在 scss 中, >>> 不起作用。
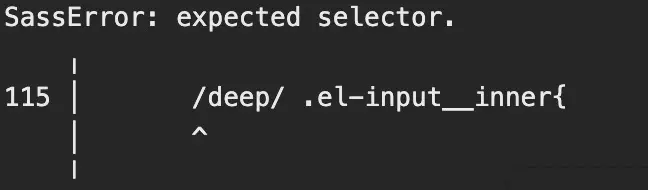
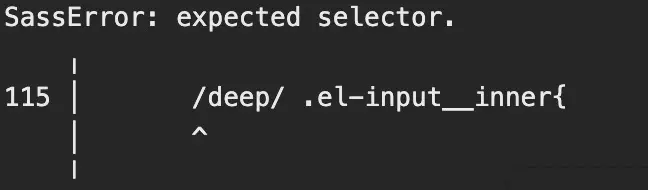
以前做项目的时候,用 /deep/ 进行穿透都是成功的,但是,在 nuxt 中,使用却报错:
/deep/ .el-input__inner {
border: 1px solid $main-color !important;
}

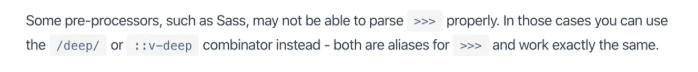
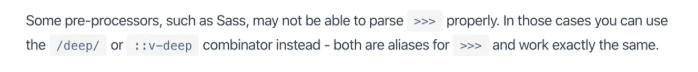
经过各种查找之后,终于在vue-loader官网看到这样一句话:

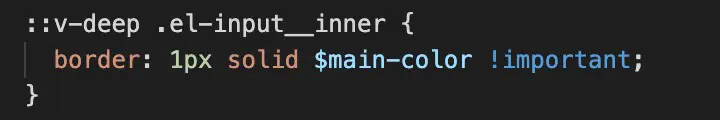
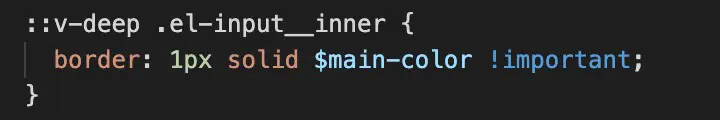
于是我尝试用 ::v-deep 替换 /deep/ ,成功解决了问题。

在 scss 中, >>> 不起作用。
以前做项目的时候,用 /deep/ 进行穿透都是成功的,但是,在 nuxt 中,使用却报错:
/deep/ .el-input__inner {
border: 1px solid $main-color !important;
}

经过各种查找之后,终于在vue-loader官网看到这样一句话:

于是我尝试用 ::v-deep 替换 /deep/ ,成功解决了问题。