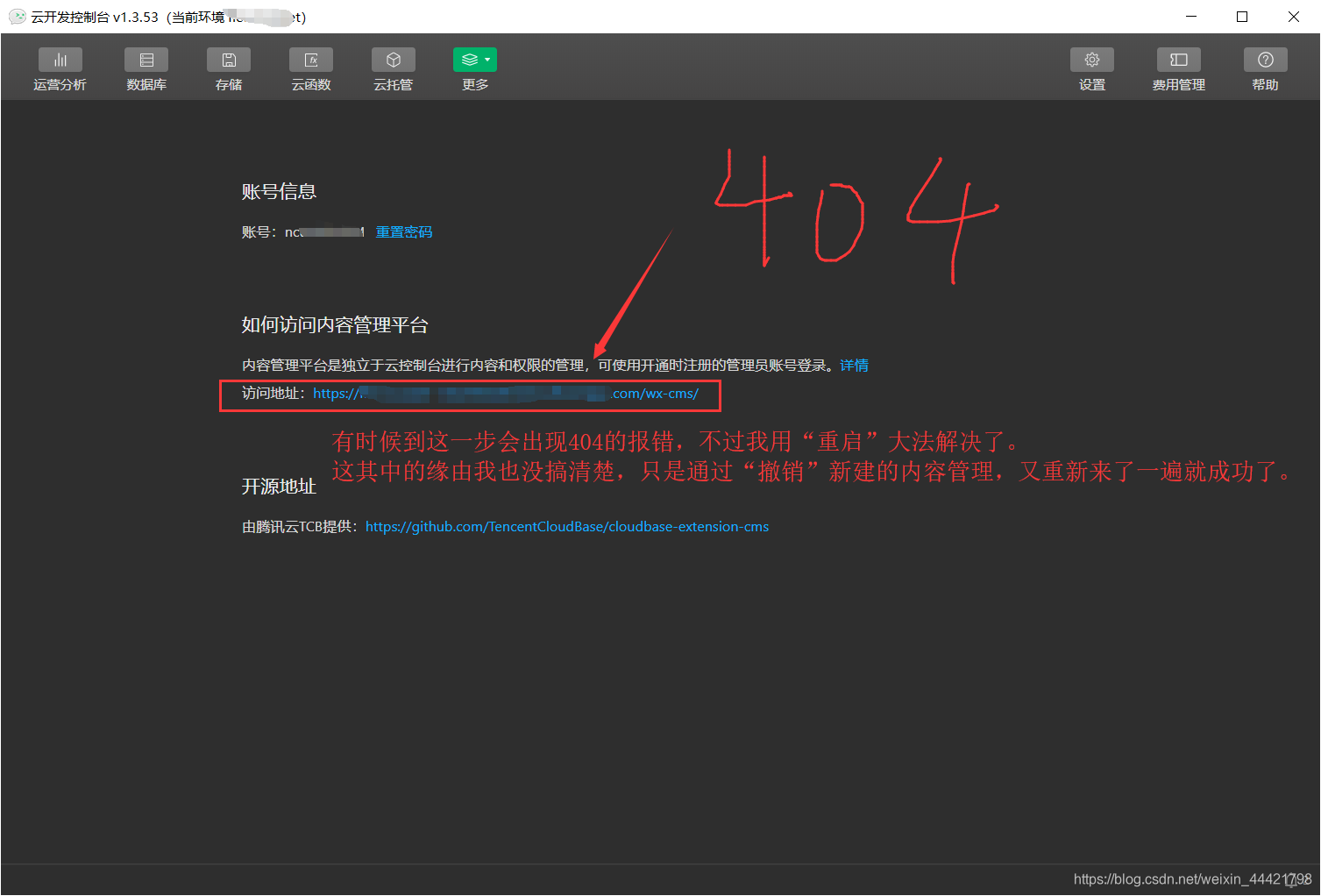
3.5 点击第二条“访问地址”进入CMS系统

3.6 完成后,点击「更多」-「内容管理」,即可看到内容管理的入口和相关信息。