网页的基本标签
1.标题标签
基本标题标签:一级标题最大,依次越来越小。
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签学习</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
网页显示如下:

2.段落标签
<p>段落</p>
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>段落标签学习</title>
</head>
<body>
<!-- 未使用段落标签 !-->
我寻你千百度 又一岁荣枯
可你从不在 灯火阑珊处
我寻你千百度 日出到迟暮
一瓢江湖我沉浮
<!-- 使用段落标签 !-->
<p>我寻你千百度 又一岁荣枯</p>
<p>可你从不在 灯火阑珊处</p>
<p> </p>
<p>我寻你千百度 日出到迟暮</p>
<p>一瓢江湖我沉浮</p>
</body>
</html>
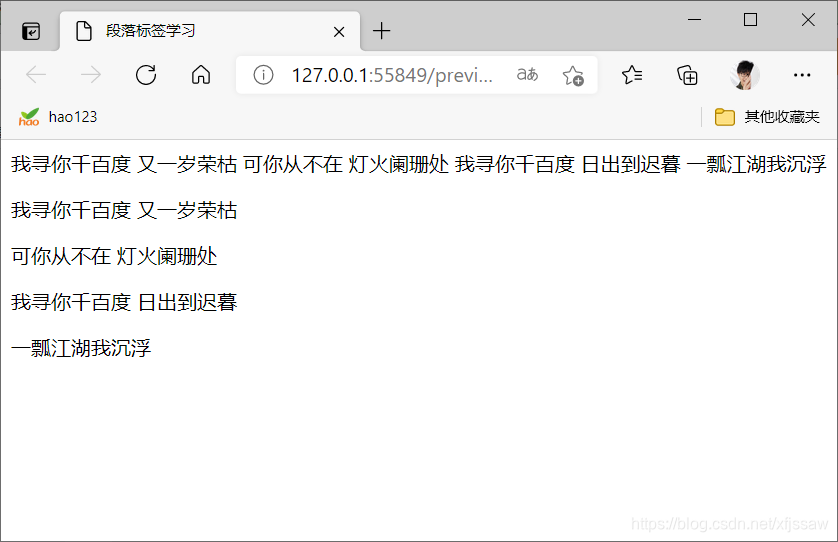
网页显示如下:

3.换行标签
<br/>
<br>标签是空标签,即没有结束标签,因此<br>…</br>是错误的在xml里面必须要求写出<br/>因为xml要求所有的标签都必须关闭,后面加上/表示关闭标签。二者具有相同作用,但前者是老的html规范,而在新的规范W3C//DTD HTML 4.0要求一切都应象xml那样有结束符,以便严格规范。
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>换行标签学习</title>
</head>
<body>
<!-- 未使用换行标签 !-->
我寻你千百度 又一岁荣枯
可你从不在 灯火阑珊处
我寻你千百度 日出到迟暮
一瓢江湖我沉浮
<!-- 使用换行标签 !-->
我寻你千百度 又一岁荣枯<br/>
可你从不在 灯火阑珊处<br/>
<br/>
我寻你千百度 日出到迟暮<br/>
一瓢江湖我沉浮<br/>
</body>
</html>
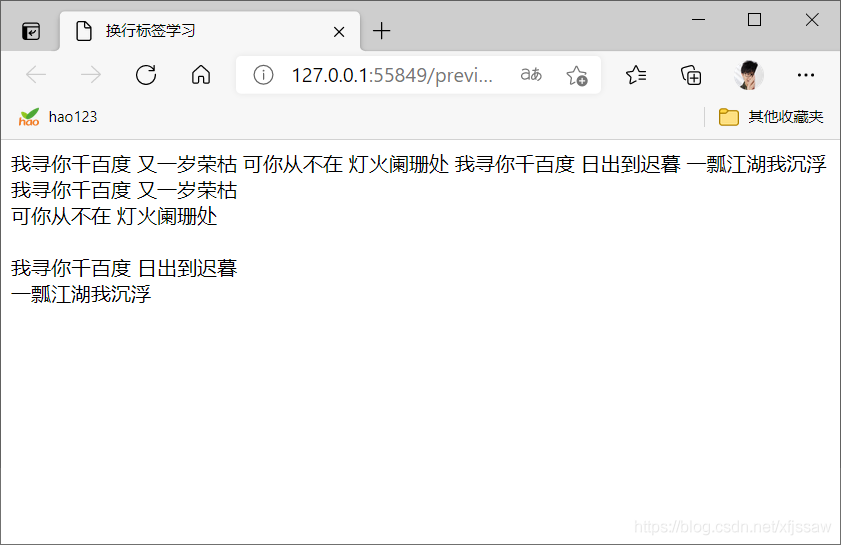
网页显示如下:

段落标签和换行标签的不同:在生成的网页中,段落段前段后具有间距,而换行每行之间没有间距。
4.水平线标签
<hr/>
在 HTML 中,<hr> 标签没有结束标签,在 XHTML 中,<hr> 必须被正确地关闭,比如<hr/>,同<br/>标签,为规范标准使用,需要在后面加一个反斜杠。
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>水平线标签学习</title>
</head>
<body>
hello
<hr/>
world
</body>
</html>
网页显示如下:

5.注释
<!–这是一段注释。注释不会在浏览器中显示。–>】
dw中注释的快捷方式为选中要注释的内容按ctrl+shift+/
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>注释标签学习</title>
</head>
<body>
<!--这是一段注释,不会再网页上显示。-->
<p>这是一个普通的段落。</p>
这是一个普通的句子。<br/>
这是一个普通的句子。<br/>
</body>
</html>
网页显示如下:

6.特殊符号
空格:
大于号>:>
小于号<:<
版权符号©:©
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>特殊符号学习</title>
</head>
<body>
<!--空格-->
空 格<br/>
<!--大于号-->
x>y<br/>
<!--小于号-->
1<2<br/>
<!--版权符号-->
这是一个版权符号:©
</body>
</html>
网页显示如下: