ES6基础知识点补充
ES5:
- var没有块级作用域;
- if、for没有块级作用域,用闭包解决应用外部变量(var变量)的问题(因为函数是一个作用域)。
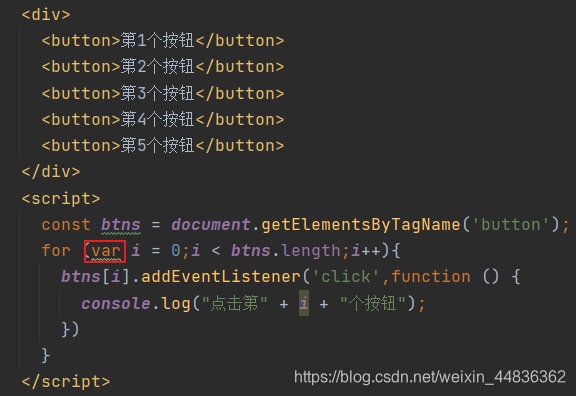
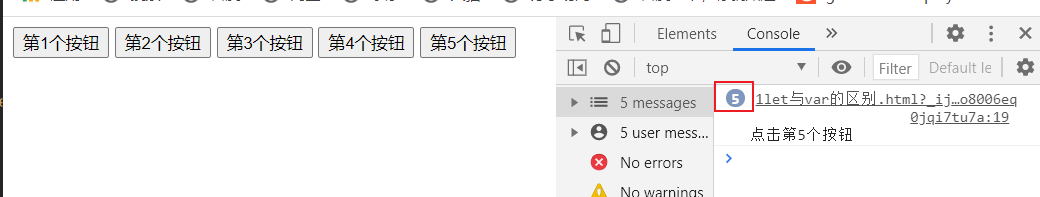
var定义i

ES6:
- let:变量,有块级作用域(变量在什么范围内可用)
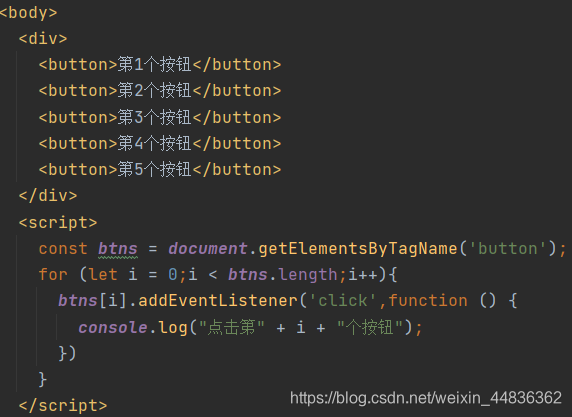
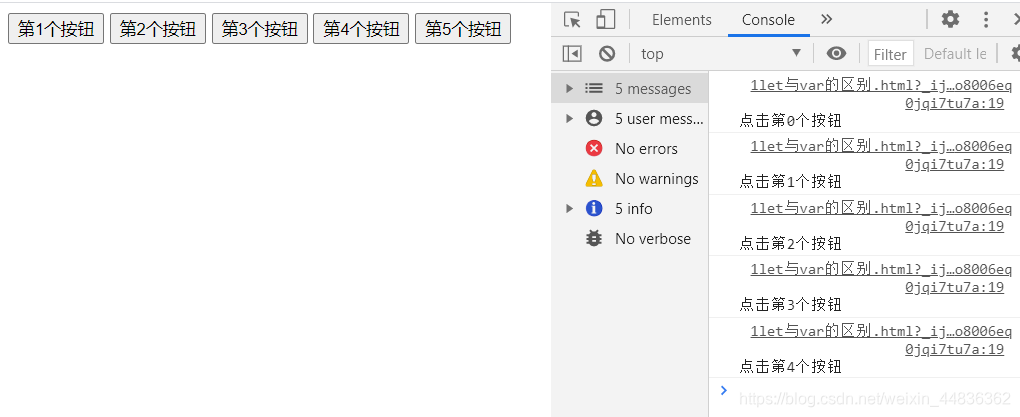
let定义i


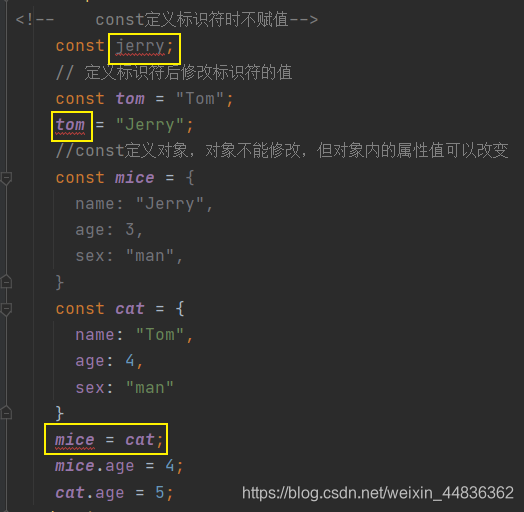
- const:常量,没有块级作用域
- 使用const定义标识符时就要赋值;
- 使用const定义标识符之后,不能修改标识符的值;
- 常量:指向的对象不能修改,但可以改变对象内部的属性。

- 对象字面量的增强写法
- 对象的字面量
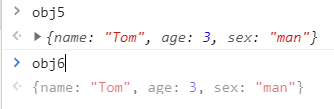
const obj = { 属性1: xxx, 属性2: xxx, …… }- 属性的增强写法
const name = "Tom"; const age = 3; const sex = "man"; // ES5 const obj5 = { name: name, age: age, sex: sex } // ES6 const obj6 = { name, age, sex }
- 函数的增强写法
// ES5
const obj5 = {
play: function () {
},
walk: function () {
}
}
// ES6
const obj6 ={
play(){
},
walk(){
}
}