点击访问地址,即可在弹出的窗口中进行内容管理的相关配置。

///tips分割线-top///
- tips1:如果这一步遇到了404报错,可以查看一下这个链接

- tips2:若后续需要修改账号密码,则可以进行修改

///tips分割线-bottom///
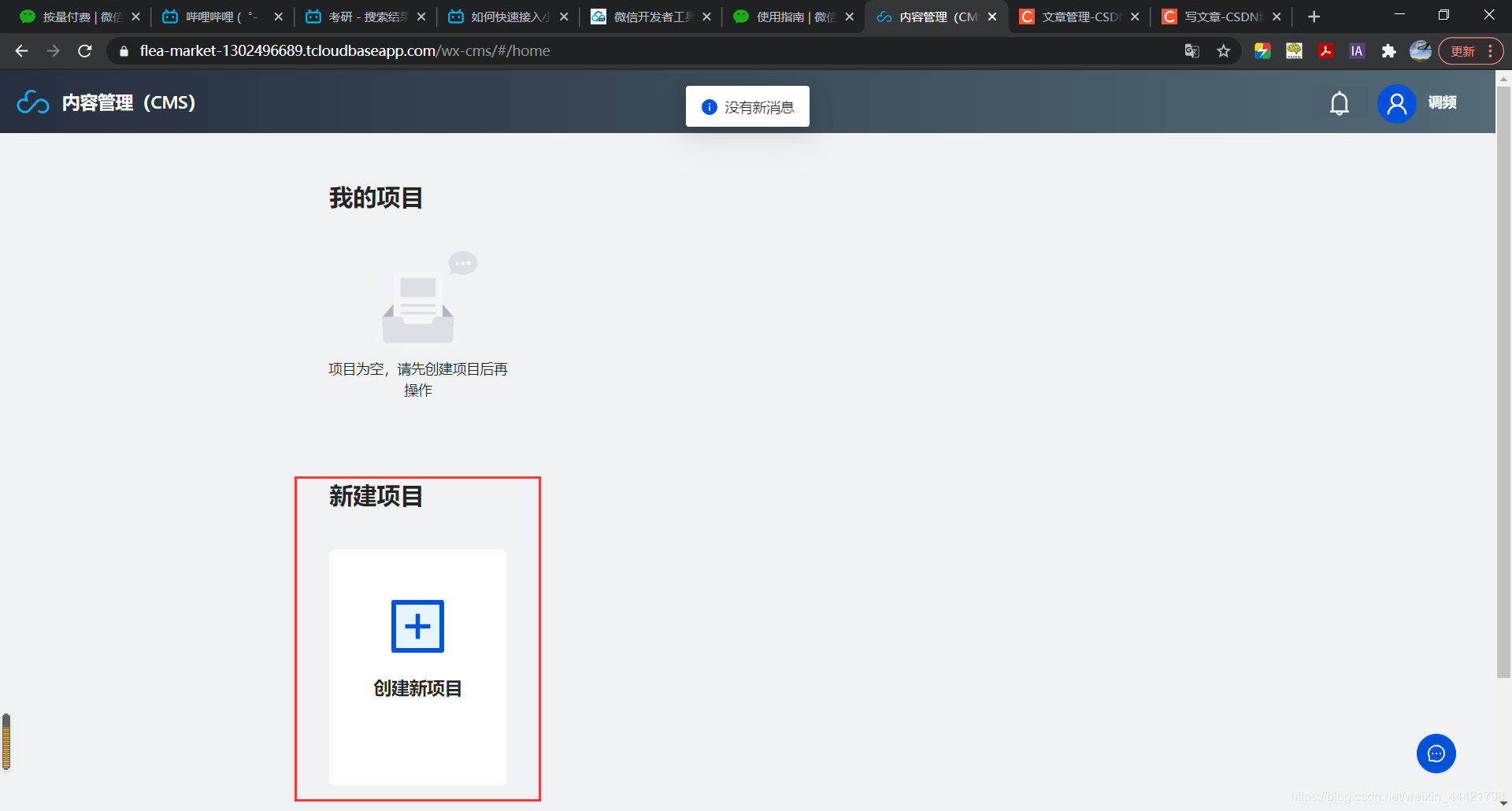
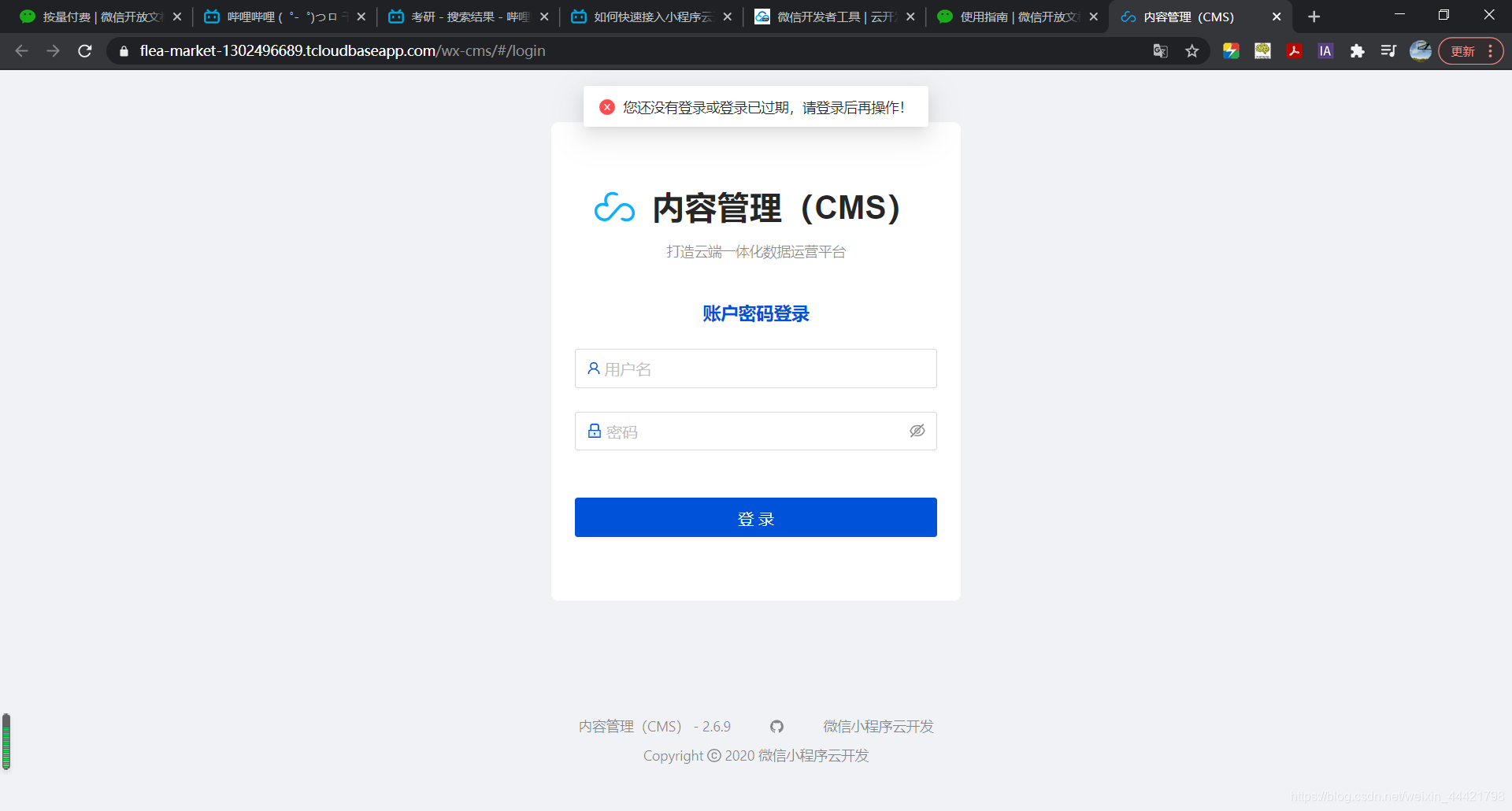
