演示地址:https://soandend.gitee.io/blog/
文章目录
一. 所需的软件和平台
必须的软件:
可选的软件:
要用到的框架或平台:
二. 安装说明
其他的安装说明就略了。
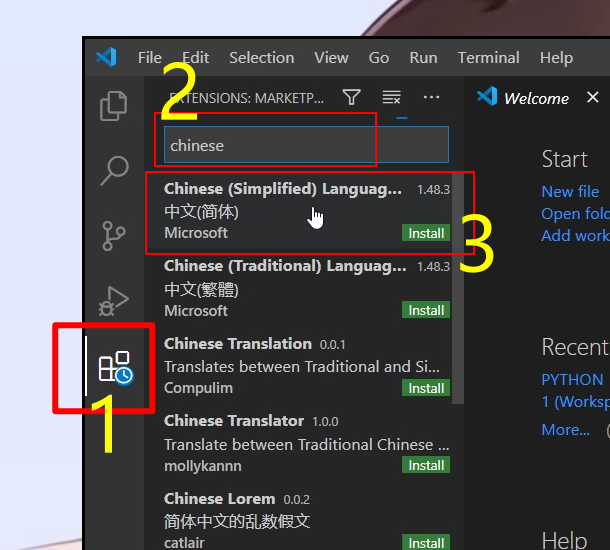
VsCode安装好之后默认是英文界面,可以在插件市场里搜索chinese,然后安装之后重启软件,就是中文版了。

三. 检验是否成功安装
用 Win+R 打开运行,输入 cmd 进入
node.js的检查
$ node -v
npm的检查
npm是随同node.js一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
$ npm -v
git的检查
$ git --version
以上有显示版本号,则说明安装成功
四. Hexo的安装
- 安装之前可以先设置一下淘宝镜像加速器
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 全局安装框架
cnpm install hexo-cli -g
- 创建博客目录
mkdir 博客的文件夹名字
- 初始化博客
hexo init 博客的文件夹名字
- 进入你博客的目录
cd 博客的文件夹名字
- 复制文件到你博客的目录
cnpm install
- 安装Hexo部署插件
cd 你的博客目录
cnpm install hexo-deployer-git --save
五. Git的配置
用 Win + R 打开运行,输入 cmd 并进入cmd
设置用户名称
git config --global user.name "用户名"
设置用户邮箱
git config --global user.email "用户邮箱"
生成密钥
ssh-keygen -t rsa -C "用户邮箱"
以上代码执行之后,会让设置密码,推荐全都不要设置,直接连按三次回车键。
关联博客,打开博客根目录的 _config.yml 文件,将一下信息添加到里面去。
deploy:
type: git
repo: https://gitee.com/hcllmsx/hcllmsx.git #替换成你自己仓库的HTTP URL地址
branch: master
下载插件hexo-deployer-git
cnpm install hexo-deployer-git --save
部署
hexo d
注意区分,博客根目录的 _config.yml 文件,和主题根目录的 _config.yml 文件!
六. Hexo常用代码
1、清理缓存
hexo cl
hexo cl 是 hexo clean 的简写
2、生成静态页面
hexo g
hexo g 是 hexo generate 的简写
3、在本地映射(预览)
hexo s
hexo s 是 hexo server 的简写
4、部署推送,
hexo d
hexo d 是 hexo deploy 的简写,部署推送到码云
总结,每次部署只要一句:hexo clean && hexo g && hexo d
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
hexo deploy -g #生成加部署
hexo server -g #生成加预览
命令的简写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
七. 自定义主题
1、下载主题两种方式
自行git下载hexo主题放置博客目录下的themes/目录下,或者使用命令行:
cd 博客目录
git clone 主题的git地址
2、修改配置文件
在博客目录下的_config.yml文件里面,theme字段后面改成新主题名字
注意区分,博客根目录的 _config.yml 文件,和主题根目录的 _config.yml 文件!
八. 添加板娘
安装 hexo-helper-live2d插件
cnpm install --save hexo-helper-live2d
下载各种动画model:
地址:板娘模板地址
下载好之后将packages里的所有动画模板拷贝到博客的node_modules目录里
配置博客目录下的文件_config.yml,添加以下代码
live2d:
enable: true
pluginModelPath: assets/
model:
use: live2d-widget-model-epsilon2_1 #动画模板名字,在node_modules里
display:
position: right
width: 150
height: 300
mobile:
show: false #是否在手机进行显示
九. 添加搜索功能
安装hexo-generator-search 搜索插件
$ cnpm install hexo-generator-searchdb --save
然后将以下配置复制到博客根目录下的 _config.yml里(注意不是主题目录下的):
# Hexo-generator-search
search:
path: search.xml
field: post
format: html
十. 设置题目、分类、标签
有两种方法:
- 在每一篇.md的文章开头添加
---
title: 这是文章标题
date: 2020/8/15 22:00:00
comments: 是否开启评论(true or false)
top: <!-- 文章置顶 true -->
no_word_count: true <!-- 关闭字数统计 -->
password: <!-- 如果加密,这里填写密码 -->
reward: true <!-- 当前文章是否开启打赏 -->
copyright: true <!-- 当前文章是否开启版权声明 -->
categories: <!-- 如下,分类2是分类1的子分类 -->
- [分类1,子分类a]
- [分类1,子分类b]
- 分类2
- 懒得分类
tags:<!--也可以使用JavaScript的伪数组的写法-->
- 标签1
- 标签2
- 没有标签
---
tags:后要加空格
- 使用命令创建文章会自动生成
hexo new 文章名字
十一. 动态背景设置
打开主题文件夹下的 layout 文件夹,用文本的方式打开 _layout.swig 文件,在文末加上如下的代码:
<!-- 动态背景 -->
<script type="text/javascript" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script>
十一. 遇到的问题
1.打开hexo后 localhost:4000无法访问
一般这种可以 win +R 查询是否端口占用:
netstat -aon|findstr 端口
找到端口占用的pid
taskkill -f -pid 占用的端口的pid
要是跟我一样发现没有显示占用,那就往下走:
1、修改端口:
hexo s -p 5000
2、也可以直接修改 文件:
找到node_module->shexo-serverindex.js文件,可以修改默认的port值
3、若端口修改还是不行
打开控制面板 --- 程序和功能 --- 打开或关闭Windows功能 ---- 勾选上Internet Informent Services -----点击确定即可
2. gitee访问却没有样式
注意_config.yml文件的
deploy: type: git
和
_config.yml文件的url和root字段,
url为git上的项目地址
url: https://soandend.gitee.io/blog
若主页图片无法显示,直接f12查看控制太的network,看下哪里爆红,点击进去可以看到是哪一个文件没有加载到,去代码里修改文件路径