浏览器同源策略介绍
1. 源的含义
源指源头,信息来源的位置。在计算机中源在RFC6454文档中规定,源是由协议、主机名、端口名组成。
范例: 协议://主机名:端口号/
例如:http://www.example.com 与 https://www.example.com 不是同源。
2. 同源策略
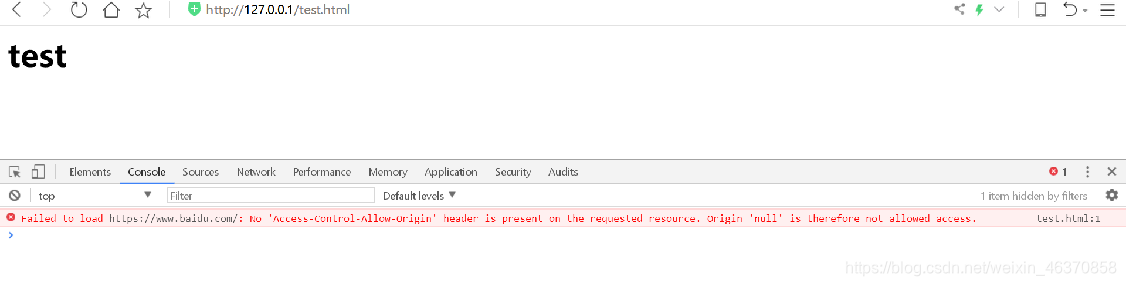
在计算机中,同源策略(Same-origin Policy , SOP)用于阻止一个非同源的页面恶意代码去访问另外一个非同源页面。
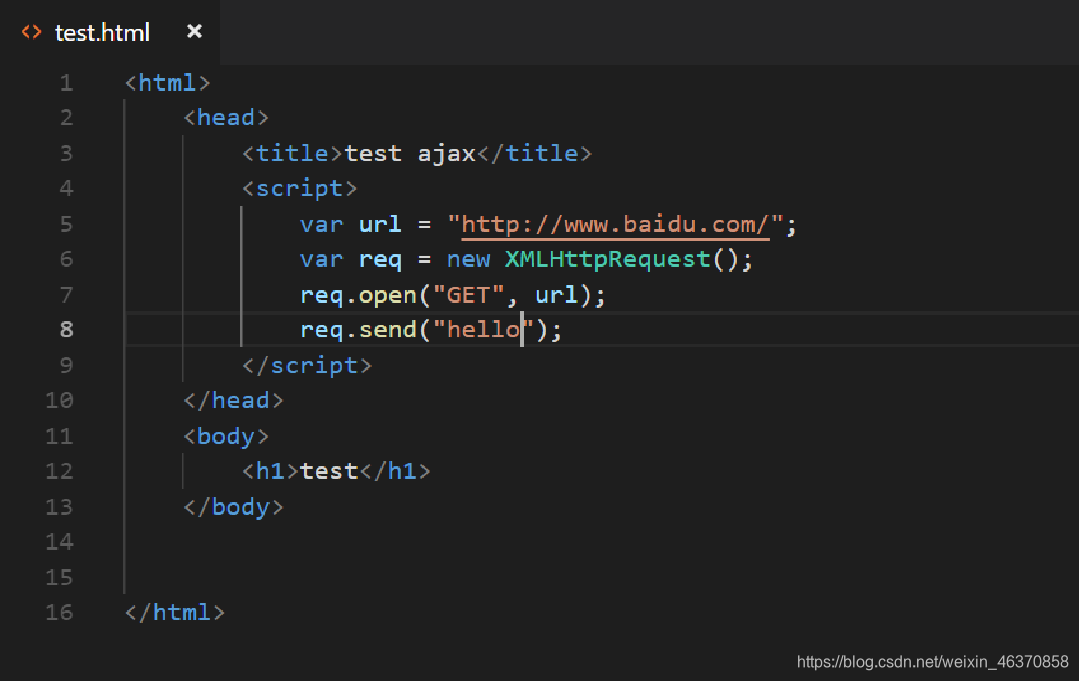
只有两个页面属于同一个源才能互相访问。不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的。
例如:源A页面要访问源B页面认证Cookie,如果不加阻止读取Cookie,会造成Cookie欺骗绕过登陆验证。
注意:同源一定要是 协议、主机名、端口号完全一致。

3. IE源的特殊处理
1、位于可信域(Trust Zones)的互信的域名间,不受同源策略限制。
2、IE在判断同源时不考虑端口。
可是通过document.domain 读取或修改源。但是有限制,修改之后的源不能通过其他脚本再次修改。
4. document.domain
domain 属性可以解决因同源安全策略带来的不同文档的属性共享问题。降域 document.domain
同源策略认为域和子域属于不同的域,如:
child1.a.com 与 a.com,
child1.a.com 与 child2.a.com,
xxx.child1.a.com 与 child1.a.com
两两不同源,可以通过设置 document.damain=‘a.com’,浏览器就会认为它们都是同一个源。想要实现以上任意两个页面之间的通信,两个页面必须都设置documen.damain=‘a.com’。
The domain name for this document is: