你还在困惑nth-child和nth-of-type到底有什么区别吗?
nth-child它本质上是按照个数的计算的,意思就是你选择第几个,他就显示第几个
nth-of-type他本质上是根据类型去选择的。
1、看一个例子
使用nth-child时
<div class="nth-child">
<p>哈哈哈哈哈哈</p>
<span>hahahahah</span>
<span>hahahhaahha</span>
<span>hahahhaahha</span>
<span>hahahhaahha</span>
<p>hahahahahha</p>
<span>hahahhahahah</span>
<p>hahahahahha</p>
</div>
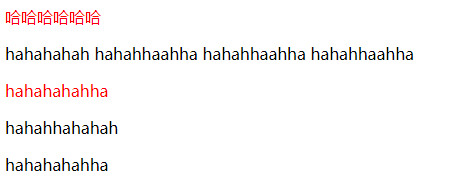
.nth-child p:nth-child(1),
.nth-child p:nth-child(6) {
color: red;
}
我们选择的是p标签,而且括号中写的是第1个和第6个,那么p标签只有3个,那第6个能否被选中呢?答案是能选择,因为nth-child是按照元素个数来计算的,结果如下

使用nth-of-type时
<div class="nth-of-type">
<p>哈哈哈哈哈哈</p>
<span>hahahahah</span>
<span>hahahhaahha</span>
<span>hahahhaahha</span>
<span>hahahhaahha</span>
<p>hahahahahha</p>
<span>hahahhahahah</span>
<p>hahahahahha</p>
</div>
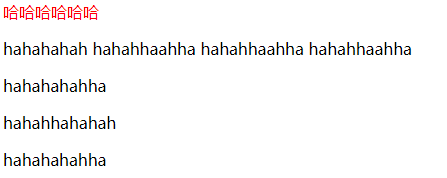
.nth-of-type p:nth-of-type(1),
.nth-of-type p:nth-of-type(6) {
color: red;
}
和上面代码一模一样,只不过变成了nth-of-type,那么此时的结果怎样呢

可以看到,它只选择中了第一个p标签,因为在他看来,他是按照类型去查找的,而不是元素个数。也就是说它一上来先找p标签,一共只找到了3个,你要选择第6个,那当然找不到喽。如果我就要选择第一个元素和第6个元素怎么办?只需要做这样的修改,让它找第一个和第二个p元素即可。
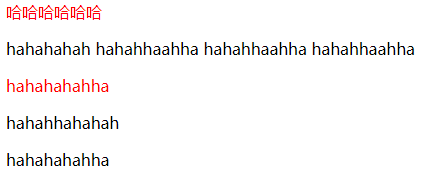
.nth-of-type p:nth-of-type(1),
.nth-of-type p:nth-of-type(2) {
color: red;
}

2、再来看一个例子,来深入的理解一下nth-of-type
<div class="nth-of-type1">
<p class="nb">哈哈哈哈哈哈</p>
<span class="nb">hahahahah</span>
<span class="nb">hahahhaahha</span>
<span class="nb">hahahhaahha</span>
<span>hahahhaahha</span>
<p class="nb">hahahahahha</p>
<span>我是span</span>
<p class="nb">hahahahahha</p>
</div>
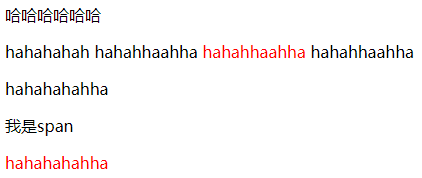
.nth-of-type1 .nb:nth-of-type(3) {
color: red;
}
上述代码中我指定选择class叫做“nb”的第三个,那么就选择了下图红框中的元素了吗?

看一下结果

是不是又困惑了,为什么选择的是下图红框中的两个

这里我来解答一下疑惑,还是要说nth-of-type他是按照类型去选的,也就是说它首先会查看class为“nb”的都是那些元素,然后他还会根据标签名去分类。说的直白点,它发现class为“nb”的span有3个,你让我选第三个,那当然选中的是第三class为“nb”的span。然后同理,它发现class为“nb”的p也有3个,你让我选第三个,那当然选中的是第三class为“nb”的p。所以最终结果就是图中显示的那样。
好了,这个问题就说到这里,我觉得说的挺清楚,哈哈。
一起努力吧,IT人!