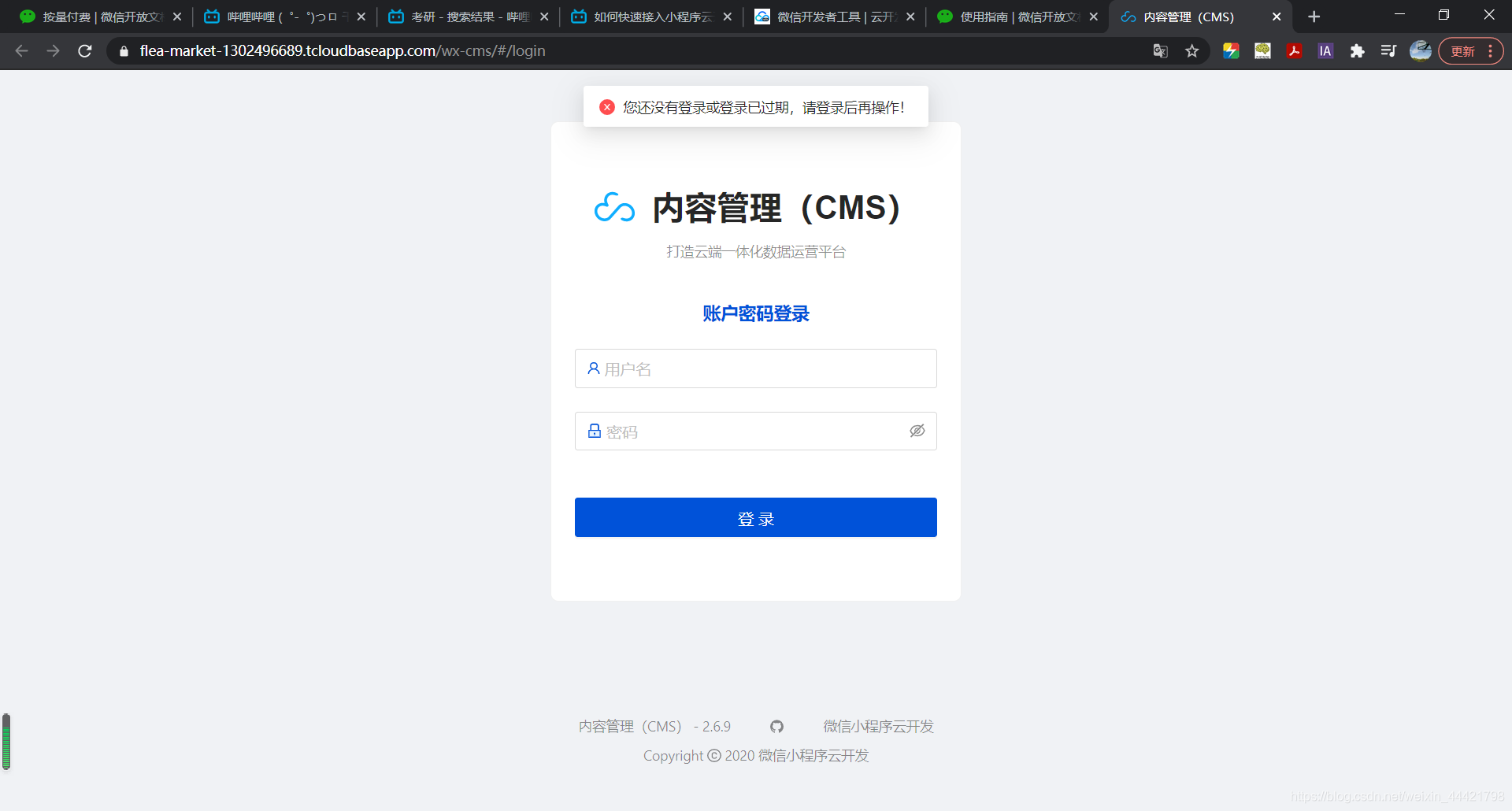
四、进入CMS系统
4.1 登录内容管理,「用户名&密码」和刚刚设置的「账号密码」同步

4.2 可以进行新建项目完成后续操作