Vue的组件为什么要export default
Vue 的模块机制
Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如:

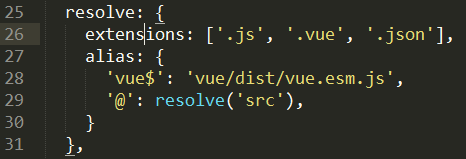
此外,你还可以在 bulid/webpack.base.conf.js 文件中修改相关配置:

意思是,你的模块可以省略 “.js”,".vue",“.json” 后缀,weebpack 会在之后自动添加上;可以用 “@” 符号代替 “src” 字符串等。
export 用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入(这种一般也就是vue的局部注册,全局注册使用的是Vue.Vue.component)。而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
我们一般利用局部组件的话,都是先写Vue 的单文件组件,然后导出一个对象,再在入口文件 main.js 构造根组件如下:在components里注册成根组件的子组件,就相当于java里一个对象的属性声明成另一个对象。
new Vue({
el: '#app',
router:router,
components: {App },
template: '<App/>'
})
export 和export default 的区别在于:export 可以导出多个命名模块